firefox扩展开发(六) : 关于event对象
2008-06-11 17:00
每当某个事件被触发(比如控件被点击或激活、鼠标移动到控件上等等),有关这个事件的详细信息都被储存到event对象中,并可以在事件处理函数中 进行查看,比如上一篇中的第二个例子,就是通过 event.target.tagName 获得被激活的控件的标签名称,event还有更多的属性,让我们看个例子:
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
-
<script>
-
function ShowMouseXY(event){
-
var document_xy = "X:" + event.clientX + " Y:" + event.clientY;
-
var screen_xy = "X:" + event.screenX + " Y:" + event.screenY;
-
document.getElementById("document").value = "鼠标在文档中的位置: " + document_xy;
-
document.getElementById("screen").value = "鼠标在屏幕中的位置: " + screen_xy;
-
}
-
</script>
-
-
<hbox>
-
<label id="screen"/>
-
<label id="document"/>
-
</hbox>
-
<hbox width="800" height="600" onmousemove="ShowMouseXY(event);"/>
-
-
</window>
这里用到了4个event中的属性,clientX、clientY、screenX、screenY,分别是事件触发时,鼠标相对文档的xy坐标 值和相对整个屏幕的xy坐标值,第21行在hbox上设置了onmousemove的事件属性,每当鼠标在这个hbox上移动,就会触发函数显示当前鼠标 的位置(鼠标没有被抓下来):

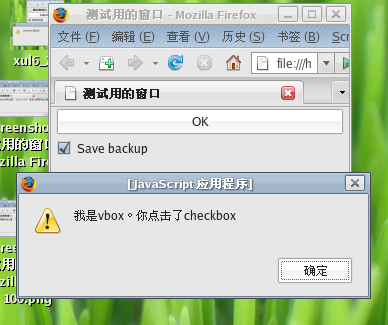
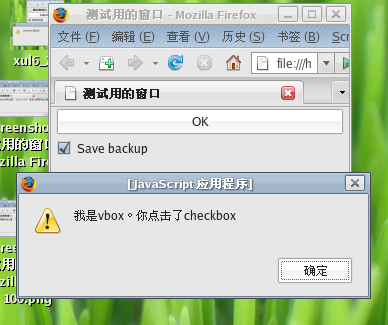
上一篇的第二个例子,我们用event.target引用了当前被激活的控件,通过事件冒泡在vbox上识别,与其相对的,还有一个event.currentTarget属性,引用的是事件冒泡最终传递给的控件:
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
<script>
-
function who_am_i(event)
-
{
-
message = "我是" + event.currentTarget.tagName + "。你点击了" + event.target.tagName;
-
alert(message);
-
}
-
</script>
-
<vbox oncommand="who_am_i(event)">
-
<button label="OK"/>
-
<checkbox label="Save backup"/>
-
</vbox>
-
-
</window>
显示效果:

关于event更多的属性,可以参考 http://xulplanet.com/references/objref/Event.html
|