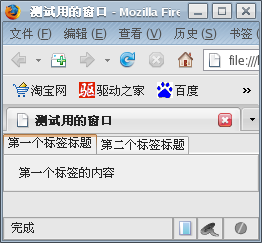
标签盒子
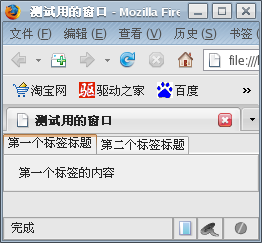
标签盒子是啥?大家都见过,就是分页标签:

对应的代码:
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
<tabbox>
-
<tabs>
-
<tab label="第一个标签标题"/>
-
<tab label="第二个标签标题"/>
-
</tabs>
-
<tabpanels>
-
<tabpanel id="firsttab">
-
<label value="第一个标签的内容"/>
-
</tabpanel>
-
<tabpanel id="secondtab">
-
<label value="第二个标签的内容"/>
-
</tabpanel>
-
</tabpanels>
-
</tabbox>
-
</window>
每个标签盒子中的内容被包含在<tabbox>中,<tabs>下的<tab>包含标签标 题,<tabpanels>下的<tabpanel>包含每个标签的内容,按顺序和标签标题<tab>对应。
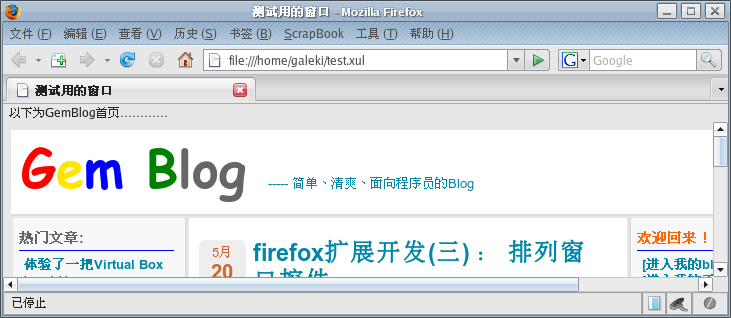
iframe
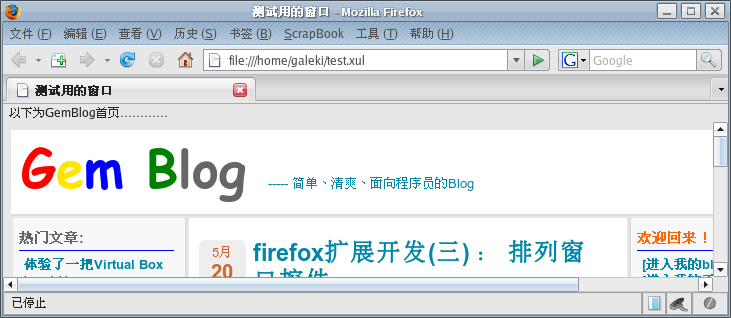
<iframe>这个标签在HTML里再熟悉不过了,在XUL中,作用和用法HTML一样,可以用来在窗口中嵌套一个网页,只要设置<iframe>的src属性即可:
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
<label value="以下为GemBlog首页…………"/>
-
<iframe id="content" src="http://blog.linuxgem.org" flex="1"/>
-
</window>
效果:

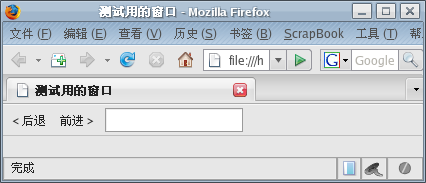
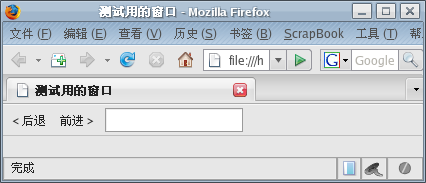
工具栏
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
<toolbox>
-
<toolbar>
-
<toolbarbutton label="< 后退"/>
-
<toolbarbutton label="前进 >"/>
-
<textbox id="url"/>
-
</toolbar>
-
</toolbox>
-
</window>
<toolbox>包含<toolbar>,<toolbar>包含工具栏中的元素,<toolbarbutton>表示工具栏按钮:

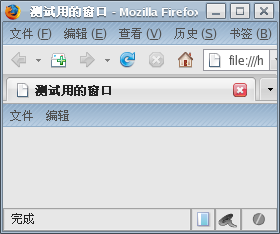
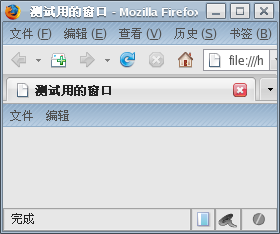
菜单栏
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
<menubar>
-
<menu label="文件">
-
<menupopup>
-
<menuitem label="新建"/>
-
<menuitem label="打开"/>
-
<menuitem label="保存"/>
-
<menuseparator/>
-
<menuitem label="退出"/>
-
</menupopup>
-
</menu>
-
<menu label="编辑">
-
<menupopup>
-
<menuitem label="拷贝"/>
-
<menuitem label="粘贴"/>
-
</menupopup>
-
</menu>
-
</menubar>
-
</window>
<menubar>为一个菜单栏的顶极标签,菜单栏中的每一项为一个<menu>,每一个菜单项下面的子项目,为<menupopup>下的<menuitem>,<menuseparator>为分隔符。
效果:(不知咋的,打开菜单的状态下没法抓图 :( )