boostrap标签
字体:
- <lead>:加强显示
- <strong><b>:字体加粗
- <i><em>:斜体字
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708fr)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
文字对齐:
- .text-left:左对齐
- .text-center:居中对齐
- .text-right:右对齐
- .text-justify:两端对齐
列表:
- .list-unstyled:去除默认的列表样式的风格
- .list-inline:把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示
- <dl>
<dt>定义列表标题</dt>
<dd>定义列表信息</dd>
</dl>
- .dl-horizontal:给定义列表实现水平显示效果,只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果
代码:
- 使用<code></code>来显示单行内联代码
- 使用<pre></pre>来显示多行块代码,
- .pre-scrollable:控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
- 使用<kbd></kbd>来显示用户输入代码
- 不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。
表格:
- .table:基础表格
- .table-striped:斑马线表格
- .table-bordered:带边框的表格
- .table-hover:鼠标悬停高亮的表格
- .table-condensed:紧凑型表格
- .table-responsive:响应式表格
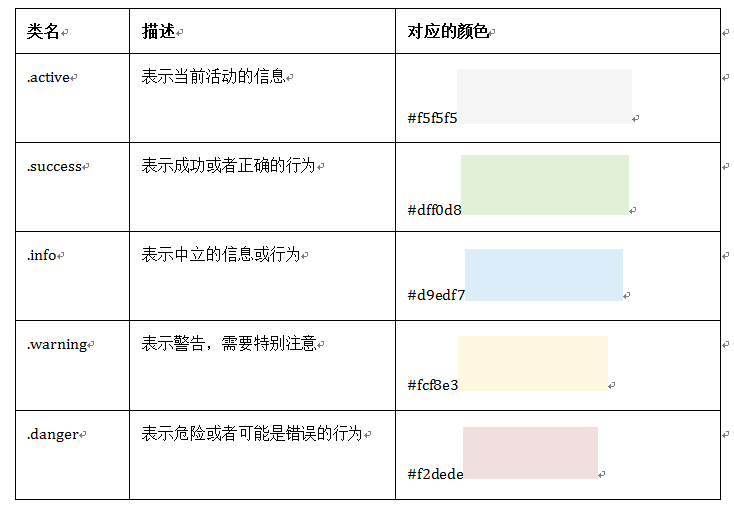
- 下图为tr的几种class

表单:
- .form-control:宽度变成了100%、设置了一个浅灰色(#ccc)的边框、具有4px的圆角、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化、设置了placeholder的颜色为#999
- 在<form>元素上使用类名“form-horizontal”:设置表单控件padding和margin值、改变“form-group”的表现形式,类似于网格系统的“row”
- 在<form>元素中添加类名“form-inline”:将表单的控件都在一行内显示
- <select>元素中增加multiple:可多行选择
- 如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”,如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
- 在Bootstrap框架中的按钮都是采用<button>来实现,如:

<button class="btn" href="#">Default</button>、
<button class="btn btn-primary" href="#">Primary</button>、
<button class="btn btn-info" href="#">Info</button>、
<button class="btn btn-success" href="#">Success</button>、
<button class="btn btn-warning" href="#">Warning</button>、
<button class="btn btn-danger" href="#">Danger</button>、
<button class="btn btn-inverse" href="#">Inverse</button>、
<button class="btn btn-link" type="button">链接按钮.btn-link</button>
- .btn-lg、.btn-sm、.btn-xs三个类名分别控制按钮为加大、缩小、超小
- “.btn-block”:使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值,主要用于移动手机端
- input-sm:让控件比正常大小更小,input-lg:让控件比正常大小更,这两个类适用于表单中的input,textarea和select控件
- 相应的表单控件上添加属性“disabled”:禁用控件,适用于.form-control类及fieldset标签元素
- 表单验证(form-group中):.has-warning:警告状态(黄色)、.has-error:错误状态(红色)、.has-success:成功状态(绿色),如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一,并分别对应加上如下代码:
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
- .help-block:将提示信息以块状显示,并且显示在控件底部,如:<span class="help-block">你输入的信息是正确的</span>



