css布局 -双飞翼布局&圣杯布局
一,双飞翼布局
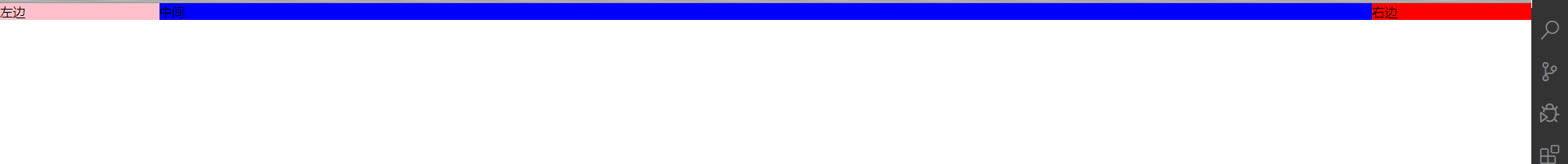
左右两边固定,中间可以随着浏览器放大和缩小

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双飞翼布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.main .container {
width: 100%;
}
.main .container .contain {
background: blue;
margin-left: 200px;
margin-right: 200px;
}
.main .left {
width: 200px;
background: pink;
margin-left: -100%;
}
.main .right {
width: 200px;
margin-left: -200px;
background: red;
}
.main>div {
float: left;
}
</style>
</head>
<body>
<div class="main">
<div class="container">
<div class="contain">中间</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
</body>
</html>
二,圣杯布局
头部和尾部,左边,右边固定,中间可以随浏览器放大和缩小

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
display: flex;
flex-direction: column;
height: 100vh;
}
header {
background: red;
}
section {
background: pink;
flex: 1;
display: flex;
}
footer {
background: blue;
}
.left,
.right {
background: orange;
flex: 0 0 200px;
}
.content {
background: olivedrab;
flex: 1;
}
</style>
</head>
<body>
<div class="container">
<header>头部</header>
<section>
<div class="left">左边</div>
<div class="content">中间</div>
<div class="right">右边</div>
</section>
<footer>尾部</footer>
</div>
</body>
</html>


