div + css 边框 虚线
div + css 边框 虚线

dotted:【点线|有点的|点线式边框|点虚线】
.introduce { border:1px dotted gray; margin:8px 5px 8px 10px; border-style:dashed; width:128px; float:left; }
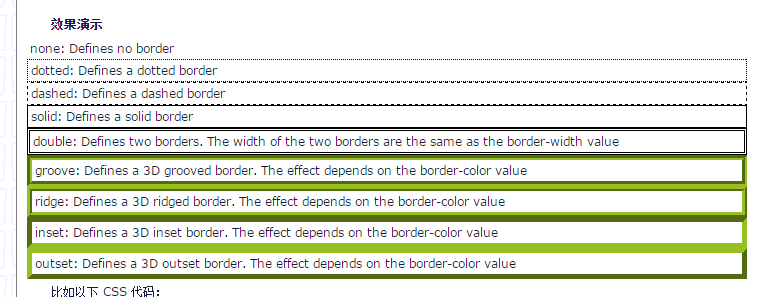
border-style 设置为
dashed: 即点划线
double: 为双线,
groove: 为槽状,
ridge: 为脊状,
inset: 为凹陷,
outset: 为凸出。
2015-04-26 15:21:10



