Element-ui-安装
1、node环境安装
1.1、根据自己电脑位数,下载最新版node.js并安装https://nodejs.org/en/
1.2、下载git并安装https://gitforwindows.org/,安装好之后右键空白处,选 择 Git Bash Here;这里如不想下载git,也可直接打开命令终端: 开始->运 行->cmd
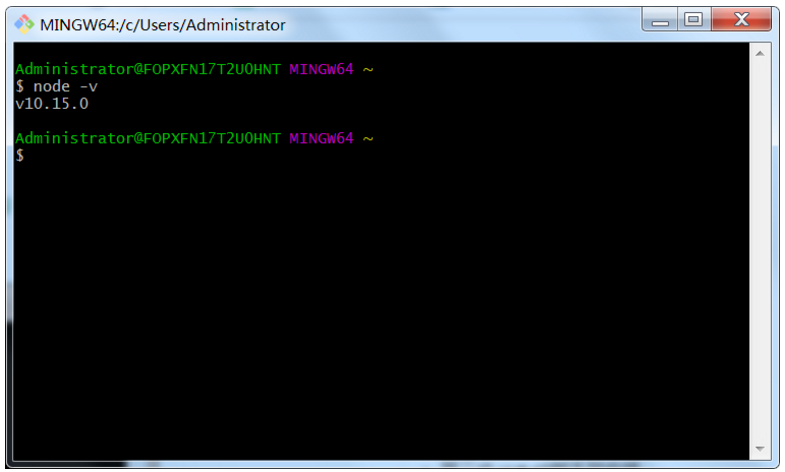
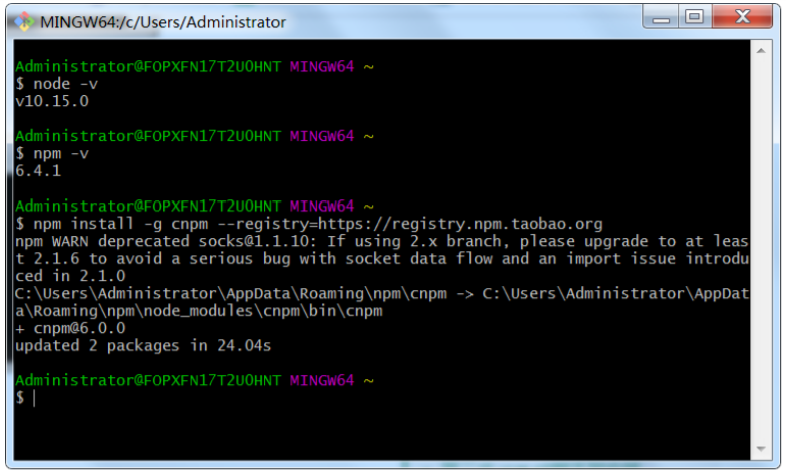
1.3、检测是否安装成功node -v

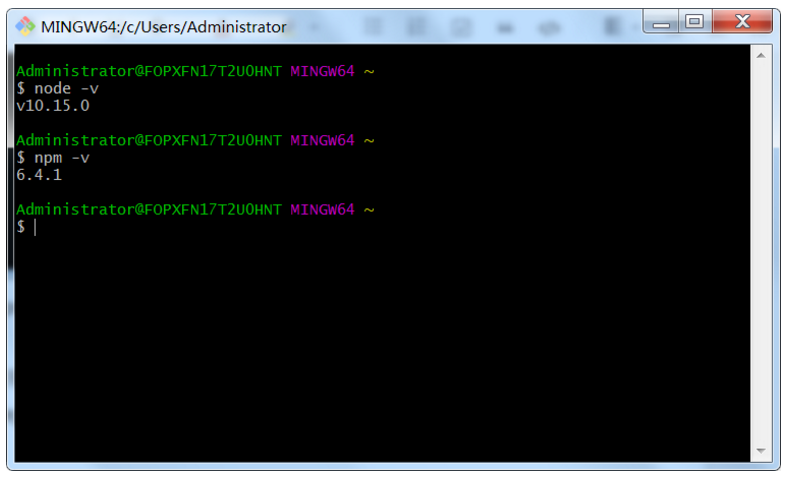
1.4、是否能正常使用npm npm -v

2、vue-cli脚手架安装
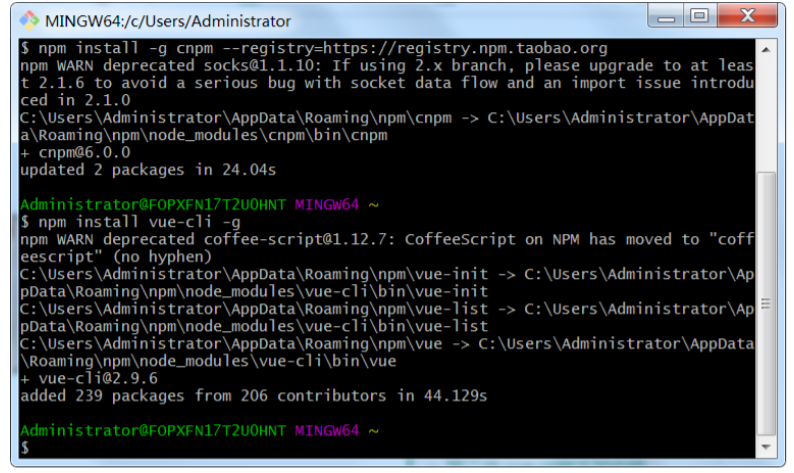
2.1、如果外网npm安装较慢,可以使用淘宝镜像安装 npm install -g cnpm --registry=https://registry.npm.taobao.org

2.2、安装vue-cli脚手架
npm install vue-cli -g

2.3、在本地新建项目文件夹并进入,例如:

进入盘符f: 进入文件夹cd vueDemo 右键 Gti Bash Here
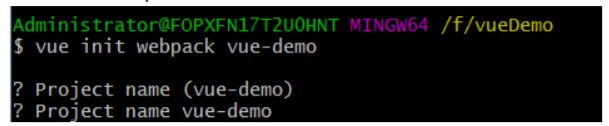
2.4、初始化项目
vue init webpack vue-demo

2.5、一直回车直到
是否要安装 vue-router 项目中肯定要使用到 所以 y 回车

是否需要 js 语法检测 目前我们不需要 所以 n 回车

是否安装 单元测试工具 目前我们不需要 所以 n 回车

是否需要 端到端测试工具 目前我们不需要 所以 n 回车

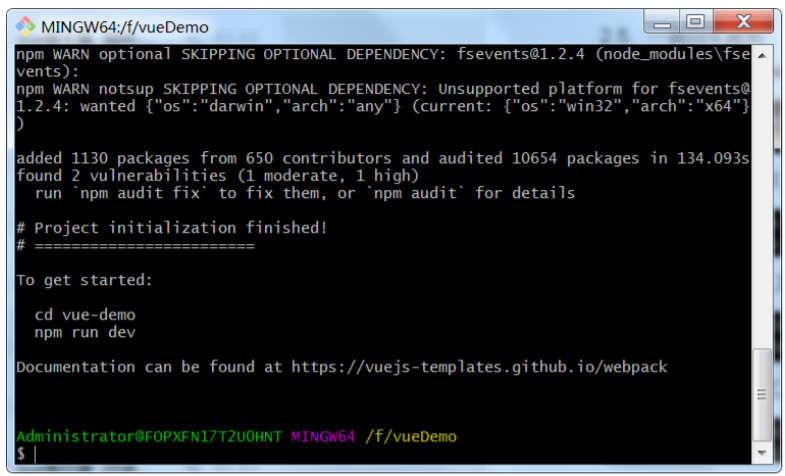
接下来 等待安装

进入demo目录 cd vue-demo

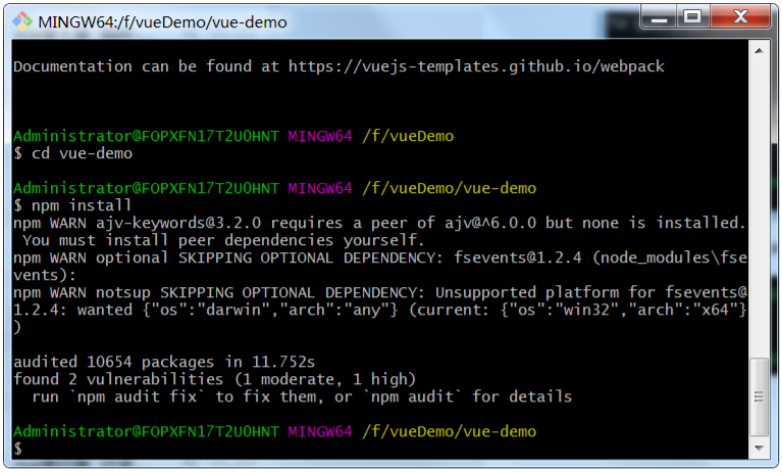
2.6 执行 npm install

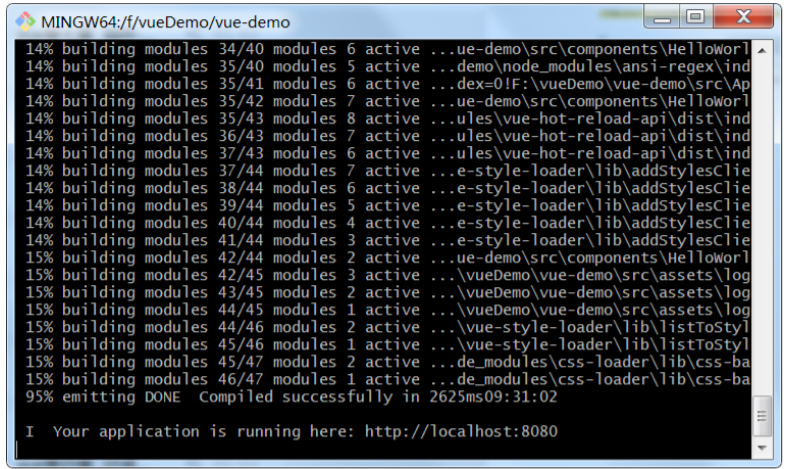
2.7 接下来执行 npm run dev

默认浏览器会自动打开
注意:如果您的浏览器是ie9以下的版本,请升级浏览器到最新版本或者下载谷 歌浏览器或者火狐浏览器进行预览。在地址栏输入 http://localhost:8080/#/进 行访问

3、安装Element-ui
在项目空白处右键, Git Bash Here,输入npm i element-ui -S

主题安装 npm install element-theme-default --save

4、使用
在main.js中引入

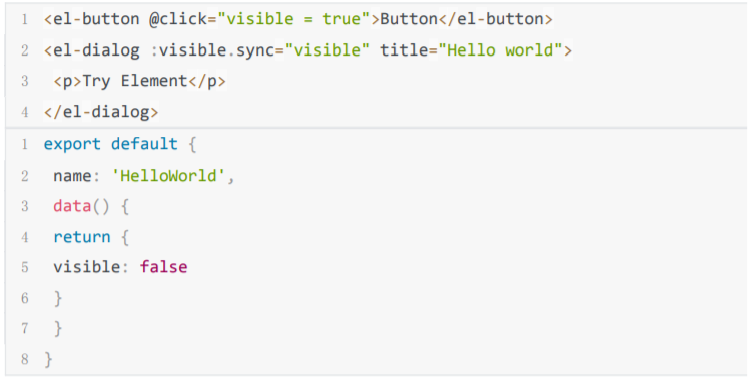
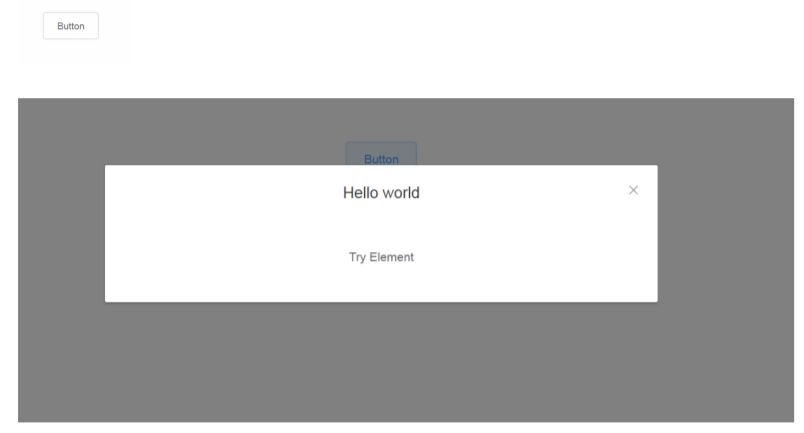
第一个demo,模态框: