vue-父子组件利用传参达到无限级评论
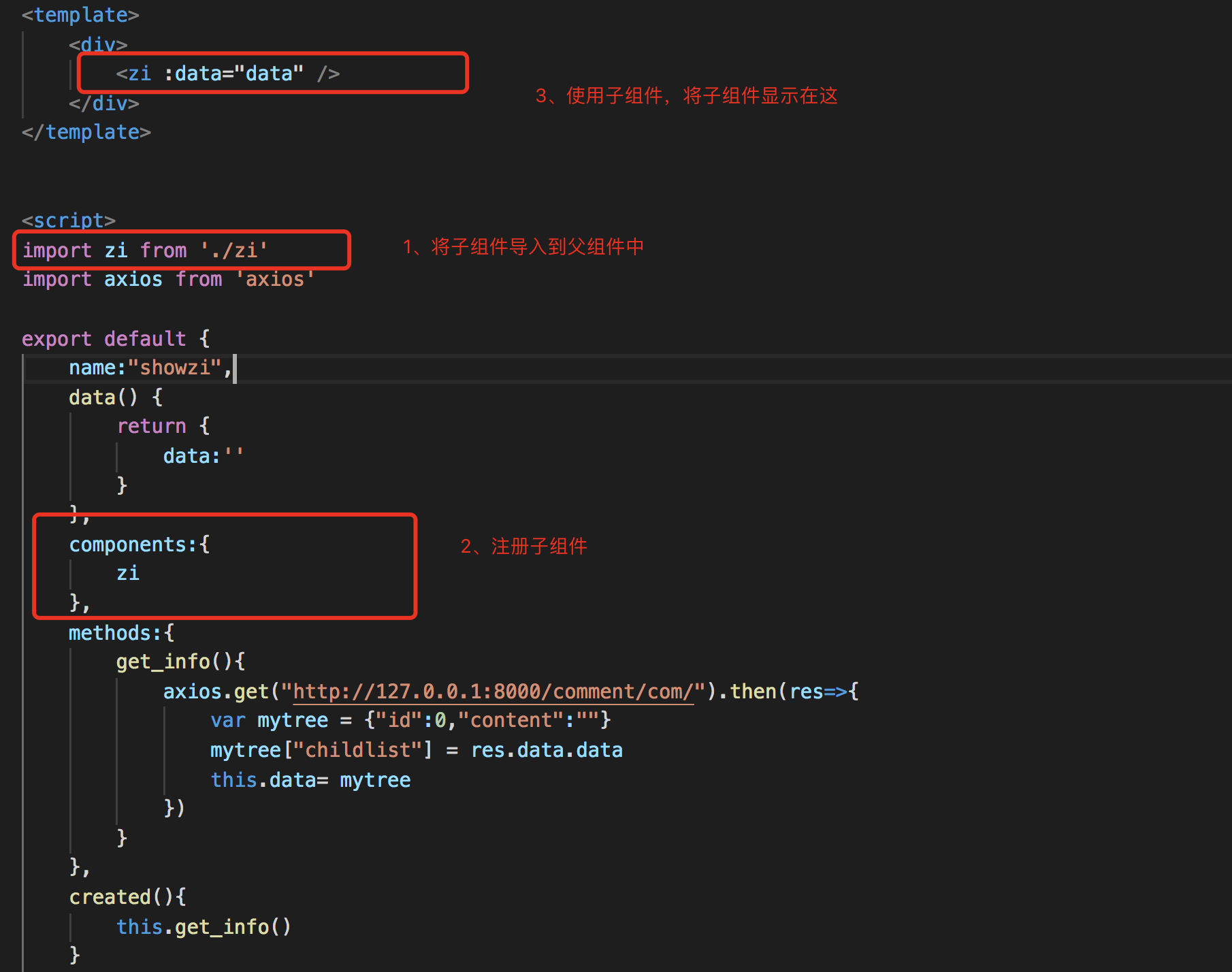
vue父子组件的使用


<template>
<div>
<zi :data="data" />
</div>
</template>
<script>
import zi from './zi'
import axios from 'axios'
export default {
name:"fuzujian",
data() {
return {
data:''
}
},
components:{
zi
},
methods:{
get_info(){
axios.get("http://127.0.0.1:8000/comment/com/").then(res=>{
var mytree = {"id":0,"content":""}
mytree["childlist"] = res.data.data
this.data= mytree
})
}
},
created(){
this.get_info()
}
}
</script>
fuzujian.vue

<template>
<div>
<li>
<ul >
看数据后方可精神崩溃的解放后卡加斯那可就发你
</ul>
</li>
</div>
</template>
<script>
export default {
name:"zi"
}
</script>
<style>
ul{
list-style: none;
/* padding-left: 20px */
}
</style>
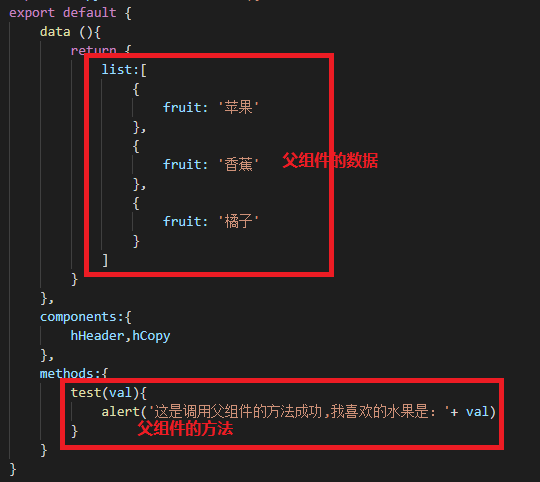
父组件给子组件传参
定义参数和方法

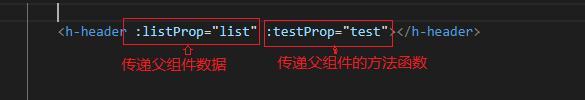
父组件给子组件传参

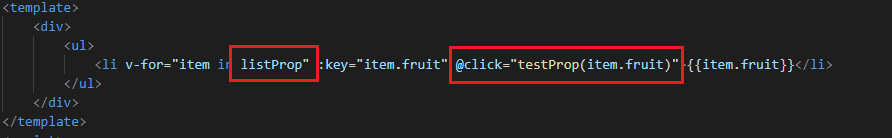
子组件引用父组件的参数和方法

子组件接收父组件动态的值需要用watch监控

<template>
<div>
<input type="button" value="给父组件传递值">
<li>
<ul v-for="i in num" :key="i.name">{{i.name}}
</ul>
</li>
{{zi1}}
{{zi2}}
<!-- {{zi11}}
{{zi22}} -->
</div>
</template>
<script>
export default {
name:"zi",
props:["zi1","zi2"],
data() {
return {
num : [{"name":"uzi"},{"name":"ming"},{"name":"xiaohu"},],
// zi11 : zi1,
// zi22 : zi2
}
},
watch:{
zi1(val){
},
zi2(val){
}
},
methods: {
},
}
</script>
<style>
ul{
list-style: none;
/* padding-left: 20px */
}
</style>

<template>
<div>
<zi :zi1="zi1" :zi2="zi2"></zi>
<input type="button" @click="change_info()" value="改变">
</div>
</template>
<script>
import zi from './zi'
export default {
name:"fu",
data() {
return {
data:[],
zi1:12,
zi2:34
}
},
components:{
zi
},
methods:{
change_info(){
this.zi1 = 100
this.zi2 = 900
console.log(this.zi1,this.zi2)
},
},
}
</script>
子组件上使用父组件传递的数据和方法

子组件给父组件传参
传递数据:子组件主要通过事件传递数据给父组件
子组件定义一个方法,方法中通过this.$emit(‘transferNum’,this.num)方式发送数据num,父组件中监听transferNum事件,当事件触发时,执行函数,进行赋值。
子组件的数据和发送数据方法:

父组件中监听子组件中发送函数的方法,并赋值。


这样在父组件中就可以使用子组件中的num这个数据了。
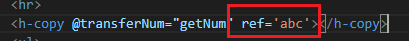
传递方法:子组件定义好方法,父组件在引用子组件的时候在自定义标签中添加标识符,ref=”child1”,用来表示这个子组件。父组件在methods中定义自己的方法名,方法主this.$refs.child1.fun。意思是通过调用$refs中名字叫child1的子组件里的fun方法,赋值给父组件。
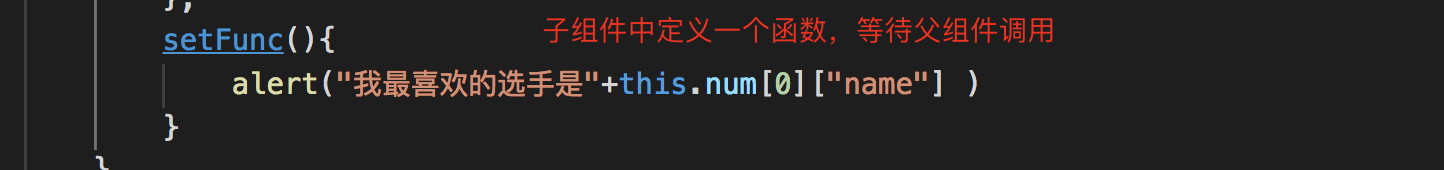
子组件定义方法:

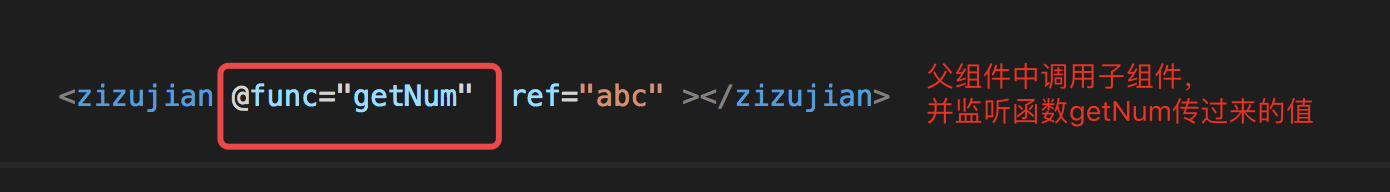
父组件中引用子组件时,添加一个标识符rel=’abc’,注意rel是语法,abc是标识

父组件中定义一个方法,主体内容如图,表示方法就是标识为aaa的子组件里的setFun方法。

调用gerFun方法


<template>
<div>
<input @click="setNum" type="button" value="给父组件传递值">
<li>
<ul v-for="i in num" :key="i.name">{{i.name}}
</ul>
</li>
</div>
</template>
<script>
export default {
name:"zizujian",
props:["data"],
data() {
return {
num : [{"name":"uzi"},{"name":"ming"},{"name":"xiaohu"},]
}
},
methods: {
setNum(){
this.$emit('func',this.num)
},
setFunc(){
alert("我最喜欢的选手是"+this.num[0]["name"] )
}
},
}
</script>
<style>
ul{
list-style: none;
/* padding-left: 20px */
}
</style>

<template>
<div>
<p @click="getFunc">peter的测试父组件</p>
<zizujian @func="getNum" ref="abc" ></zizujian>
</div>
</template>
<script>
import zizujian from './zizujian'
import axios from 'axios'
export default {
name:"showzi",
data() {
return {
data:[]
}
},
components:{
zizujian
},
methods:{
getNum(val){
this.data=val
console.log(val)
},
getFunc(val){
this.$refs.abc.setFunc(val)
}
},
}
</script>
利用父子组件实现无限级评论

<template>
<div>
<zi :data="data" />
<!-- <zizujian :data="data" /> -->
</div>
</template>
<script>
import zi from './zi'
import axios from 'axios'
export default {
name:"fu",
data() {
return {
data:''
}
},
components:{
zi
},
methods:{
get_info(){
axios.get("http://127.0.0.1:8000/comment/com/").then(res=>{
var mytree = {"id":0,"content":""}
mytree["childlist"] = res.data.data
this.data= mytree
})
}
},
created(){
this.get_info()
}
}
</script>

<template>
<div>
<li>{{data.content}}
<ul v-if="data.childlist && data.childlist.length>0">
<zi v-for="i in data.childlist" :key="i.id" :data="i" />
</ul>
</li>
</div>
</template>
<script>
export default {
name:"zi",
props:["data"]
}
</script>
<style>
ul{
list-style: none;
/* padding-left: 20px */
}
</style>

from django.shortcuts import render from rest_framework.views import APIView from rest_framework.response import Response from .serializers import CommentSer from .models import Comments # Create your views here. def change_comments(data): list = [] tree = {} root = '' p_id = '' for i in data: #将data循环,然后加入一个dict中,key为每条数据的ID,val对应为整条数据 tree[i["id"]] = i # print(tree) for i in data: print(i) if i["p_id"] == None: root = tree[i["id"]] #i.di为tree里的key,将key对应的val取出 list.append(root) else: p_id = i["p_id"] # 判断父级是否有孩子字段(childlist),如果有将当前数据加入,如果没有添加(childlist)后再加入 if "childlist" not in tree[p_id]: tree[p_id]['childlist'] = [] tree[p_id]["childlist"].append(tree[i["id"]]) return list class CommentView(APIView): def get(self,request): comments = Comments.objects.filter() comment_ser = CommentSer(comments,many=True) print(comment_ser.data) data={ "code":200, "data":change_comments(comment_ser.data) } return Response(data,status=200)





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步