1.for..in for each in 和for...of 的用法和解释
for/in : 遍历对象的所有非符号可枚举属性
语法: for (variable in object) { ... }
variable:在每次迭代中都为变量分配不同的属性名。
object :对象,其非符号可枚举属性被迭代
实例:
var person={fname:"John",lname:"Doe",age:25};
for (x in person) { txt=txt + person[x]; }
for...in循环有两个使用注意点。
它遍历的是对象所有可遍历(enumerable)的属性,会跳过不可遍历的属性
它不仅遍历对象自身的属性,还遍历继承的属性。
(提示:在JavaScript中,for in循环不仅可以遍历对象的属性,还可以遍历数组)
简介:一个for....in循环中只迭代可枚举的非符号属性。从数组和对象等内置构造函数创建的对象从对象继承了不可枚举的属性。原型和字符串。原型,例如String的indexOf()方法或Object的toString()方法。循环将遍历对象本身的所有可枚举属性,以及对象从其构造函数原型继承的那些属性(靠近原型链中的对象的属性将覆盖原型的属性)。
for of: for.....of
创建一个循环迭代可迭代对象(包括内置的字符串、数组,例如类数组参数或NodeList对象、TypedArray、Map和Set,以及用户定义的迭代),调用一个定制的迭代钩子,用语句执行对象的每个不同属性的值。
语法:
for (variable of iterable) { statement }
variable: 在每次迭代中,将不同属性的值赋给变量。
iterable: 对象,其可迭代属性被迭代。
实例:
let iterable = [10, 20, 30]; for (let value of iterable)
{ value += 1; console.log(value); }
// 11 // 21 // 31
for...of 和 for...in 的区别:
for..in and for...of 语句的迭代。它们之间的主要区别在于迭代的内容。
for...in语句中,以任意顺序迭代对象的可枚举属性。
for....of语句迭代可迭代对象定义的要迭代的数据。
for each in:
for each in语句中迭代指定的变量,遍历对象属性的所有值。对于每个不同的属性,执行一个指定的语句。
语法:
for each (variable in object) { statement }
variable:变量,以迭代属性值,可以选择用var关键字声明。这个变量是函数的局部变量,而不是循环的局部变量。
object:对象,该对象迭代属性。
statement:为每个属性执行的语句。要在循环中执行多个语句,使用block语句({…)来对这些语句进行分组。
实例: var sum = 0;
var obj = {prop1: 5, prop2: 13, prop3: 8};
for each (var item in obj) { sum += item; }
console.log(sum);
// logs "26",
which is 5+13+8
简介: 一些内置属性没有迭代。这些方法包括对象的所有内置方法,例如String的indexOf方法。然而,所有用户定义的属性都被迭代。
警告:不要在数组中使用这样的循环。只在对象上使用。
2.corstructur vs object
corstructor:
定义与用法:
constructor 属性返回对创建此对象的数组函数的引用。
语法:
object.constructor
实例:
<script type="text/javascript"> var test=new Array(); if (test.constructor==Array) { document.write("This is an Array"); } if (test.constructor==Boolean) { document.write("This is a Boolean"); } if (test.constructor==Date) { document.write("This is a Date"); } if (test.constructor==String) { document.write("This is a String"); } </script>
输出:
This is an Array
object:
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
此外,JavaScript 允许自定义对象。
访问对象的属性:
属性是与对象相关的值。
访问对象属性的语法是:
objectName.propertyNam
面向对象:https://www.w3cschool.cn/frontend_notebook/frontend_notebook-7hpg2799.html
JavaScript构造器模式:https://www.w3cschool.cn/zobyhd/467ndozt.html
3.event flew
语法:
var phase = event.eventPhase;
返回一个代表当前执行阶段的 整数值
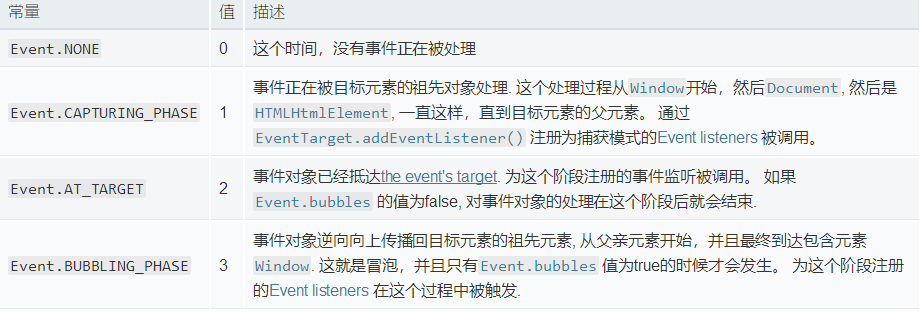
事件阶段常量:

例子:
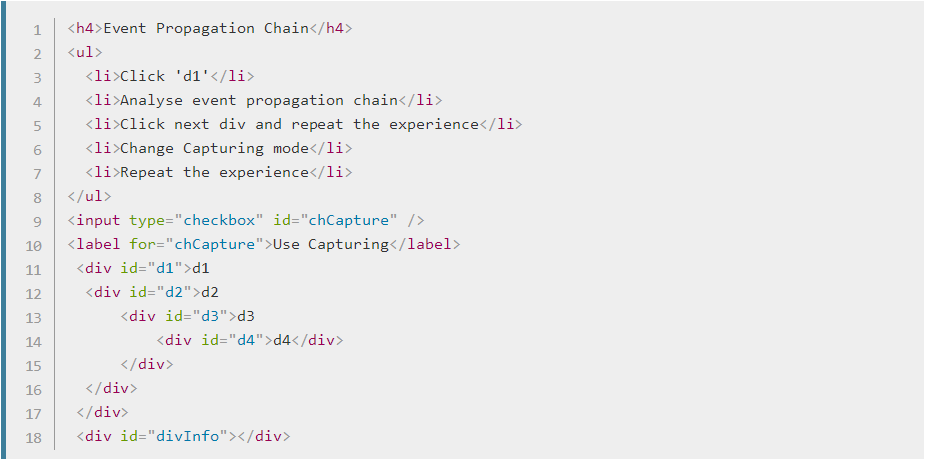
HTML内容:

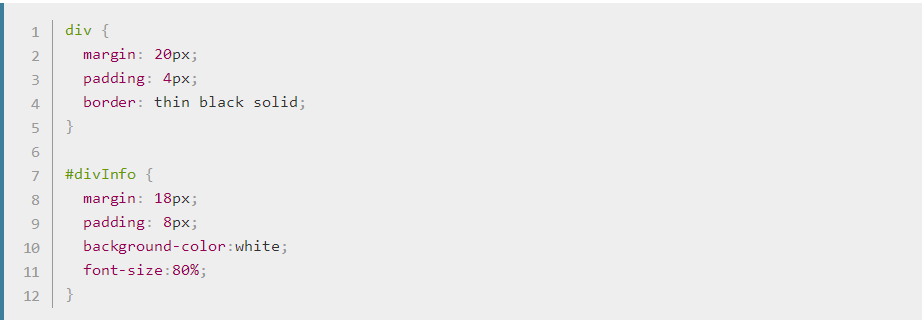
css内容:

事件传播链:




