DOM:
文档对象模型(Document Object Model, DOM)是一个跨平台和独立于语言的应用程序编程接口,它将HTML、XHTML或XML文档视为树结构,其中每个节点中都有一个表示文档一部分的对象。DOM模型表示具有逻辑树的文档。树的每个分支以一个节点结束,每个节点包含对象。DOM方法允许对树进行编程访问;使用它们,您可以更改文档的结构、样式或内容。节点可以附加事件处理程序。一旦事件被触发,事件处理程序就会被执行。
应用:
Web browsers:
为了呈现像HTML页面这样的文档,大多数Web浏览器使用类似于DOM的内部模型。每个文档的节点都组织在一个称为DOM树的树结构中,最上面的节点称为“document object”。当HTML页面在浏览器中呈现时,浏览器会将其下载到本地内存中,并自动解析以在屏幕上显示该页面。
JavaScript:
当装载web页面时,浏览器页面的创建一个文档对象模型,这是一个HTML文档的面向对象表示,作为一个JavaScript和文档本身之间的接口,允许创建动态web页面:[8]JavaScript可以添加、更改和删除所有的HTML页面中元素和属性。JavaScript可以更改页面中的所有CSS样式。JavaScript可以对页面中的所有现有事件作出反应。JavaScript可以在页面中创建新的事件。
实现:
因为DOM支持任何方向的导航(例如,父类和前一个兄弟类),并且允许任意修改,所以实现至少必须缓冲到目前为止已经读取的文档(或者解析过的文档)。
1.Layout engines
布局引擎(文档对象模型)的比较Web浏览器依赖布局引擎将HTML解析成DOM。有些布局引擎(如Trident/MSHTML)主要或完全与特定的浏览器(如Internet Explorer)相关联。其他的浏览器,包括Blink、WebKit和Gecko,被许多浏览器共享,比如谷歌Chrome、Opera、Safari和Firefox。不同的布局引擎在不同程度上实现了DOM标准。
2.Libraries
DOM实现:
- libxml2
- MSXML
- Xerces is a collection of DOM implementations written in C++, Java and Perl
- XML for <SCRIPT> is a JavaScript-based DOM implementation[9]
- PHP.Gt DOM is based on libxml2 and brings DOM level 4 compatibility[10] to the PHP programming language
- Domino is a Server-side (Node.js) DOM implementation based on Mozilla's dom.js. Domino is used in the MediaWiki stack with Visual Editor.
APIs that expose DOM implementations:
- JAXP (Java API for XML Processing) is an API for accessing DOM providers
- Lazarus (Free Pascal IDE) contains two variants of the DOM - with UTF-8 and ANSI format
Inspection tools:
- DOM Inspector is a web developer tool
来源:
- Flanagan, David (2006). JavaScript: The Definitive Guide. O'Reilly & Associates. pp. 312–313. ISBN 0-596-10199-6.
- Koch, Peter-Paul (May 14, 2001). "The Document Object Model: an Introduction". Digital Web Magazine. Archived from the original on April 17, 2018. Retrieved January 10, 2009.
- Le Hégaret, Philippe (2002). "The W3C Document Object Model (DOM)". World Wide Web Consortium. Retrieved January 10, 2009.
- Guisset, Fabian. "What does each DOM Level bring?". Mozilla Developer Center. Mozilla Project. Retrieved January 10, 2009.
HTML文档中DOM层次示例:

一些DOM对象方法:
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点
BOM:
浏览器对象模型(BOM)是一个特定于浏览器的约定,它引用web浏览器公开的所有对象。与文档对象模型不同的是,没有实现的标准,也没有严格的定义,因此浏览器供应商可以按照自己的意愿自由地实现BOM。我们将其视为显示文档的窗口,浏览器程序将其视为对象的分层集合。当浏览器解析文档时,它会创建一个对象集合,这些对象定义文档并详细说明应该如何显示文档。浏览器创建的对象称为文档对象。它是浏览器使用的更大对象集合的一部分。这些浏览器对象集合统称为浏览器对象模型或BOM。层次结构的顶层是窗口对象,它包含关于显示文档的窗口的信息。一些窗口对象本身就是描述文档和相关信息的对象。
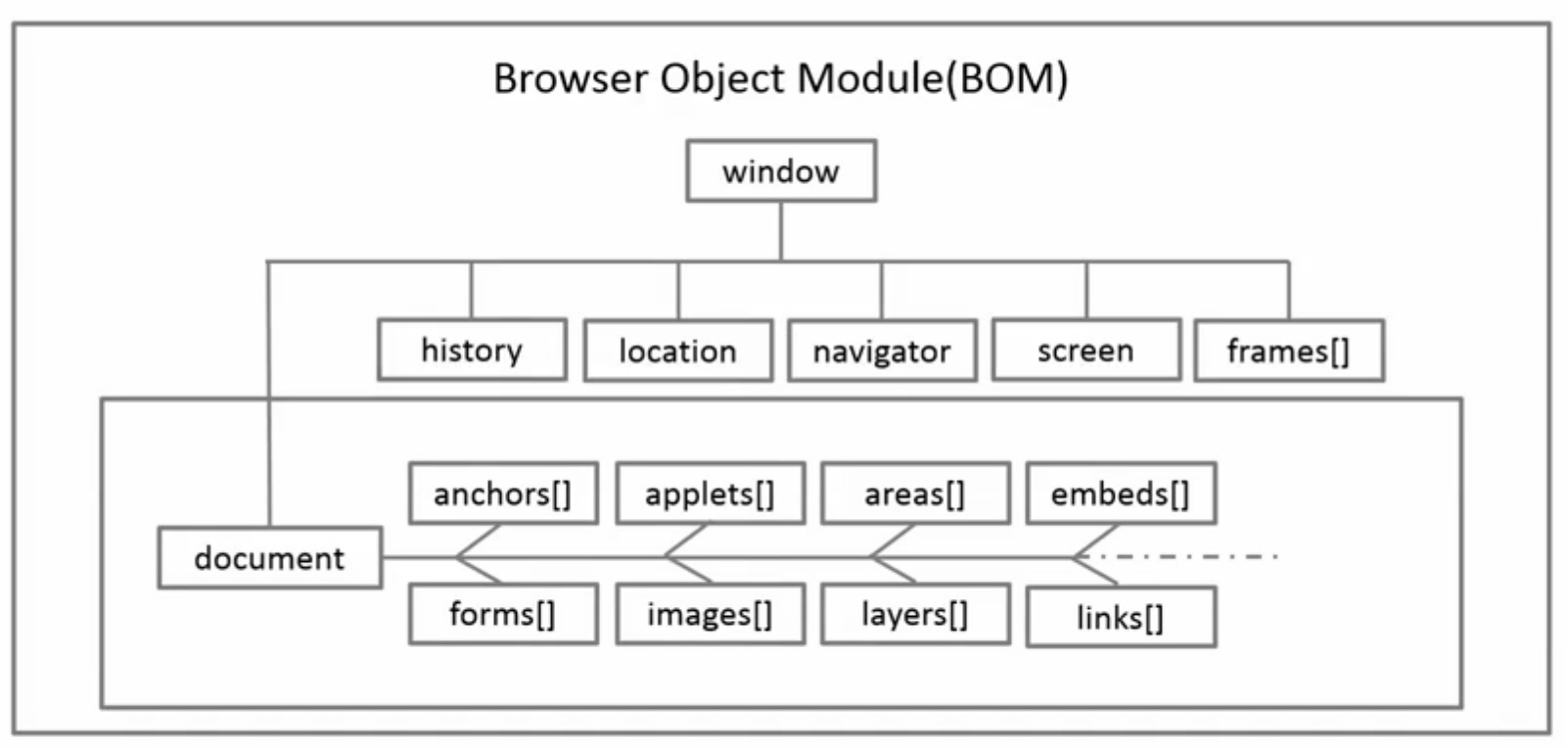
结构:

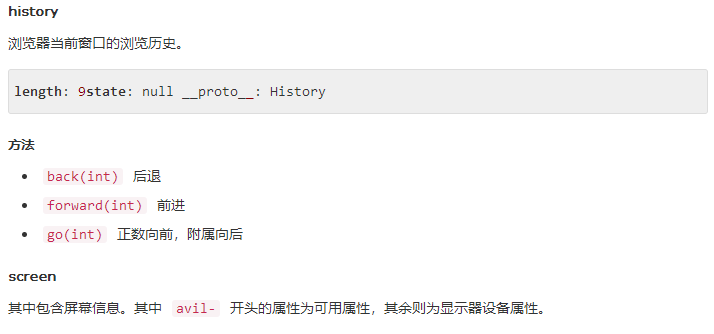
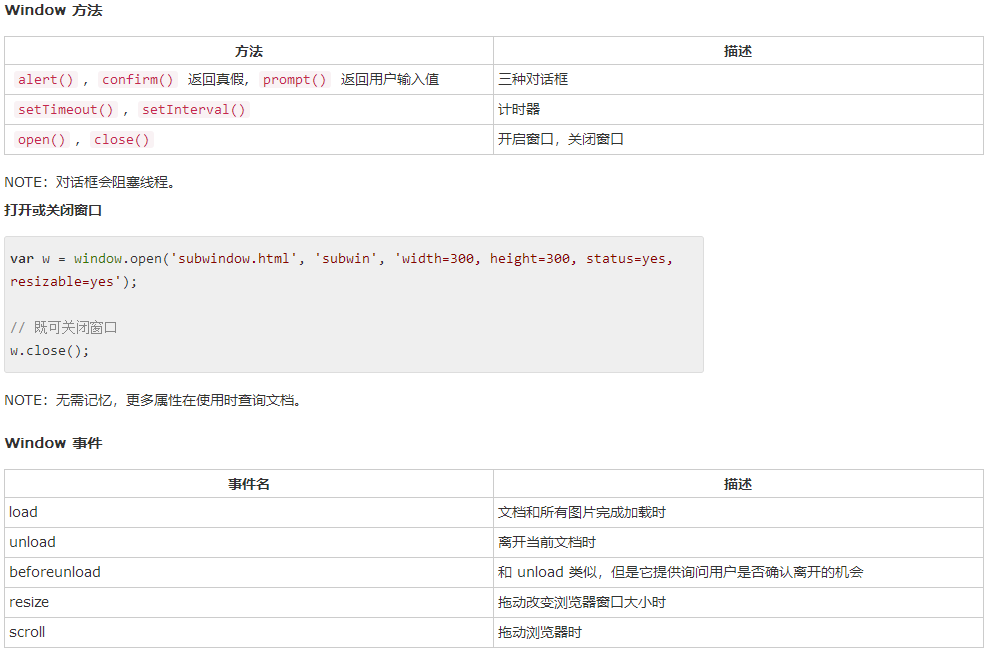
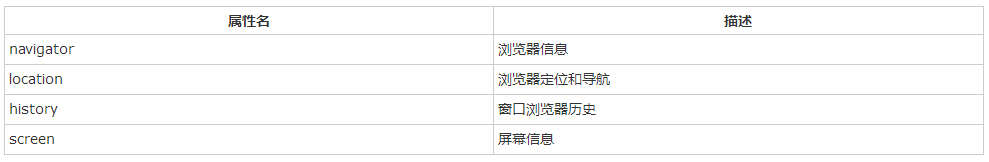
属性:

navigator:
- Chrome, Mozilla/5.0(Windows NT 6.1; WOW64) Apple WebKit/37.36 (KHTML, like Gecko) Chrome/40.0.2214.115 Safari/537.36
- Firefox, Mozilla/5.0(Windows NT 6.1; WOW64; rv:36.0) Gecko/20100101 Firefox/36.0
- IE, Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3; rv:11.0) like Gecko
location:
代表浏览器的定位和导航。可以使用 location 来操作 URL 中的各个部分。最常用的有 href 属性,当前访问资源的完整路径。

方法
assign(url)载入新的 url,记录浏览记录replace(url)载入新的 url 不记录浏览记录reload()重新载入当前页