jQuery系列笔记 1
今天开始学jQuery,感觉不错,下面是一个简单的例子,运行时把 jquery-1.3.1.js 文件和网页放在同一目录下。
*******************全部代码**************************
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Untitled Page</title>
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<style type="text/css">
#menu
{
width: 100px;
border-collapse:collapse;
border-color: Blue;
}
.has_children
{
background: #555;
color: Black;
cursor: pointer;
}
.hightlight
{
color: Red;
background: green;
}
div
{
padding: 2px;
margin: 10px 0;
}
div li
{
list-style-type: none;
background: #555;
color: #fff;
cursor: pointer;
}
</style>
</head>
<body>
<div id="menu" style="border-width: thin; border-color: #008000">
<div class="has_children">
<span>导航一</span>
<li>修改密码</li>
<li>管理学生</li>
<li>管理教师</li>
<li>管理班级</li>
<li>发送信息</li>
</div>
<div class="has_children">
<span>导航二</span>
<li>查看日志</li>
<li>收件箱</li>
<li>已发送</li>
<li>写 信</li>
</div>
<div class="has_children">
<span>导航三</span>
<li>随便写的1</li>
<li>随便写的2</li>
<li>随便写的3</li>
<li>........</li>
</div>
</div>
<script type="text/javascript">
$(".has_children").children("li").hide();
$(".has_children").click(function() {
$(this).addClass("hightlight")
.children("li").show().end()
.siblings().removeClass("hightlight")
.children("li").hide();
});
</script>
</body>
</html>
***************************************************
**********************jQuery代码*********************
<script type="text/javascript">
$(".has_children").children("li").hide(); <---------1
$(".has_children").click(function() { <---------2
$(this).addClass("hightlight") <--------- 3
.children("li").show().end() <---------4
.siblings().removeClass("hightlight") <---------5
.children("li").hide(); <---------6
}); <---------7
</script>
****************************************************
上面是一段jQuery代码,把它作为我的入门代码,现在解释一下每行的意义:
1:所有class 为has_children的标签中的 li 都设置为隐藏。
2:所有has_children标签的click事件都触发后面紧跟的function函数。
3:function函数体的一部分,为当前的标签增加hightlight类。
4:将当前所有的 li 标签都显示出来。
5:将所有 has_children 的兄弟标签都移除 hightlight 类。
6:将 has_children 的兄弟标签的 li 标签隐藏。
7:function 结束。
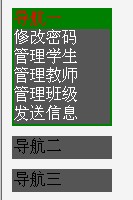
这样,一个简单的导航就成型了,呵呵!最终运行效果如下图:




@:每天写一点,积少成多,水滴石穿!



