源码和插件都在后面,如果不想看我神神叨叨的可以直接到文章后面下载
一 .找插件
在使用Windows Live Writer 经常要用到插入代码的功能,根据博客园中教程,分别使用了:
WindowsLiveWriter.CNBlogs.CodeHighlighter 和 SourceCodePlugin_version_1.1.zip 都不尽人意
只能再找一个,于是我便发现了它:Windows Live Writer Plugin - Source Code Formatter
http://www.amergerzic.com/post/WLWSourceCodePlugin.aspx 【先别急着点,后面更精彩】,
这个插件支持:交错行样式和选中样式,觉得挺不错,虽然是英文但是因为插件使用起来比较简单可以忽略。
二.用插件
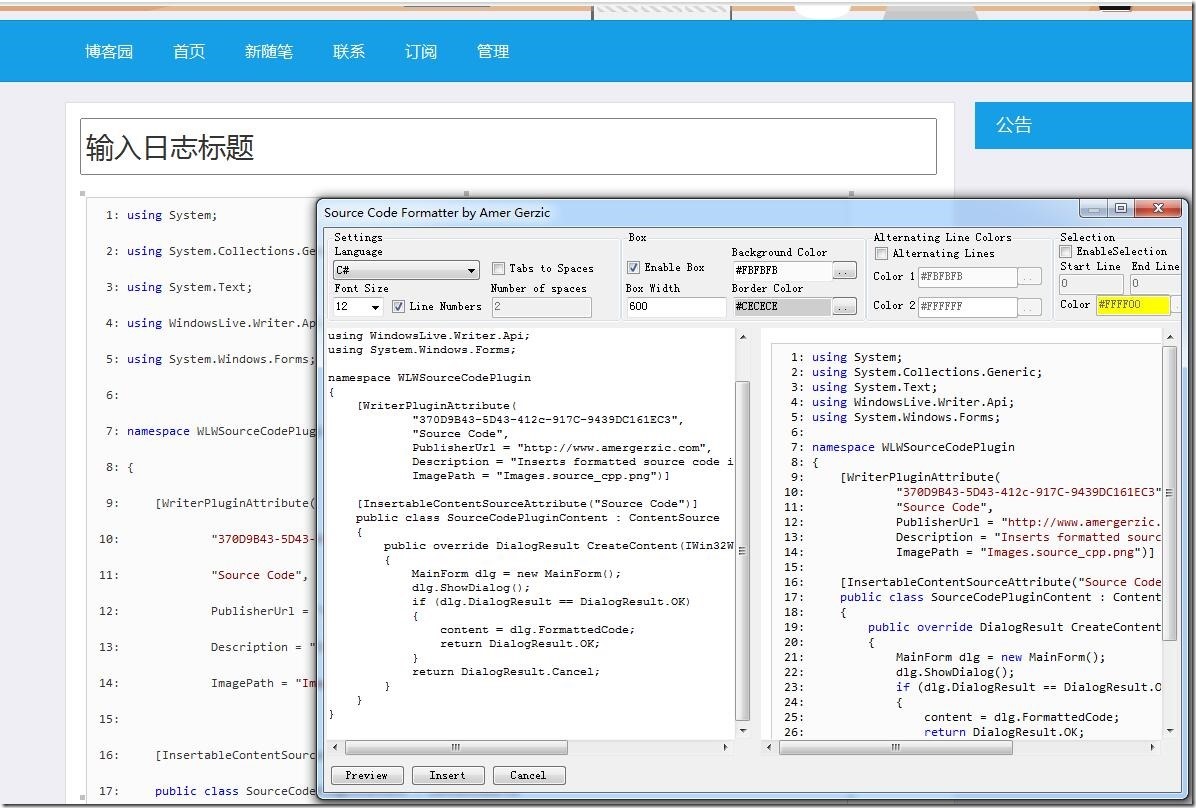
直接下载安装就好了
但是当我插入一段代码之后却发现最终插入到文章中的代码明显行距比较大。
然后百度然后找到也有人提出了对这个插件的牢骚,然而始终没有解决方法,于是就去了官网,发现后面竟然有源码下载(赞一个)
三.改插件
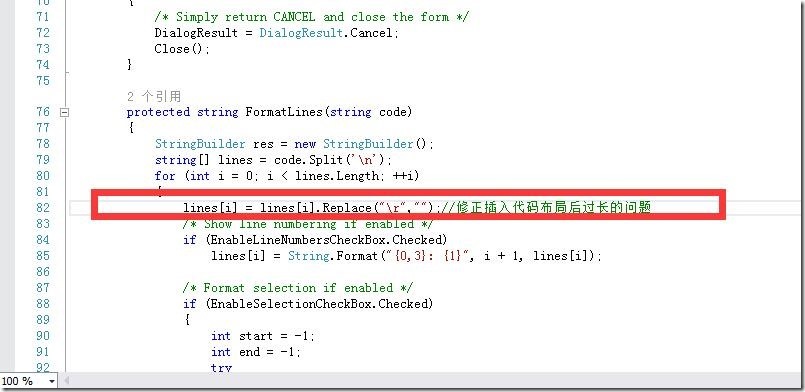
程序员不怕累,既然有了源码,改呗,先改样式,后改HTML字符串,都不能达到效果,然而在不断的努力下还是找到了,是回车换行的问题”\r\n” 这里通过字符“\n”分割字符串,但是却保留了“\r” 而每一行代码都内嵌在<pre>标签中,所以”\r”被保留下来了自动生成新的一行,于是感觉整个行距变高了,于是三两下改完了。
,接下来是编译,使用安装后的文件中引入Wilco.SyntaxHighlighter.dll ,并在Windows Live Wrter 安装目录下找到 WindowsLive.Writer.Api.dll 引入工程,编译通过。然后从生成文件中复制出下图所示的文件,并放如下图所示的目录中
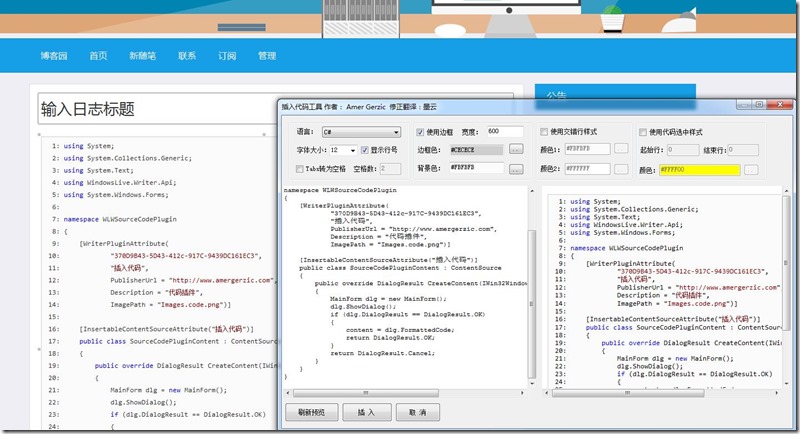
然后看一下效果,(我顺便把界面修正了一下^_^)代码正常显示了。
最后把生成的库和源码都放在这里
动态库下载地址:https://files.cnblogs.com/files/twzy/WLWSourceCodePluginLib.zip
源码下载地址:https://files.cnblogs.com/files/twzy/WLWSourceCodePlugin.zip
或 https://files.cnblogs.com/files/jx270/WindowsLiveWriter_SourceCodePlugin.rar