Vue2.x-使用transition-group实现筛选时内容展示隐藏时动画效果
代码:
<template> <div> <input type="text" v-model="keyword" /> <transition-group name="list" tag="div" class="box"> <p v-for="(item, index) in list" :key="item.id">{{ item.name }}</p> </transition-group> </div> </template> <script> export default { data() { return { keyword: '', itemList: [ { id: 0, name: 'test1' }, { id: 1, name: 'test2' }, { id: 2, name: 'test3' }, { id: 3, name: 'test4' }, { id: 4, name: 'test5' }, { id: 5, name: 'test6' }, { id: 6, name: 'test7' }, { id: 7, name: 'test8' }, { id: 8, name: 'test9' } ] }; }, computed: { list() { return this.itemList.filter(item => item.name.includes(this.keyword)); } } }; </script> <style scoped lang="scss"> * { margin: 0; font-size: 18px; } .box { position: absolute; left: 50%; transform: translateX(-50%); width: 500px; } p { line-height: 50px; text-align: center; border-bottom: 1px solid black; } .list-enter-active, .list-leave-active { transition: all 0.5s; } .list-enter, .list-leave-to /* .list-leave-active for below version 2.1.8 */ { opacity: 0; transform: translateY(50px); } </style>
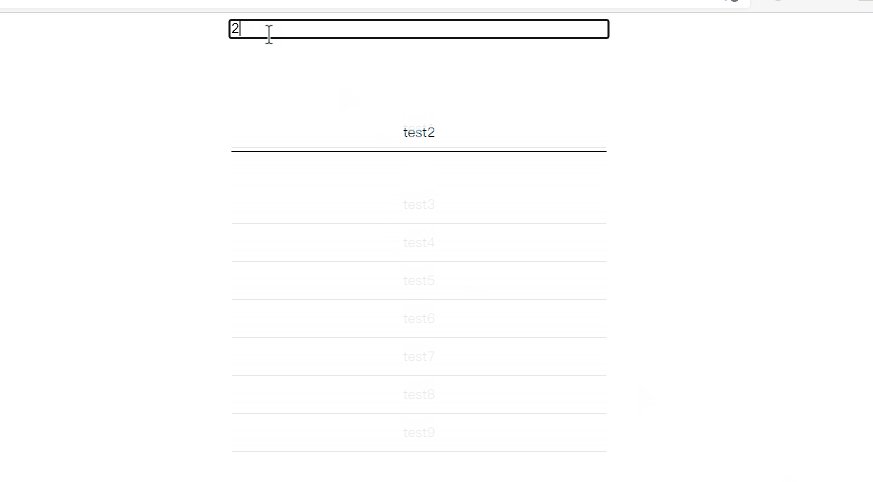
效果: