Vue2.x-使用计算属性computed筛选列表
案例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <style> * { margin: 0; padding: 0; } ul { width: 400px; margin-left: 50px; } li { list-style: none; line-height: 30px; border-bottom: 1px solid #bdbdbd; } </style> <body> <div id="app"> <input type="text" v-model="keyword" /> <ul> <li v-for="(item,index) in list" :key="index">{{ item.name}}</li> </ul> </div> </body> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.js"></script> <script> new Vue({ data() { return { keyword: '', list1: [ { name: 'test1', area: 'aa' }, { name: 'test2', area: 'bb' }, { name: 'test3', area: 'cc' }, { name: 'test4', area: 'dd' }, { name: 'test5', area: 'ee' }, { name: 'test6', area: 'ff' }, { name: 'test7', area: 'gg' }, { name: 'test8', area: 'hh' } ] }; }, computed: { list() { return this.list1.filter(item => item.name.includes(this.keyword)); } } }).$mount('#app'); </script> </html>
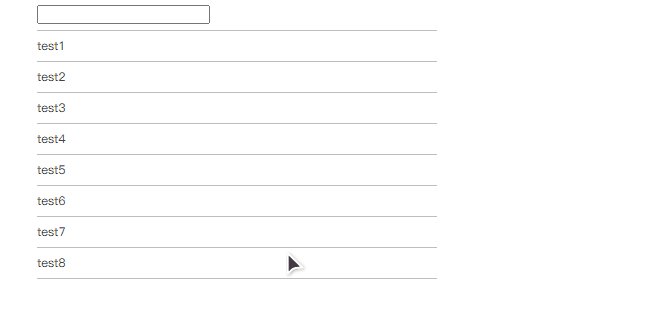
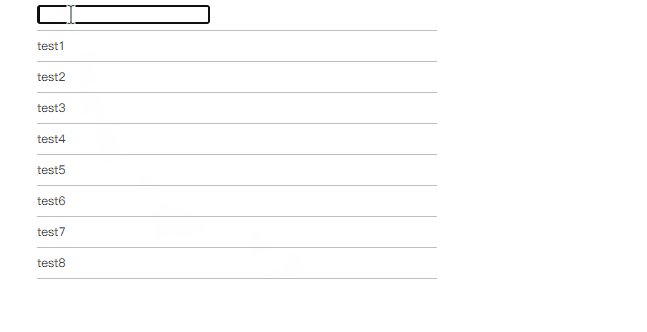
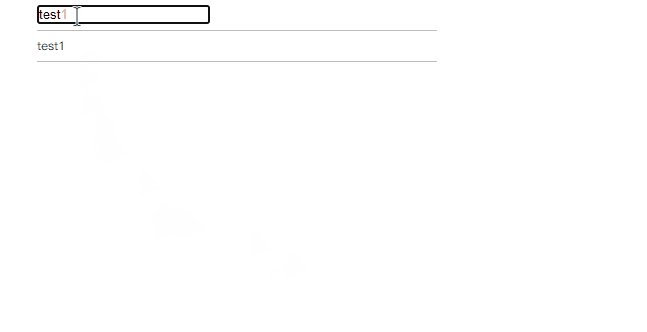
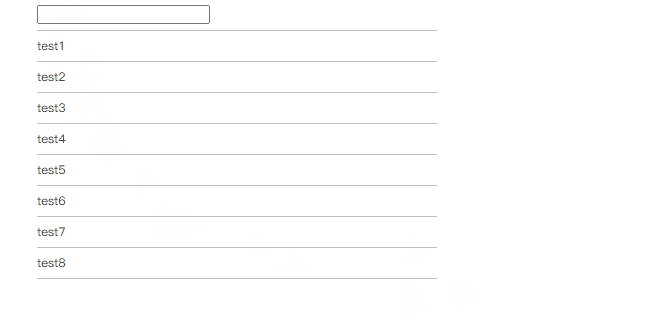
效果: