CSS3 grid 网格布局介绍以及使用
1. 什么是网格布局
网格是一组相交的水平线和垂直线,它定义了网格的列和行。我们可以将网格元素放置在与这些行和列相关的位置上。CSS 网格布局具有以下特点:
- 固定的位置和弹性的轨道的大小
- 元素位置
- 创建额外的轨道来包含元素
- 对齐控制
- 控制重叠内容
2. 创建一个网格布局
<style>
.wrapper {
display: grid;
}
</style>
<body>
<div class="wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>
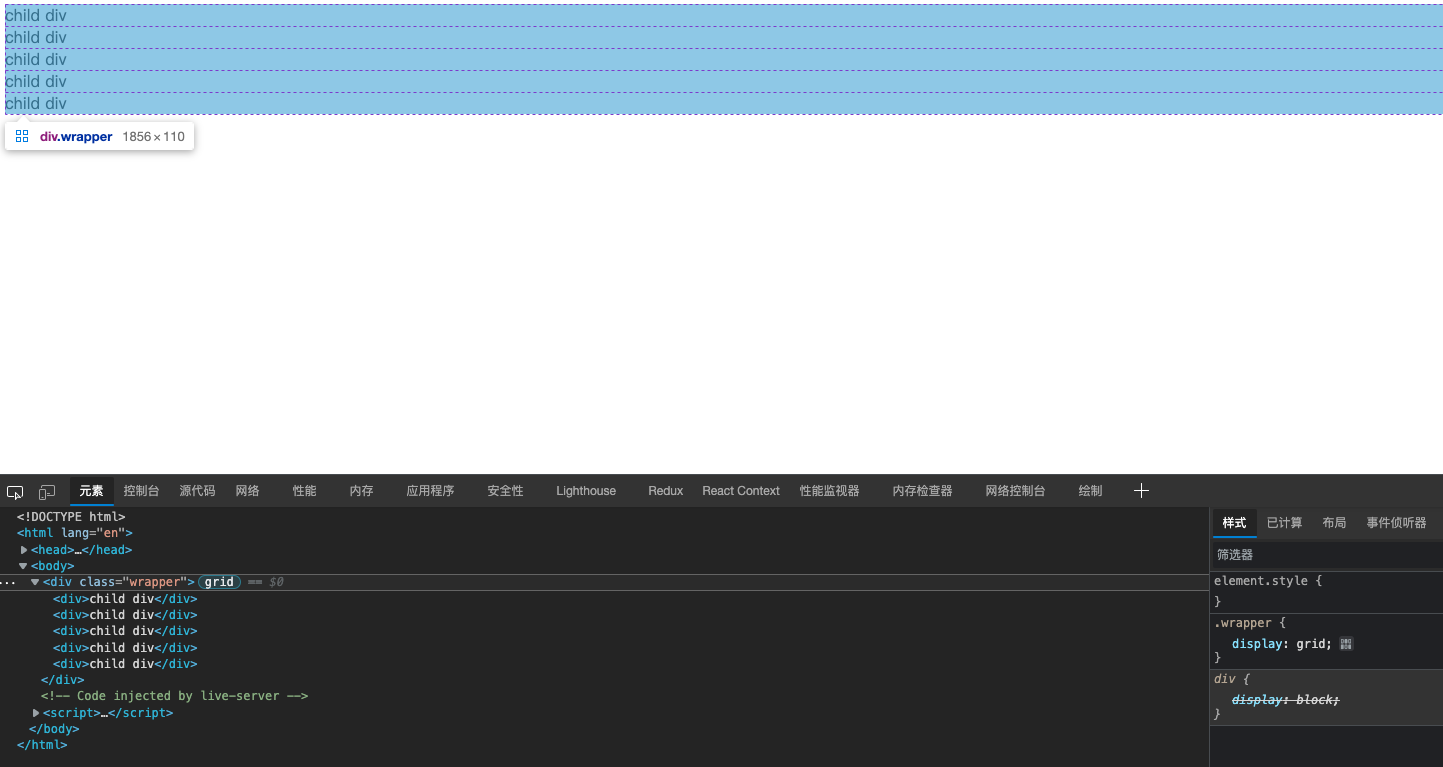
通过display: grid或者display: inline-grid开启网格属性,当设置此属性后,wrapper元素的所有子元素都将变成网格元素
通过开发者工具查看网格标识
3. 定义行
通过属性grid-template-columns定义行
<style>
.grid-wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>
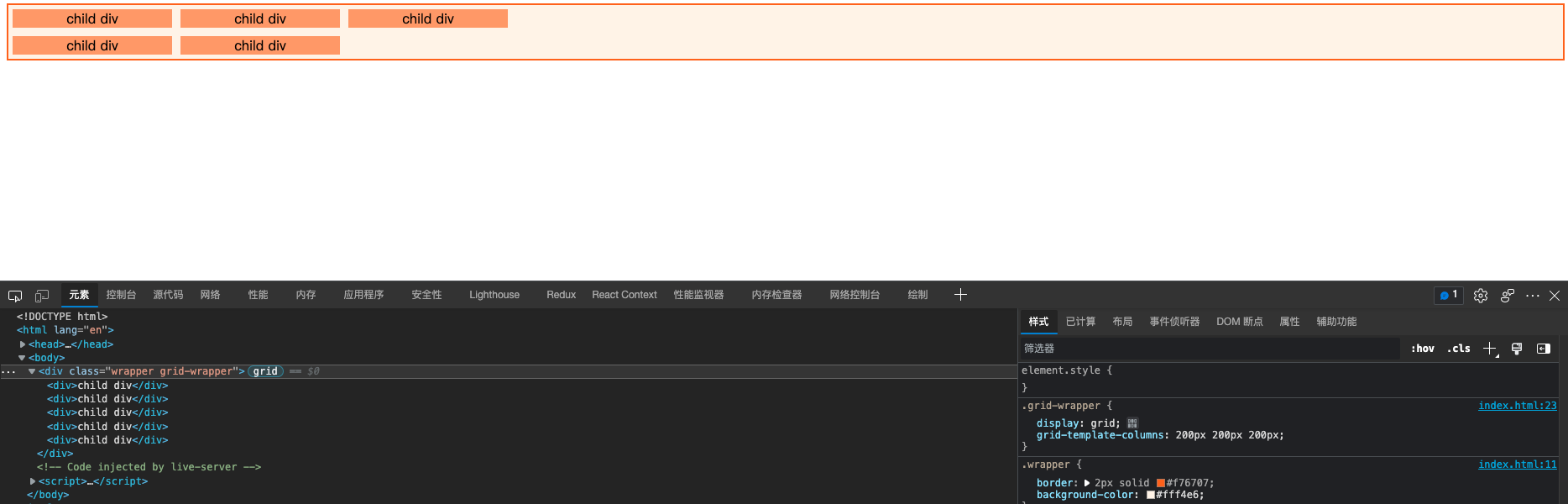
显示如下:
grid-template-columns属性定义所有网格元素排列的方式,如代码所示,200px 200px 200px定义网格容器中的网格元素以宽200px的方式,每行3个排列方式进行展示,当网格元素数量超出定义的排列数量时,则自动换行。
tips: 如果网格元素的宽度超出网格容器的宽度话,则不会换行
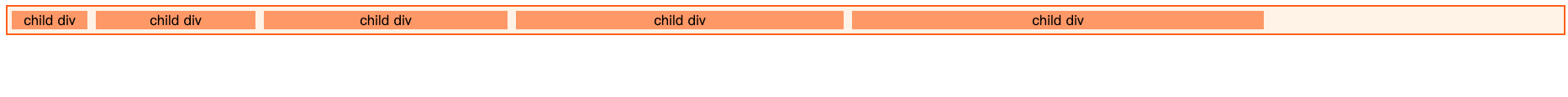
所以通过此属性可以很容易的得到以下的简单布局
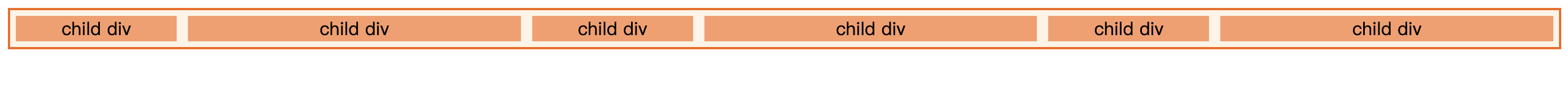
<style>
.grid-wrapper {
display: grid;
grid-template-columns: 100px 200px 300px 400px 500px;
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>

如果想实现网格元素的宽度按照排列规则均分网格容器的宽度,该如何实现呢?
- 新的定义长度单位
fr:新的fr单位代表网格容器中可用空间的一等份
示例:
<style>
.grid-wrapper {
display: grid;
grid-template-columns: 1fr 1fr;
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>
以上代码定义了网格元素将以1fr的宽度,并且按照每行排列两个的规则进行展示。

如果网格元素数量很多,该如何定义?
- 新的定义长度css函数
repeat:repeat(count, 长度);
repeat第一个参数为重复的数量,第二个参数为要重复的长度
如下代码所示:
<style>
.grid-wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>

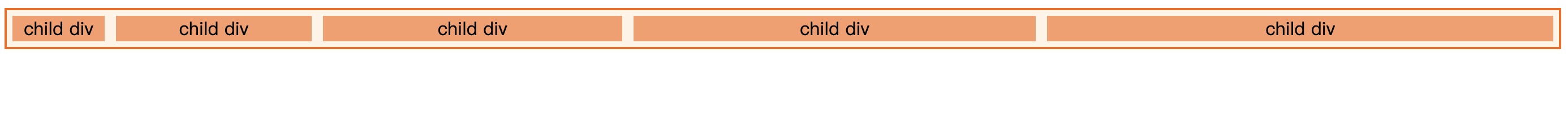
使用fr实现比例均分
<style>
.grid-wrapper {
display: grid;
grid-template-columns: 1fr 2fr 3fr 4fr 5fr;
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>

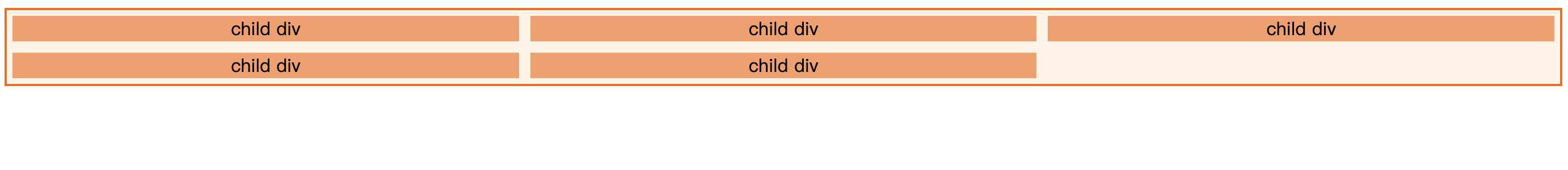
如果想实现1fr 2fr并且重复3次,该如何实现?
<style>
.grid-wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr 2fr);
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>

所以你可以写repeat(3, 1fr 2fr 3fr .....)这样的规则
如果我想固定大小均分剩余空间该如何实现?
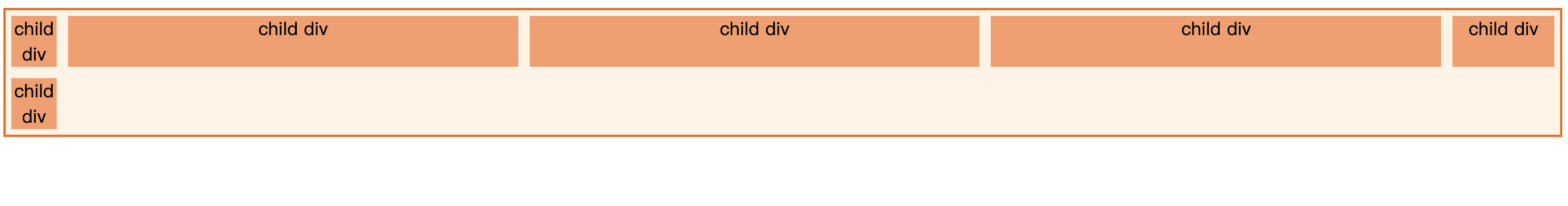
<style>
.grid-wrapper {
display: grid;
grid-template-columns: 50px repeat(3, 1fr) 100px;
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>

以上代码定义了首个网格元素宽度为50px,最后一个元素为100px,其他元素按照1fr规则进行均分
4. 定义列
通过属性grid-template-rows定义列
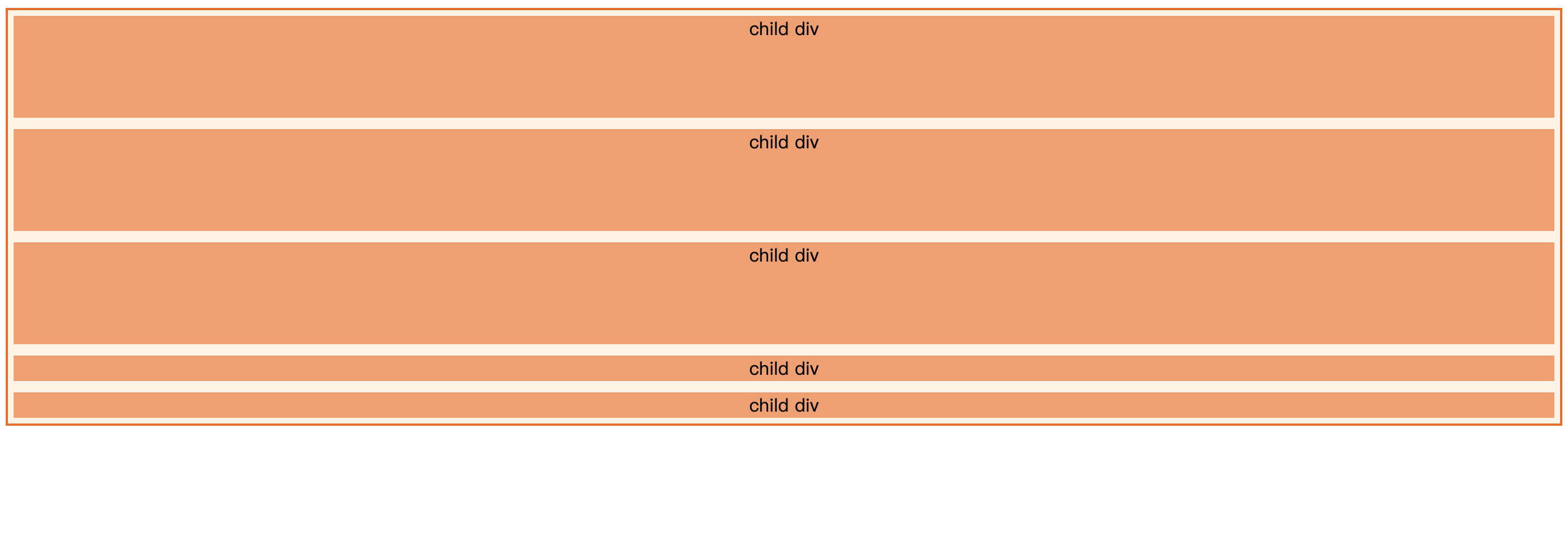
<style>
.grid-wrapper {
display: grid;
grid-template-rows: 100px 100px 100px;
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>

与grid-template-columns一样,grid-template-rows同样用来定义网格元素的高,
所有定义方式,排列方式定义一致,只不过grid-template-rows是从上往下定义
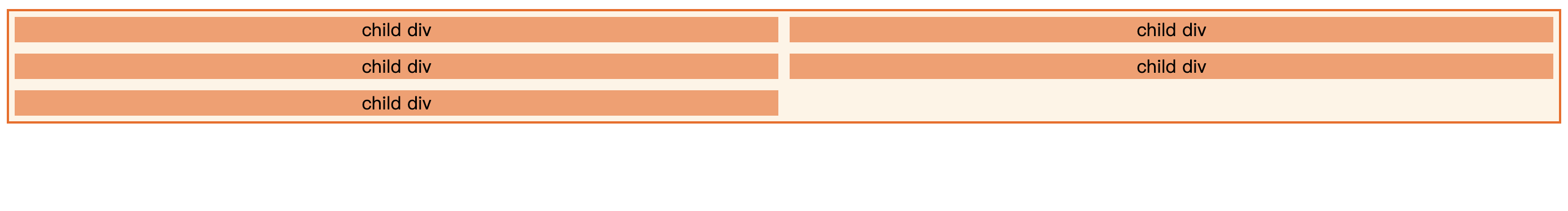
实现高度均分,宽度均分
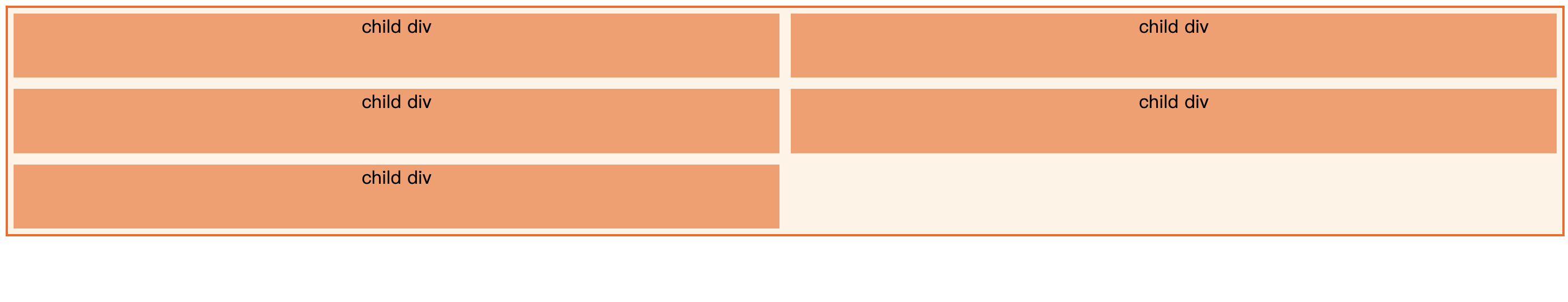
<style>
.grid-wrapper {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(3, 1fr);
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>

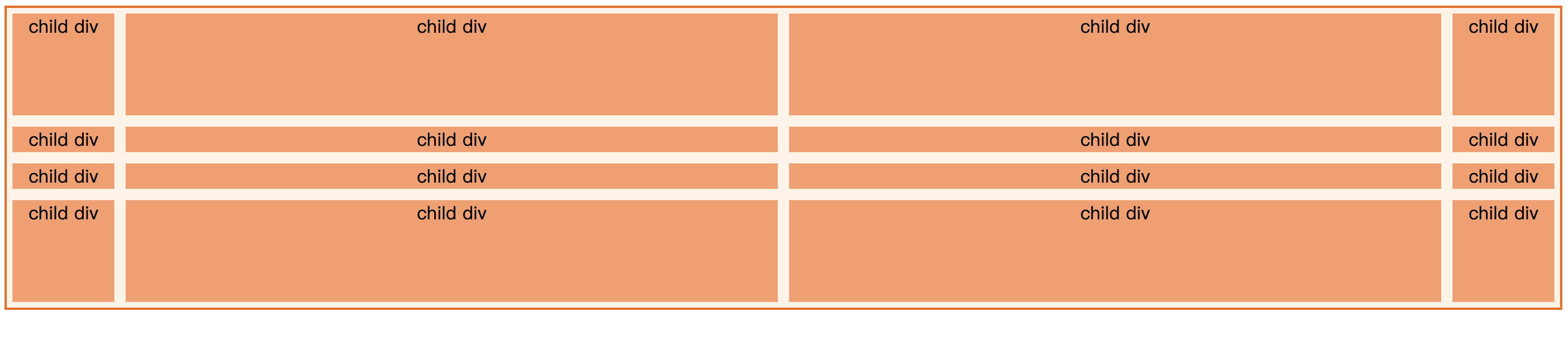
实现头尾宽高100px,剩余均分
<style>
.grid-wrapper {
display: grid;
grid-template-columns: 100px repeat(2, 1fr) 100px;
grid-template-rows: 100px repeat(2, 1fr) 100px;
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>

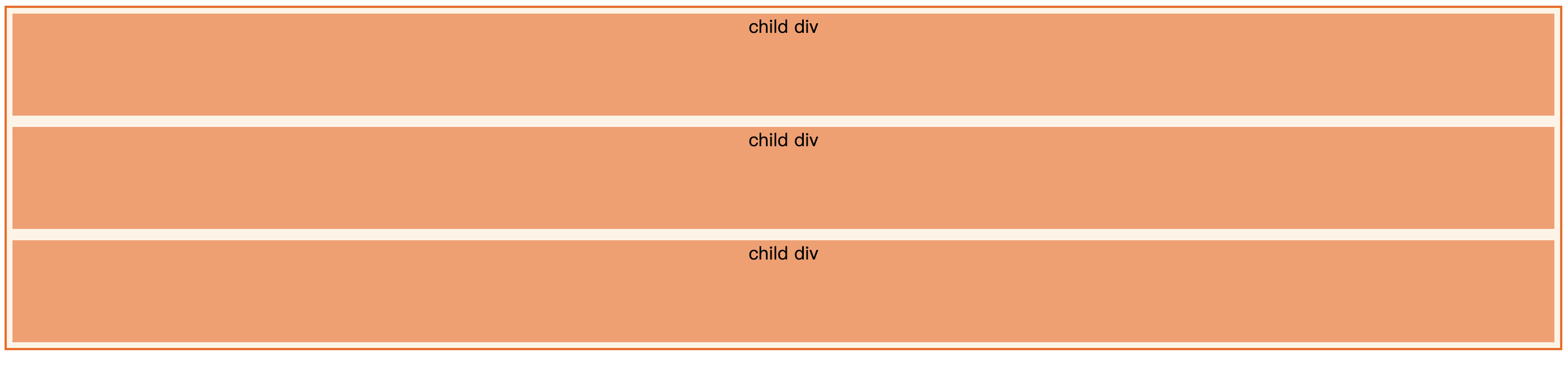
使用 grid-auto-rows属性设置每个网格元素的固定高度
<style>
.grid-wrapper {
display: grid;
grid-auto-rows: 100px;
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>

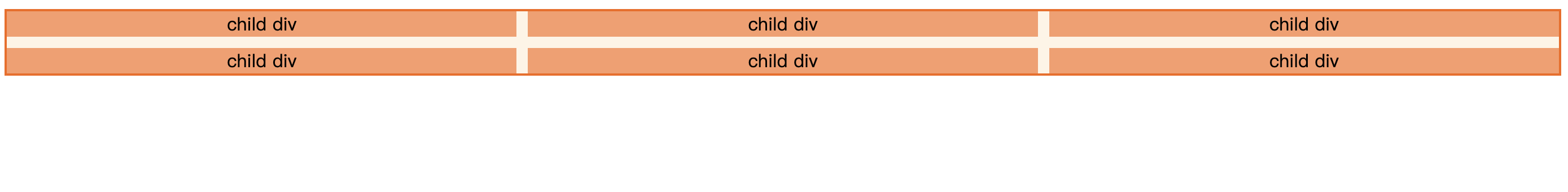
5. 定义间距
- row-gap : 定义行间距
- column-gap : 定义列间距
<style>
.grid-wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
row-gap: 10px;
column-gap: 10px;
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>

两个属性可以缩写为
gap: 10px
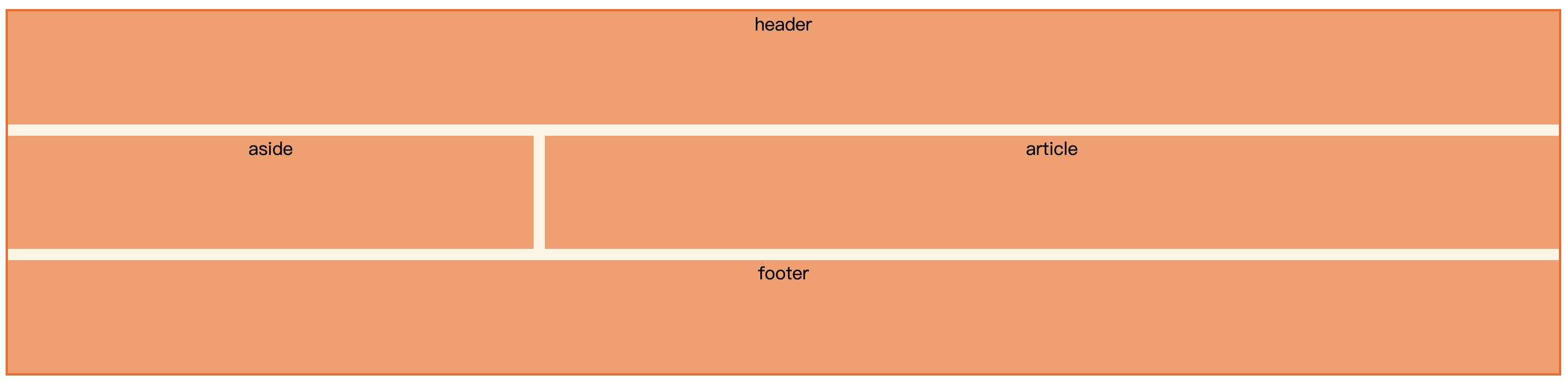
5. 网格区域
通过属性grid-template-areas定义
如以下代码:
<style>
.grid-wrapper {
display: grid;
gap: 10px;
grid-template-areas:
'header header header'
'aside article article'
'footer footer footer';
grid-auto-rows: 100px;
}
header {
grid-area: header;
}
aside {
grid-area: aside;
}
article {
grid-area: article;
}
footer {
grid-area: footer;
}
</style>
<body>
<div class="wrapper grid-wrapper">
<header>header</header>
<aside>aside</aside>
<article>article</article>
<footer>footer</footer>
</div>
</body>

看图易懂;
相关链接:grid-template-areas
6. 网格元素居中显示
align-items : center上下居中justify-content : center左右居中
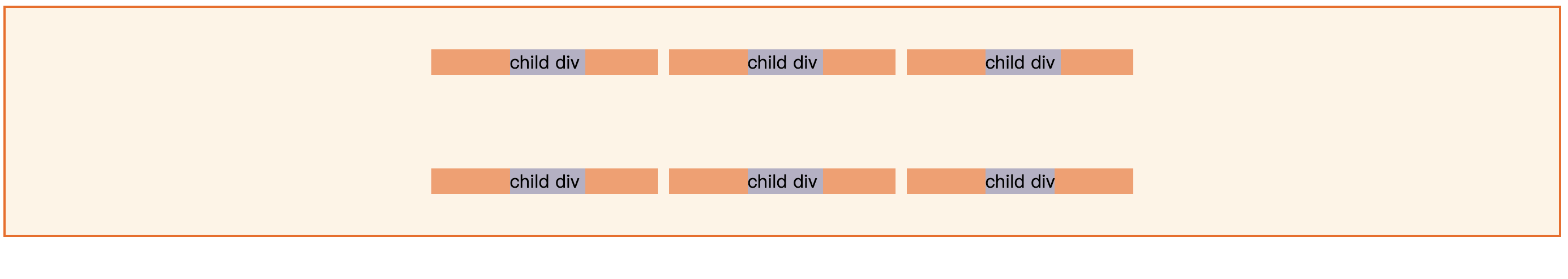
<style>
.grid-wrapper {
display: grid;
gap: 10px;
grid-template-columns: repeat(3, 200px);
align-items: center;
justify-content: center;
}
</style>
<body>
<div class="wrapper grid-wrapper">
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
<div>child div</div>
</div>
</body>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号