echarts 图表用例
参考博客:http://blog.csdn.net/verne_feng/article/details/51731653
http://echarts.baidu.com/echarts2/doc/example.html
<section class="content">
<div class="box-header">
<div class="form-group">
<label for="products" class="col-sm-2 control-label">统计项目</label>
<div class="col-sm-10" id="products">
<label><input name="products" type="radio" value="采购下单量" id="cgxdl" checked/>采购下单量 </label>
<label><input name="products" type="radio" value="采购入库总量" id="cgrkzl"/>采购入库总量 </label>
<label><input name="products" type="radio" value="售后总量" id="shzl"/>售后总量</label>
<label><input name="products" type="radio" value=发货总量" id="zfhl"/>发货总量 </label>
</div>
<label for="dimension" class="col-sm-2 control-label">统计纬度</label>
<div class="col-sm-10" id="dimension">
<label><input name="dimension" type="radio" value="月" checked id="yue"/>月 </label>
<label><input name="dimension" type="radio" value="年" id="nian"/>年 </label>
</div>
</div>
</div><!-- /.box-header -->
<div id="main" style="width: 100%;height:600px;float:left">
</div>
</section>
<script src="/plugins/echarts/echarts.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main')); // 直接开始初始化,还是要用原生javascript
</script>
<script>
option = {
title: {// 图表标题,可以通过show:true/false控制显示与否,还有subtext:'二级标题',link:'http://www.baidu.com'等
text: '生产部'
},
tooltip: {// 这个是鼠标浮动时的工具条,显示鼠标所在区域的数据,trigger这个地方每种图有不同的设置,见官网吧,一两句说不清楚
trigger: 'axis'
},
legend: {// 这个就是图例,也就是每条折线或者项对应的示例,就是这个<a target=_blank href="//img-blog.csdn.net/20160622094820180?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center">图例</a>
data: []
},
toolbox: {
feature: {
saveAsImage: {}// 工具,提供几个按钮,例如动态图表转换,数据视图,保存为图片等
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',// 这几个属性可以控制图表上下左右的空白尺寸,可以自己试试。
containLabel: true
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: []// X轴的定义
}
],
yAxis: [
{
type: 'value'// Y轴的定义
}
],
series: []// 这里就是数据了
};
</script>
<script>
var x_data = 'yue';
var products_data = 'cgxdl';
fn_x_data(x_data, products_data);
// 初次加载图表(无数据)
myChart.setOption(option);
$(":radio").on('click', function (e) {
// console.log(e);
// e.preventDefault(); //阻止选中事件
// var check_val = this.value;
var check_id = this.id;
// x_data = $('#dimension input[name="dimension"]:checked ').val();
// products_data = $('#products input[name="products"]:checked ').val();
x_data = $('#dimension input[name="dimension"]:checked ')[0].id;
products_data = $('#products input[name="products"]:checked ')[0].id;
// console.log("check_id==" + check_id);
console.log("products_data==" + products_data);
console.log("x_data==" + x_data);
fn_x_data(x_data, products_data);
});
function fn_x_data(x_data, products_data) {
var url = "/statisticsanalysis/factory/jsonData";
jQuery.ajax({
url: url,
type: 'post',
data: {x_data: x_data, products_data: products_data},
dataType: 'json',
success: function (jsons) {
var Item = function () {
return {
name: '',
type: 'line',
// itemStyle: {normal: {areaStyle: {type: 'default', opacity: isArea}}}, // var isArea = '0.4'; // 堆积面积用 (这里用的是折线,所以注释掉)
// label: {normal: {show: true, position: 'top', formatter: '{c}%'}}, // formatter: '{c}% (这个是为了显示百分百,元数据+%)
label: {normal: {show: true, position: 'top'}}, //
markLine: {data: [{type: 'average', name: '平均值'}]},
data: []
}
};// series中的每一项为一个item,所有的属性均可以在此处定义
var legends = [];// 准备存放图例数据
var Series = []; // 准备存放图表数据
var json = jsons.data;// 后台返回的json
for (var i = 0; i < json.length; i++) {
var it = new Item();
it.name = json[i].name;// 先将每一项填充数据
legends.push(json[i].name);// 将每一项的图例名称也放到图例的数组中
it.data = json[i].data;
Series.push(it);// 将item放在series中
}
option.xAxis[0].data = jsons.xcontent;// 这一步是设置X轴数据了,需要注意:option.xAxis.data = json.xcontent这样不行
// 折线图可设置上下两个X轴,所以必须是option.xAxis[0].data = json.xcontent
option.legend.data = legends;// 设置图例
option.series = Series; // 设置图表
myChart.setOption(option);// 重新加载图表
},
error: function () {
alert("数据加载失败!请检查数据链接是否正确");
}
});
}
</script>
/** * @param x_data x轴数据(年/月) * @param products_data 统计项目的类型: * @return */ @RequestMapping("/jsonData") @ResponseBody public Object jsonData(String x_data, String products_data) { LineData ld = new LineData(); List<String> xcontent = new ArrayList(); if (products_data.equals("cgxdl")) { // 采购下单量 if (x_data.equals("nian")) { for (int i = 0; i < 12; i++) { xcontent.add(String.valueOf(i + 1) + "月"); } List<StatisticsAnalysis> po_nian_List = statisticsAnalysisService.purchase_order_echartsByyue(); logger.info(JSON.toJSONStringWithDateFormat(po_nian_List, "yyyy-MM-dd HH:mm:ss")); List<JsonData> data = new ArrayList<JsonData>(); JsonData nianJsonData = null; for (int i = 0; i < po_nian_List.size(); i++) { nianJsonData = new JsonData(); Integer[] yueData = new Integer[12]; // System.out.println("======================i==" + i); // System.out.println("======================factory_name==" + po_nian_List.get(i).getFactory_name()); nianJsonData.setName(po_nian_List.get(i).getFactory_name()); for (int j = 0; j < po_nian_List.get(i).getStatisticsAnalysisVoList().size(); j++) { // System.out.println("======================j==" + j); Integer tempYue = po_nian_List.get(i).getStatisticsAnalysisVoList().get(j).getYuefen(); Integer tempProduct_count = po_nian_List.get(i).getStatisticsAnalysisVoList().get(j).getProduct_count(); // System.out.println("======================tempYue==" + tempYue); // System.out.println("======================tempProduct_count==" + tempProduct_count); yueData[tempYue - 1] = tempProduct_count; } nianJsonData.setData(yueData); data.add(nianJsonData); } ld.setData(data); } else if (x_data.equals("yue")) { Calendar a = Calendar.getInstance(); a.set(Calendar.DATE, 1); a.roll(Calendar.DATE, -1); int maxDate = a.get(Calendar.DATE); System.out.println("当前月份最大的天数是==" + maxDate); for (int i = 0; i < maxDate; i++) { xcontent.add(String.valueOf(i + 1)); } logger.info(JSON.toJSONStringWithDateFormat(xcontent, "yyyy-MM-dd HH:mm:ss")); List<StatisticsAnalysis> po_tian_List = statisticsAnalysisService.purchase_order_echartsBytian(); logger.info(JSON.toJSONStringWithDateFormat(po_tian_List, "yyyy-MM-dd HH:mm:ss")); List<JsonData> data = new ArrayList<JsonData>(); JsonData tianJsonData = null; for (int i = 0; i < po_tian_List.size(); i++) { tianJsonData = new JsonData(); Integer[] tianData = new Integer[maxDate]; // System.out.println("======================i==" + i); // System.out.println("======================factory_name==" + po_nian_List.get(i).getFactory_name()); tianJsonData.setName(po_tian_List.get(i).getFactory_name()); for (int j = 0; j < po_tian_List.get(i).getStatisticsAnalysisVoList().size(); j++) { // System.out.println("======================j==" + j); Integer tempTian = po_tian_List.get(i).getStatisticsAnalysisVoList().get(j).getTian(); Integer tempProduct_count = po_tian_List.get(i).getStatisticsAnalysisVoList().get(j).getProduct_count(); // System.out.println("======================tempYue==" + tempYue); // System.out.println("======================tempProduct_count==" + tempProduct_count); tianData[tempTian - 1] = tempProduct_count; } tianJsonData.setData(tianData); data.add(tianJsonData); } ld.setData(data); } } else if (products_data.equals("cgrkzl")) { //采购入库总量
<resultMap id="BaseResultMap" type="com.vacomall.entity.statisticsAnalysis.StatisticsAnalysis">
<result column="factory_id" property="factory_id"/>
<result column="factory_name" property="factory_name"/>
</resultMap>
<!--采购下单量 按照年 注意:虽然是采购下单量,但是统计的是 生产部的对应的采购单的商品数量,一对多; --> <resultMap id="purchase_order_resultMap" type="com.vacomall.entity.statisticsAnalysis.StatisticsAnalysis" extends="BaseResultMap"> <collection property="statisticsAnalysisVoList" column="factory_id" ofType="com.vacomall.entity.statisticsAnalysis.vo.StatisticsAnalysisVo"> <result column="yuefen" property="yuefen"/> <result column="tian" property="tian"/> <result column="product_count" property="product_count"/> </collection> </resultMap> <!--现在是按照 年--> <select id="purchase_order_echartsByyue" resultMap="purchase_order_resultMap"> SELECT po.`factory_id`, fi.`factory_name`, DATE_FORMAT(po.`create_time`, '%m') yuefen, SUM(pod.`product_count`) product_count FROM purchase_order po, purchase_order_detail pod, factory_info fi WHERE 1 = 1 AND po.`del_flag` = 0 AND po.`state` IN (1, 3) # 采购单状态:0:未接单 1:生产中 2:驳回 3:已完成 AND pod.`del_flag` = 0 AND pod.`purchase_id` = po.`id` AND fi.`del_flag` = 0 AND fi.id = po.`factory_id` AND DATE_FORMAT(NOW() , '%Y') = DATE_FORMAT(po.`create_time`, '%Y') GROUP BY DATE_FORMAT(po.`create_time`, '%Y-%m'), po.`factory_id` </select> <!--现在是按照 月--> <select id="purchase_order_echartsBytian" resultMap="purchase_order_resultMap"> SELECT po.`factory_id`, fi.`factory_name`, DATE_FORMAT(po.`create_time`, '%d') tian, SUM(pod.`product_count`) product_count FROM purchase_order po, purchase_order_detail pod, factory_info fi WHERE 1 = 1 AND po.`del_flag` = 0 AND po.`state` IN (1, 3) # 采购单状态:0:未接单 1:生产中 2:驳回 3:已完成 AND pod.`del_flag` = 0 AND pod.`purchase_id` = po.`id` AND fi.`del_flag` = 0 AND fi.id = po.`factory_id` AND DATE_FORMAT(NOW(), '%Y-%m') = DATE_FORMAT(po.`create_time`, '%Y-%m') GROUP BY po.`factory_id`, DATE_FORMAT(po.`create_time`, '%d') </select>
public class StatisticsAnalysis { private String factory_id; private String factory_name; private List<StatisticsAnalysisVo> statisticsAnalysisVoList; public String getFactory_id() { return factory_id; } public void setFactory_id(String factory_id) { this.factory_id = factory_id; } public String getFactory_name() { return factory_name; } public void setFactory_name(String factory_name) { this.factory_name = factory_name; } public List<StatisticsAnalysisVo> getStatisticsAnalysisVoList() { return statisticsAnalysisVoList; } public void setStatisticsAnalysisVoList(List<StatisticsAnalysisVo> statisticsAnalysisVoList) { this.statisticsAnalysisVoList = statisticsAnalysisVoList; } } public class StatisticsAnalysisVo { private Integer yuefen; private Integer tian; private Integer product_count; public Integer getYuefen() { return yuefen; } public void setYuefen(Integer yuefen) { this.yuefen = yuefen; } public Integer getProduct_count() { return product_count; } public void setProduct_count(Integer product_count) { this.product_count = product_count; } public Integer getTian() { return tian; } public void setTian(Integer tian) { this.tian = tian; } }
/**
* echarts 返回数据用
*/
public class JsonData {
/**
* 每条折线的名称
*/
private String name;
/**
* 每条折线拐点的数值
*/
private Integer[] data;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer[] getData() {
return data;
}
public void setData(Integer[] data) {
this.data = data;
}
}
/**
* echarts 返回数据用
*/
public class LineData {
/**
* x轴 刻度单位(xAxis)
*/
private List<String> xcontent;
/**
* 每一个 x轴方向的折线的数据
*/
private List<JsonData> data;
public List<String> getXcontent() {
return xcontent;
}
public void setXcontent(List<String> xcontent) {
this.xcontent = xcontent;
}
public List<JsonData> getData() {
return data;
}
public void setData(List<JsonData> data) {
this.data = data;
}
}

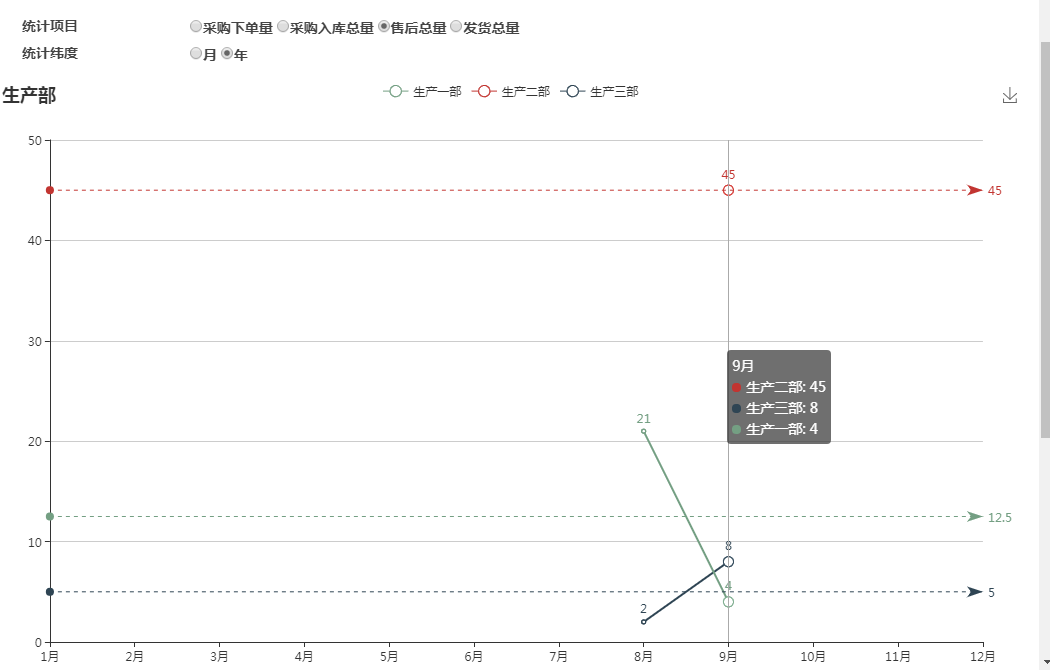
实际效果就是这样,数据比较少,注意:虚线是平局值,y轴也是随着数据动态变动的;




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步