React基础学习
1 import "./app.css" 2 const name = "Alice" 3 const songs = [ 4 { id: 1, name: "痴心绝对" }, 5 { id: 2, name: "像我这样的人" }, 6 { id: 3, name: "南山南" }, 7 ] 8 const objStyle = { 9 color: "green", 10 } 11 const flag = false 12 function App() { 13 return ( 14 <div className="App"> 15 <div>React基础</div> 16 <h1>大家好,我叫{name}</h1> 17 <ul> 18 {songs.map((song) => { 19 return <li key={song.id}>{song.name}</li> 20 })} 21 </ul> 22 {flag ? "React正好玩" : "Vue真棒"} 23 <br /> 24 {flag ? null : <span>这是一个标签</span>} 25 <p style={{ color: "red" }}>我是有颜色的文字</p> 26 {/* 更优的写法 */} 27 <p style={objStyle}>我也是有颜色的文字</p> 28 <div className="title">我是一个标题</div> 29 <div className={flag ? "" : "title"}>哈哈哈</div> 30 </div> 31 ) 32 } 33 export default App
函数组件和类组件
1 // 定义函数组件 2 //1、函数组件的命名首字母大写 3 //2、必须啊含有return 4 5 //定义类组件 6 //1、类组件应该继承 React.Component 父类,从而使用父类中提供的方法或属性 7 //2、类组件必须提供 render 方法 8 9 import React from "react" 10 11 class ComponentC extends React.Component{ 12 render(){ 13 return ( 14 <div>这是第一个类组件</div> 15 ) 16 } 17 } 18 19 function Func() { 20 return <div>这是第一个函数组件</div> 21 } 22 23 function App() { 24 return ( 25 <div className="App"> 26 <Func /> 27 <Func></Func> 28 <ComponentC/> 29 <ComponentC></ComponentC> 30 </div> 31 ) 32 } 33 export default App
类组件和函数组件分别如何绑定事件
1 import React from "react" 2 import { Button,message } from "antd" 3 import "./app.css" 4 5 class ComponentC extends React.Component { 6 handleClick1 = (e)=>{ 7 console.log(e); 8 message.info('我是类组件的点击事件') 9 } 10 render() { 11 return <Button type="primary" onClick={this.handleClick1}>类组件</Button> 12 } 13 } 14 15 function Func() { 16 const handleClick2 = (e)=>{ 17 console.log(e); 18 message.success('我是函数组件的点击事件') 19 } 20 return ( 21 <Button onClick={handleClick2} type="dashed">函数组件</Button> 22 ) 23 } 24 function App() { 25 return ( 26 <div className="App"> 27 <Func /> 28 <ComponentC /> 29 </div> 30 ) 31 } 32 export default App
state、setState
1 import React from "react" 2 import { Button, message, Space } from "antd" 3 import "./app.css" 4 5 class ComponentC extends React.Component { 6 state = { 7 count: 0, 8 list: [1, 2, 3], 9 person: { 10 name: "jack", 11 age: 18, 12 }, 13 } 14 handleClick1 = () => { 15 this.setState({ 16 count: this.state.count + 1, 17 list: [...this.state.list, 4], 18 person: { 19 ...this.state.person, 20 // 覆盖原来的属性 就可以达到修改对象中属性的目的 21 name: "rose", 22 }, 23 }) 24 } 25 render() { 26 return ( 27 <> 28 <Button type="primary" onClick={this.handleClick1}> 29 类组件 30 </Button> 31 <Button>count:{this.state.count}</Button> 32 <Button>list:{this.state.list}</Button> 33 <Button>person:{this.state.person.name}</Button> 34 </> 35 ) 36 } 37 } 38 39 function Func() { 40 const handleClick2 = () => {} 41 return ( 42 <Button onClick={handleClick2} type="dashed"> 43 函数组件 44 </Button> 45 ) 46 } 47 48 function App() { 49 return ( 50 <div className="App"> 51 <Space> 52 <Func /> 53 <ComponentC /> 54 </Space> 55 </div> 56 ) 57 } 58 export default App
受控组件
1 import React from "react" 2 import { Button, message, Space, Input } from "antd" 3 import "./app.css" 4 5 class ComponentC extends React.Component { 6 state = { 7 message:'this is 受控组件' 8 } 9 handleInput = (e) => { 10 this.setState({ 11 message:e.target.value 12 }) 13 } 14 render() { 15 return <div> 16 <Input value={this.state.message} onChange={this.handleInput}></Input> 17 </div> 18 } 19 } 20 function App() { 21 return ( 22 <div className="App"> 23 <Space> 24 <ComponentC /> 25 </Space> 26 </div> 27 ) 28 } 29 export default App
非受控组件
1 import React, { createRef } from 'react' 2 3 class InputComponent extends React.Component { 4 // 使用createRef产生一个存放dom的对象容器 5 msgRef = createRef() 6 7 changeHandler = () => { 8 console.log(this.msgRef.current.value) 9 } 10 11 render() { 12 return ( 13 <div> 14 {/* ref绑定 获取真实dom */} 15 <input ref={this.msgRef} /> 16 <button onClick={this.changeHandler}>click</button> 17 </div> 18 ) 19 } 20 } 21 22 function App() { 23 return ( 24 <div className="App"> 25 <InputComponent /> 26 </div> 27 ) 28 } 29 export default App
父传子
1 import React from "react" 2 import { Button, message, Space, Input } from "antd" 3 import "./app.css" 4 5 /** 6 * 组件通信-父子通信 7 */ 8 9 //类组件,this.props 10 class CSon extends React.Component { 11 state = {} 12 render() { 13 return( 14 <div>{this.props.msg}</div> 15 ) 16 } 17 } 18 //函数组件,接收props参数 19 function FSon(props) { 20 return ( 21 <div>{props.msg}</div> 22 ) 23 } 24 25 class App extends React.Component { 26 state = { 27 msg: "父组件的消息", 28 } 29 render() { 30 return ( 31 <div> 32 <div>父组件</div> 33 <FSon msg={this.state.msg} /> 34 <CSon msg={this.state.msg} /> 35 </div> 36 ) 37 } 38 } 39 export default App
props 可以传递任意数据
数字、字符串、布尔值、数组、对象、`函数、JSX`子传父
1 import React from "react" 2 import { Button, message, Space, Input } from "antd" 3 import "./app.css" 4 5 /** 6 * 组件通信-父子通信 7 */ 8 9 function Son(props) { 10 function handleClick() { 11 // 调用父组件传递过来的回调函数 并注入参数 12 props.sendMsg("this is newMessage") 13 } 14 return ( 15 <div> 16 {props.msg} 17 <Button onClick={handleClick}>change</Button> 18 </div> 19 ) 20 } 21 22 class App extends React.Component { 23 state = { 24 msg: "this is a message", 25 } 26 sendMsg = (newMsg) => { 27 console.log("子组件传过来的数据:", newMsg) 28 this.setState({ 29 msg: newMsg, 30 }) 31 } 32 render() { 33 return ( 34 <div> 35 <div>{this.state.msg}</div> 36 <Son sendMsg={this.sendMsg} /> 37 </div> 38 ) 39 } 40 } 41 export default App 42 43 // 子组件给父组件传值 44 // 父组件说,我给你传递一个方法,在这个方法里面我会接收你给我传递的消息 45 // 子组件说,那我接收你给我传递的方法,在props中获取。通过子组件的事件触发这个方法,进行传值 46 // 口诀:父组件给子组件传递回调函数,子组件调用
兄弟传值
import React from "react" import { Button, message, Space, Input } from "antd" import "./app.css" /** * 组件通信-父子通信 */ function SonA(props) { return ( <div> 我是组件A接收组件B的值为: {props.msg} </div> ) } function SonB(props) { function handleClick() { // 调用父组件传递过来的回调函数 并注入参数 props.sendMsg("我是B组件的值") } return ( <div> {props.msg} <Button onClick={handleClick}>B组件</Button> </div> ) } class App extends React.Component { state = { msg: "this is a message", } sendMsg = (newMsg) => { this.setState({ msg: newMsg, }) } render() { return ( <div> <SonA msg={this.state.msg} /> <SonB sendMsg={this.sendMsg} /> </div> ) } } export default App // 子传父,父传子---兄弟传值
其他关系传值
import React, { createContext } from "react" import { Button, message, Space, Input } from "antd" import "./app.css" const { Provider, Consumer } = createContext() /** * 组件通信-其他关系 */ function ComC() { return <Consumer>{(value) => <div>{value}</div>}</Consumer> } function ComA() { return <ComC /> } class App extends React.Component { state = { msg: "我是父组件的消息", } render() { return ( <Provider value={this.state.msg}> <div className="app"> <ComA /> </div> </Provider> ) } } export default App
父子通信(实战)
1 import React from 'react' 2 3 // 子组件 4 function ListItem(props) { 5 const { name, price, info, id, delHandler } = props 6 return ( 7 <div> 8 <h3>{name}</h3> 9 <p>{price}</p> 10 <p>{info}</p> 11 <button onClick={() => delHandler(id)}>删除</button> 12 </div> 13 ) 14 } 15 16 // 父组件 17 class App extends React.Component { 18 state = { 19 list: [ 20 { 21 id: 1, 22 name: '超级好吃的棒棒糖', 23 price: 18.8, 24 info: '开业大酬宾,全场8折', 25 }, 26 { 27 id: 2, 28 name: '超级好吃的大鸡腿', 29 price: 34.2, 30 info: '开业大酬宾,全场8折', 31 }, 32 { 33 id: 3, 34 name: '超级无敌的冰激凌', 35 price: 14.2, 36 info: '开业大酬宾,全场8折', 37 }, 38 ], 39 } 40 41 delHandler = (id) => { 42 this.setState({ 43 list: this.state.list.filter((item) => item.id !== id), 44 }) 45 } 46 47 render() { 48 return ( 49 <> 50 {this.state.list.map((item) => ( 51 <ListItem key={item.id} {...item} delHandler={this.delHandler} /> 52 ))} 53 </> 54 ) 55 } 56 } 57 58 export default App
props校验以及传递默认值
**props 校验** **实现步骤** 1. 安装属性校验包:`yarn add prop-types` 2. 导入`prop-types` 包 3. 使用 `组件名.propTypes = {}` 给组件添加校验规则 **核心代码** ```jsx import PropTypes from 'prop-types' const List = (props) => { const arr = props.colors const lis = arr.map((item, index) => <li key={index}>{item.name}</li>) return <ul>{lis}</ul> } List.propTypes = { colors: PropTypes.array, } ``` ## props 校验-规则说明 `目标任务:` 掌握 props 常见的规则 **四种常见结构** 1. 常见类型:array、bool、func、number、object、string 2. React 元素类型:element 3. 必填项:isRequired 4. 特定的结构对象:shape({}) **核心代码** ```js // 常见类型 optionalFunc: PropTypes.func, // 必填 只需要在类型后面串联一个isRequired requiredFunc: PropTypes.func.isRequired, // 特定结构的对象 optionalObjectWithShape: PropTypes.shape({ color: PropTypes.string, fontSize: PropTypes.number }) ``` 官网文档更多阅读:https://reactjs.org/docs/typechecking-with-proptypes.html ## props 校验-默认值 `目标任务:` 掌握如何给组件的 props 提供默认值 > 通过 `defaultProps` 可以给组件的 props 设置默认值,在未传入 props 的时候生效 ### 1. 函数组件 直接使用函数参数默认值 ```jsx function List({ pageSize = 10 }) { return <div>此处展示props的默认值:{pageSize}</div> } // 不传入pageSize属性 ;<List /> ``` ### 2. 类组件 使用类静态属性声明默认值,`static defaultProps = {}` ```jsx class List extends Component { static defaultProps = { pageSize: 10, } render() { return <div>此处展示props的默认值:{this.props.pageSize}</div> } } ;<List /> ```
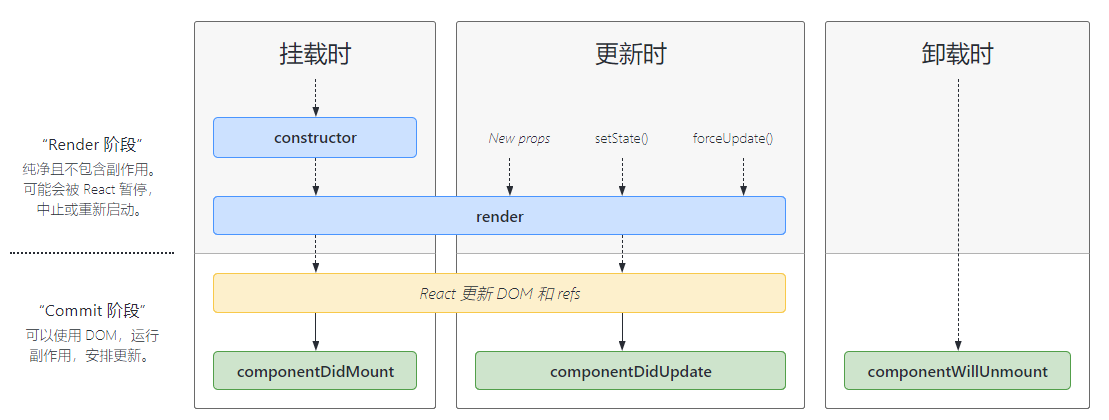
React生命周期


路由
1 import React, { useState, useEffect } from "react" 2 import { Button } from "antd" 3 import "./app.css" 4 import { BrowserRouter, Routes, Route, Link } from "react-router-dom" 5 import Home from "./home" 6 import About from "./about" 7 8 //进行路由配置 9 10 11 // 两种常用 Router : HashRouter 和 BrowserRouter 12 // HashRouter 13 // 使用 URL 的哈希值实现(http://localhost:3000/#/first) 14 // BrowserRouter ( 推荐 ) 15 // 使用 H5 的 history.pushState API 实现(http://localhost:3000/first) 16 17 function App() { 18 return ( 19 //BrowserRouter申明當前要用一個非哈希模式的路由 20 <BrowserRouter> 21 {/* Link点击跳转 */} 22 <Link to="/">首页</Link> 23 <Link to="/about">关于</Link> 24 {/* Routes路由出口,路由对应的组件会在这里进行渲染 */} 25 <Routes> 26 {/* 指定路径和对应组件的关系 path代表路径,element代表组件*/} 27 <Route path="/" element={<Home />}></Route> 28 <Route path="/about" element={<About />}></Route> 29 </Routes> 30 </BrowserRouter> 31 ) 32 } 33 export default App






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!