微信小程序 类似弹出菜单特效,从右向左滑出

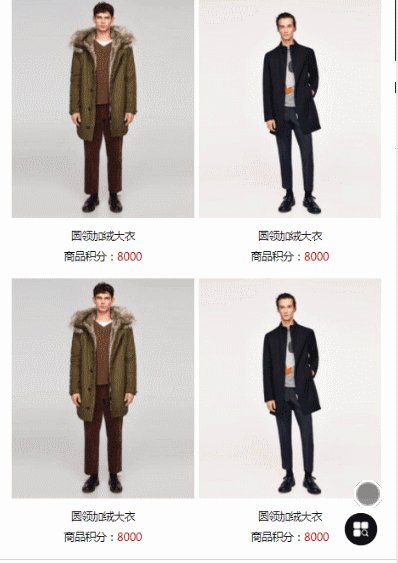
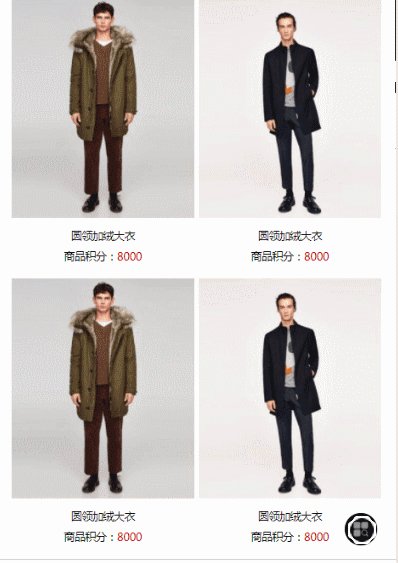
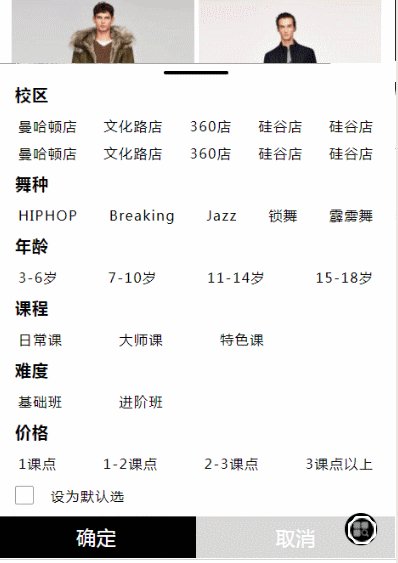
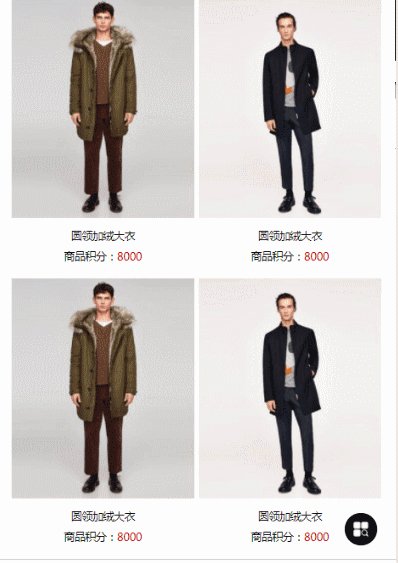
想要实现的效果:点击圆形图标,view从右向左滑出,再次点击从左向右滑入
wxml:
<view class="goods_btn {{s_move==false?'z_move':''}}" catchtap='show_move'> <image src='../../images/goods_btn.png' style='width:28rpx;height:28rpx;'></image> </view> <view class="move_box {{s_move==false?'move_t':''}} {{s_move==true&move_o==1?'move_tf':''}}"> <view class='m_line'></view> <view class='m_title'>校区</view> <view class='m_school' style='margin-bottom:12rpx;'> <block wx:for="{{school_object}}" wx:key="{{index}}"> <view>{{item}}</view> </block> </view> <view class='m_school'> <block wx:for="{{school_object2}}" wx:key="{{index}}"> <view>{{item}}</view> </block> </view> <view class='m_title'>舞种</view> <view class='m_school'> <block wx:for="{{dance_object}}" wx:key="{{index}}"> <view>{{item}}</view> </block> </view> <view class='m_title'>年龄</view> <view class='m_school'> <block wx:for="{{age_object}}" wx:key="{{index}}"> <view>{{item}}</view> </block> </view> <view class='m_title'>课程</view> <view class='m_course'> <block wx:for="{{course_object}}" wx:key="{{index}}"> <view>{{item}}</view> </block> </view> <view class='m_title'>难度</view> <view class='m_course'> <block wx:for="{{difficult_object}}" wx:key="{{index}}"> <view>{{item}}</view> </block> </view> <view class='m_title'>价格</view> <view class='m_school'> <block wx:for="{{price_object}}" wx:key="{{index}}"> <view>{{item}}</view> </block> </view> <view class='default_b'> <view class='default_box'></view> <view>设为默认选</view> </view> <view class='sure_b'> <view catchtap='show_move'>确定</view> <view catchtap='show_move'>取消</view> </view> </view>
js:
data: { move_o:0, s_move:true }, show_move:function(){ let s_move=this.data.s_move; this.setData({ s_move:!s_move, move_o:1 })
wxss:
.move_t{ z-index: 22; animation: mymove 1s 1; animation-fill-mode:forwards; } .z_move{ z-index: 23!important; } @keyframes mymove{ from {right:-750px;} to {right:0px;} } .move_tf{ z-index: 22; animation: mymove2 1s 1; animation-fill-mode:forwards; } @keyframes mymove2{ from {right:0px;} to {right:-750px;} }




