类似JQuery siblings()的应用
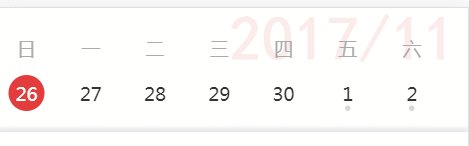
<div class="course_date"> <div class="date_month">2017/11</div> <ul class="date_day clearfix"> <li> <h2>日</h2> <p class="current_date">26</p> </li> <li> <h2>一</h2> <p>27</p> </li> <li> <h2>二</h2> <p>28</p> </li> <li> <h2>三</h2> <p>29</p> </li> <li> <h2>四</h2> <p>30</p> </li> <li class="grey_dot"> <h2>五</h2> <p>1<i class="grey_d"></i></p> </li> <li style="margin-right: 0rem;" class="grey_dot"> <h2>六</h2> <p>2<i class="grey_d"></i></p> </li> </ul> </div>
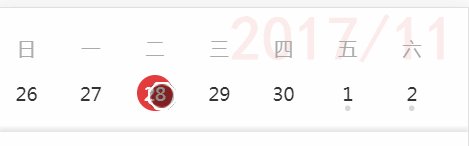
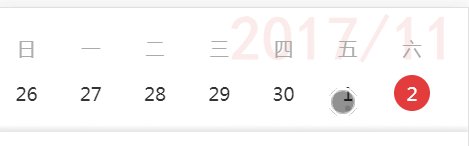
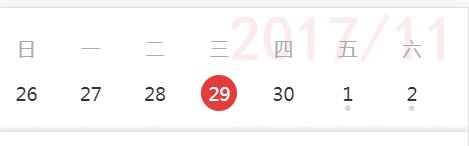
<script type="text/javascript"> $(function(){ $(".date_day li").click(function(){ $(this).find("p").addClass("current_date"); $(this).siblings('li').find("p").removeClass("current_date"); $(this).siblings(".grey_dot").find("i").addClass("grey_d"); //important if ($(this).hasClass("grey_dot")) { $(this).find("p").addClass("current_date"); $(this).siblings('li').find("p").removeClass("current_date"); $(this).find("i").removeClass("grey_d"); $(this).siblings(".grey_dot").find("i").addClass("grey_d") } }) }) </script>

1、2下面的灰色点需要li点击时隐藏,并且背景颜色为红色,字体为白色,离开时显示,可以参考以上方法
注意: $(this).siblings(".grey_dot").find("i").addClass("grey_d");




