新建一个vue项目
第一步:npm安装
参考:https://www.cnblogs.com/goldlong/p/8027997.html
使用淘宝NPM镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了:
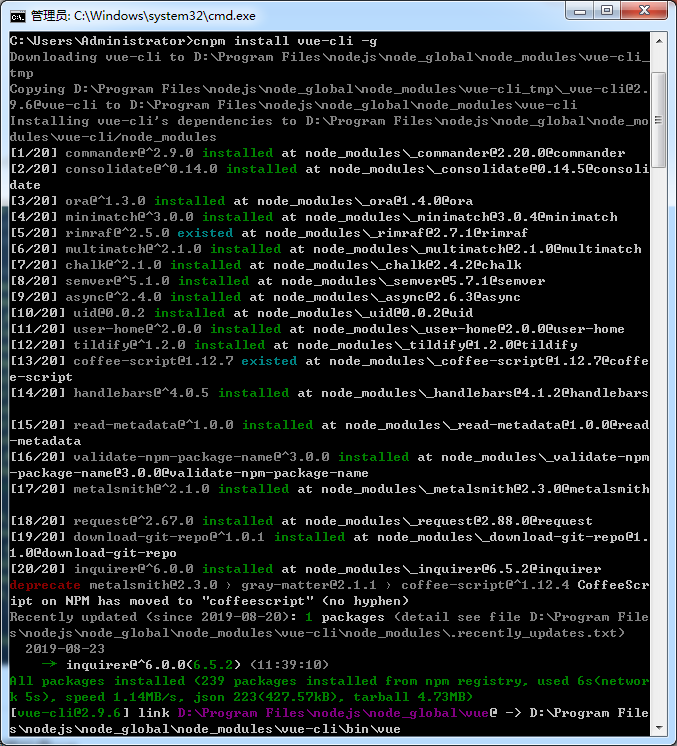
第二步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli

查看vue-cli是否成功,不能检查vue-cli,需要检查vue

选定路径,新建vue项目,在E盘直接shift右键打开命令窗口输入:vue init webpack ”项目名称“
项目名为hznew 新建vue项目(注意项目名不能包含大写字母)
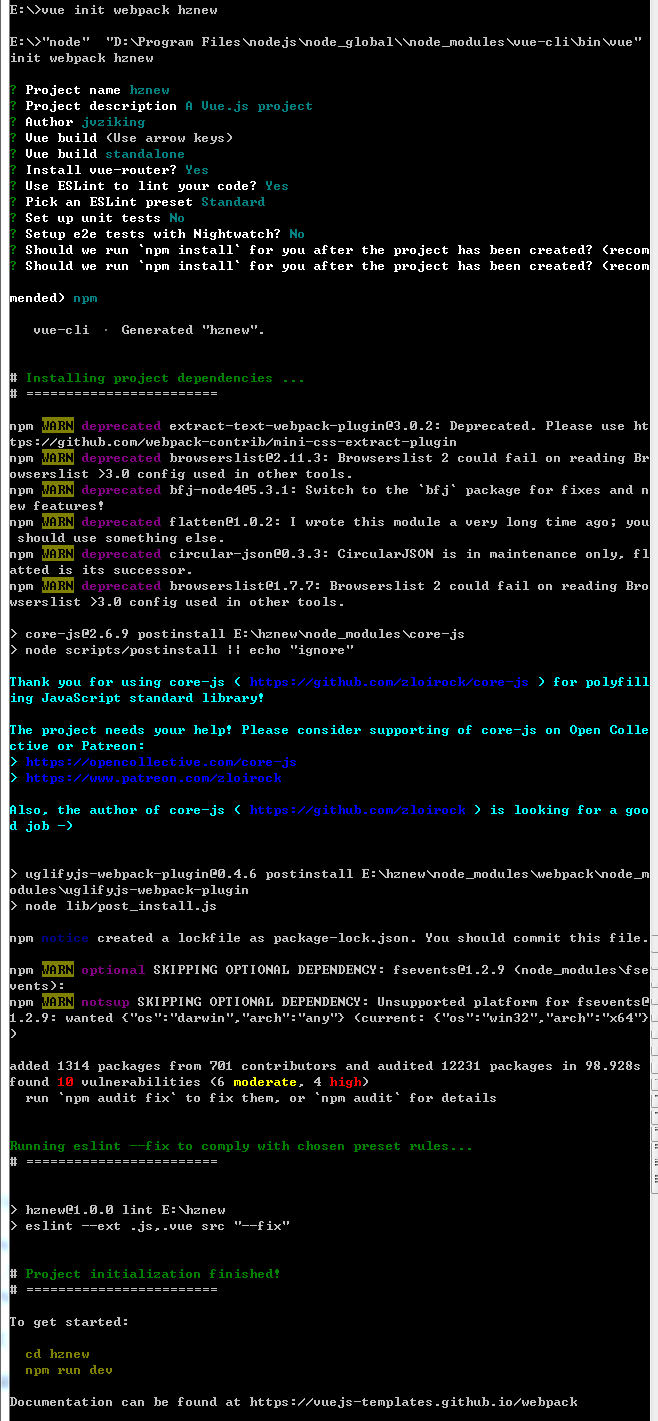
vue init webpack ”项目名称“
①、Project name (myproject);项目名称(myproject)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文,不写直接回车也行)
③、Author (sunsanfeng);作者(jvziking)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ Y)。(可安可不安,建议安装,因为项目肯定能用上)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,之前不明白的时候选择过一次,总之很烦,若想要挑战一下,下面这个网址会给你帮助的:https://cloud.tencent.com/developer/chapter/12618 建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)
⑨、should we run 'npm install' for you after the ogject has been created? ;(选择Yes,use NPM)
等待一会儿,项目就建好了。
原文链接:https://blog.csdn.net/weixin_40877388/article/details/80911934

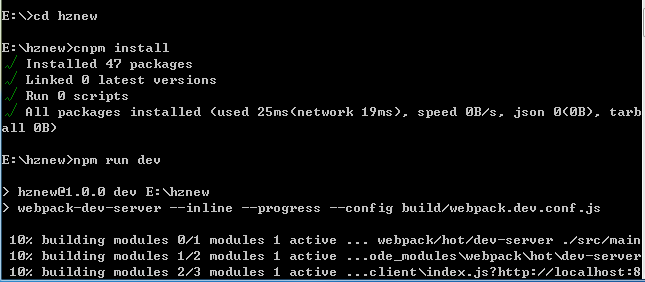
输入命令:cd hznew 进入到项目文件中
输入命令: cnpm install 初始化安装依赖
输入命令: npm run dev 执行
选中http://localhost:8080,鼠标右键复制,在浏览器打开。看到欢迎页面。

webstorm中运行vue项目。
打开webstrom——>open——>选择项目——>新窗口打开。
Webstorm快速启动Vue项目配置
1、点击右上角,添加npm配置
2、点击加号,选择npm
3、命名并填写运行命令
4、可以看到控制台出现运行
5、点击绿色按钮,可以看到启动了端口
6、在弹出的默认浏览器里面,可以看到项目

参考:https://www.cnblogs.com/gaosong-shuhong/p/9300319.html
使用webstorm来创建并且运行vue项目详细教程:https://www.jianshu.com/p/ad8c3b480ef3




