SharePoint 2013技巧分享系列 - 隐藏Blog和Apps左侧导航菜单
2013-12-25 01:09 jv9 阅读(2093) 评论(0) 收藏 举报
企业内部网中,不需要员工创建Blog或者创建,安装SharePoint应用,因此需要在员工个人Web页面需要隐藏Blog或者Apps导航菜单, 其步骤设置如下:
该技巧适合SharePoint 2013 和Office 365。
技巧一:隐藏Blog和Apps导航链接
1. 使用具有Administrator权限的用户登录SharePoint

2. 点击“About Me”

3. 点击“Setting”,然后点击“Site Settings”

4. 点击“Tree View”

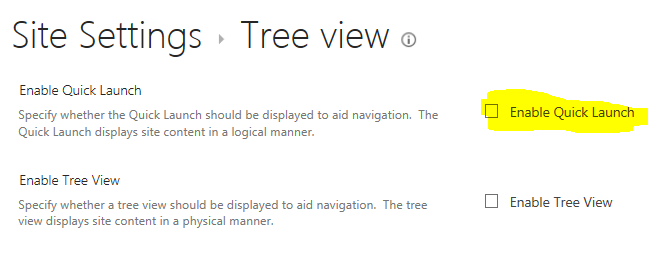
5. 取消选择“Quick Launch”,然后点击Ok

完成设置后,进入个人页面后,左边导航菜单即被隐藏。

技巧二:隐藏Newsfeed导航链接
1. 使用具有Administrator权限的用户登录SharePoint

2. 点击“About Me”

3. 点击“Setting”,然后点击“Site Settings”

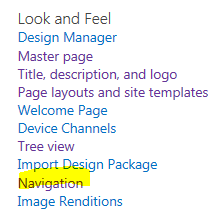
4. 在设置页面中,点击“Navigation”

5. 在导航设置页面中,Global Navigation是设置头部页面导航,Current Navigation是设置页面左侧菜单导航,
如果需要删除Newsfeed链接,只需要在“Structural Navigation: Editing and Sorting”中删除Newsfeed即可。

欢迎留言分享你的SharePoint 2013开发和设置技巧。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号