静态文件配置
# 1.静态文件
不经常变化的文件,主要是html文件所使用的资源
css、js、img、第三方框架文件
django针对静态文件资源需要单独开放一个目录统一存放
- static目录
css目录
js目录
img目录
utils目录/plugins目录/libs目录/others目录/不创
# 2.资源访问
通过路由获取到的资源是因为开设了接口
# 3.静态文件资源访问
默认情况下无法访问,因为没有提前开设静态文件资源的访问接口

# 1.什么是静态文件
静态文件是html页面上使用不经常改变的资源
-1.下载的第三方框架文件
-2.img图形类型的文件
-3.js类型的文件
-4.css样式文件
针对不同类型的文件,可以进行分类
"""
我们需要对静态文件进行分门别类,方便后续管理,我们需要把所有的静态文件放到static文件夹下,该文件夹需要自己手动创建。对于static下方的静态文件可以按照类型再进行分门别类
"""
# 2.静态文件资源的访问
- 要想访问静态文件资源就需要提前开设该资源相应的接口
找到创建的app下的setting文件在下面添加静态资源配置将:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
添加至 STATIC_URL = '/static/'下面
"""静态文件资源配置是一个列表,意味着我们可以定义多个资源配置"""
STATIC_URL = '/static/' # 接口前缀
- 接口前缀就类似于一个访问资源时的身份令牌,与资源地址前面要一致,必须要以/static/开头
# 3.动态解析
- 主要用于接口前缀变更导致的大批量资源地址失效问题
在前端html页面内导入位置加入{% load static %}将资源地址修改为{% static '想找的文件名' %}
例:
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.css">
修改后:
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.css' %}">
# 4.案例剖析:
关于Django配置:
-1. INSTALLED_APPS = [ 'app01.apps.App01Config', ]
在INSTALLED_APPS列表中找到该配置,没有需要手动添加app名称['app01',]
-2.django启动报错,版本不适配问题
'DIRS': [BASE_DIR / 'templates']
修改为
'DIRS': [os.path.join(BASE_DIR,'templates')]
编写一个django的登录项目
-1.在urls.py中添加一组登录的对应关系
from app01 import views
urlpatterns = [ path('login/', views.login')
]
-2.在app下的views.py编写登录的核心逻辑
from django.shortcuts import render,HttpResponse,redirect
def login(request):
return render(request, 'my01.html')
-3.使用三板斧和前端交互
前端导入js和jquery文件后编写。
前端编写后,我们会发现我们导入的样式全都没有显现,请求资源的时候出现了404。
这是因为,我们没有给请求的资源设置相应的接口,所以找不到资源。

form表单
# 1.GET请求
-1.朝别人索要数据的请求是GET请求,可以携带额外的参数
url?xxx=yyy&
-2.GET请求携带数据的方式有两个限制
携带的额外参数大小不能超过2KB
携带的数据只能是一些无关紧要的非敏感数据
-3.GET请求没有请求体(HTTP数据格式)
# 2.POST请求
-1.朝别人提交数据的请求是POST请求,可以携带额外的参数
-2.数据都是放在请求体中的,并且对数据的大小没有限制
-3.提交post请求,前期需要去配置setting文件中注释一行代码
注释掉:
MIDDLEWARE = ['django.middleware.csrf.CsrfViewMiddleware',]
# 3.form表单默认的请求方式是GET请求
<form action="" method="post"></form>
修改form表单的请求方式:
method="post"
控制数据的提交地址:有三种
action=""
-方式1:不写 朝当前页面所在地址提交
-方式2:写后缀/index/ 会自动补全ip和port
-方式3:写全称 https://www.baidu.com
request对象
request.method # 该方法可以获取请求方式(GET/POST)纯大写
# POST请求:
request.POST # 获取POST请求发送来的普通数据(不包含文件)
# 获取到的值是一个字典形式的数据(键必须存在)
request.POST.get() # 不指定,默认只获取字典里面列表中最后一个数据
request.POST.getlist() # 默认获取键对应的整个列表,有几个拿几个,也可以在括号内填写索引值
# GET请求:
request.GET # 获取URL后面携带的非敏感数据
request.GET.get() # 不指定,默认只获取列表中的是最后一个
request.GET.getlist() # 获取键对应的整个列表,有几个拿几个
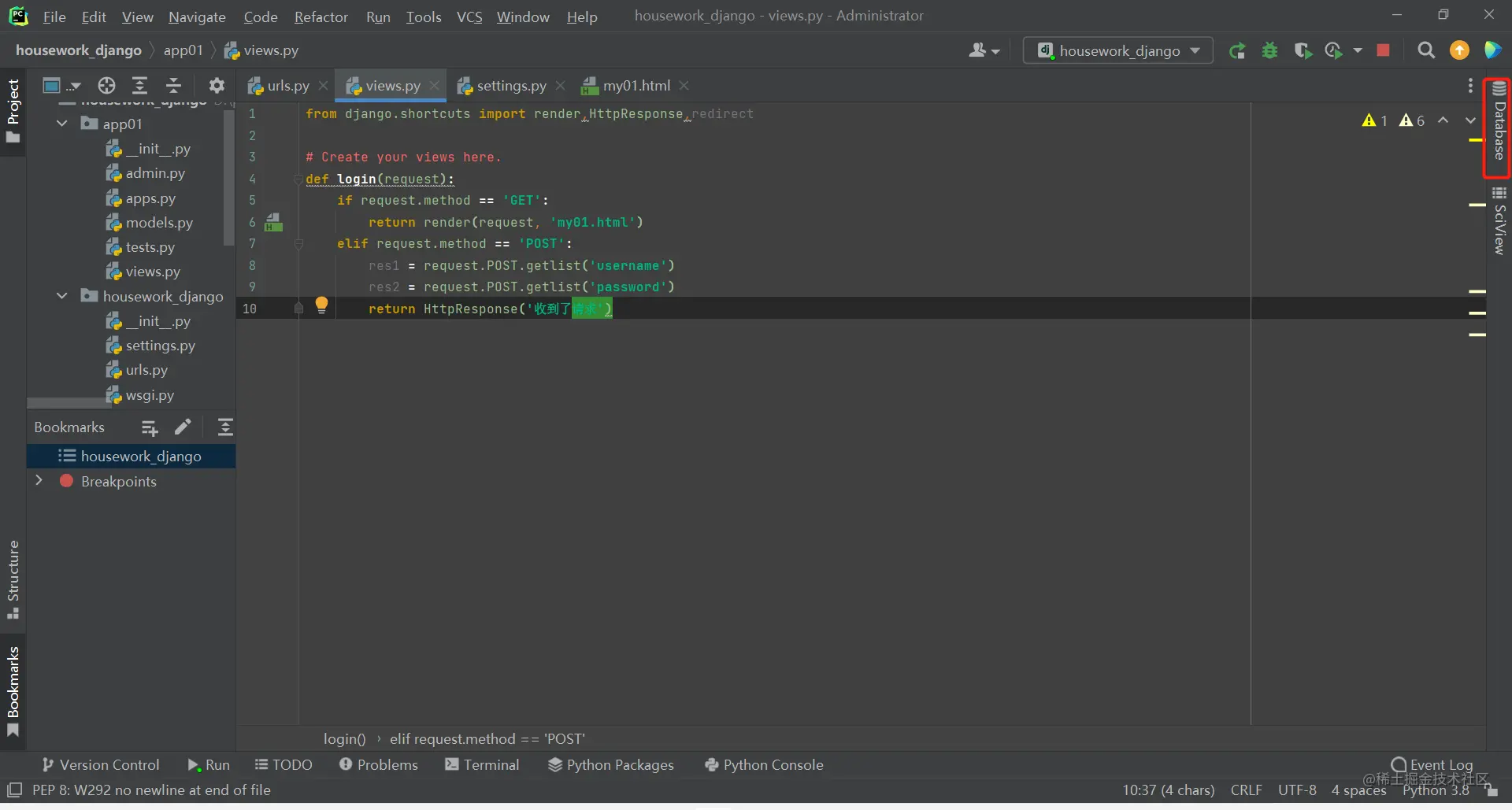
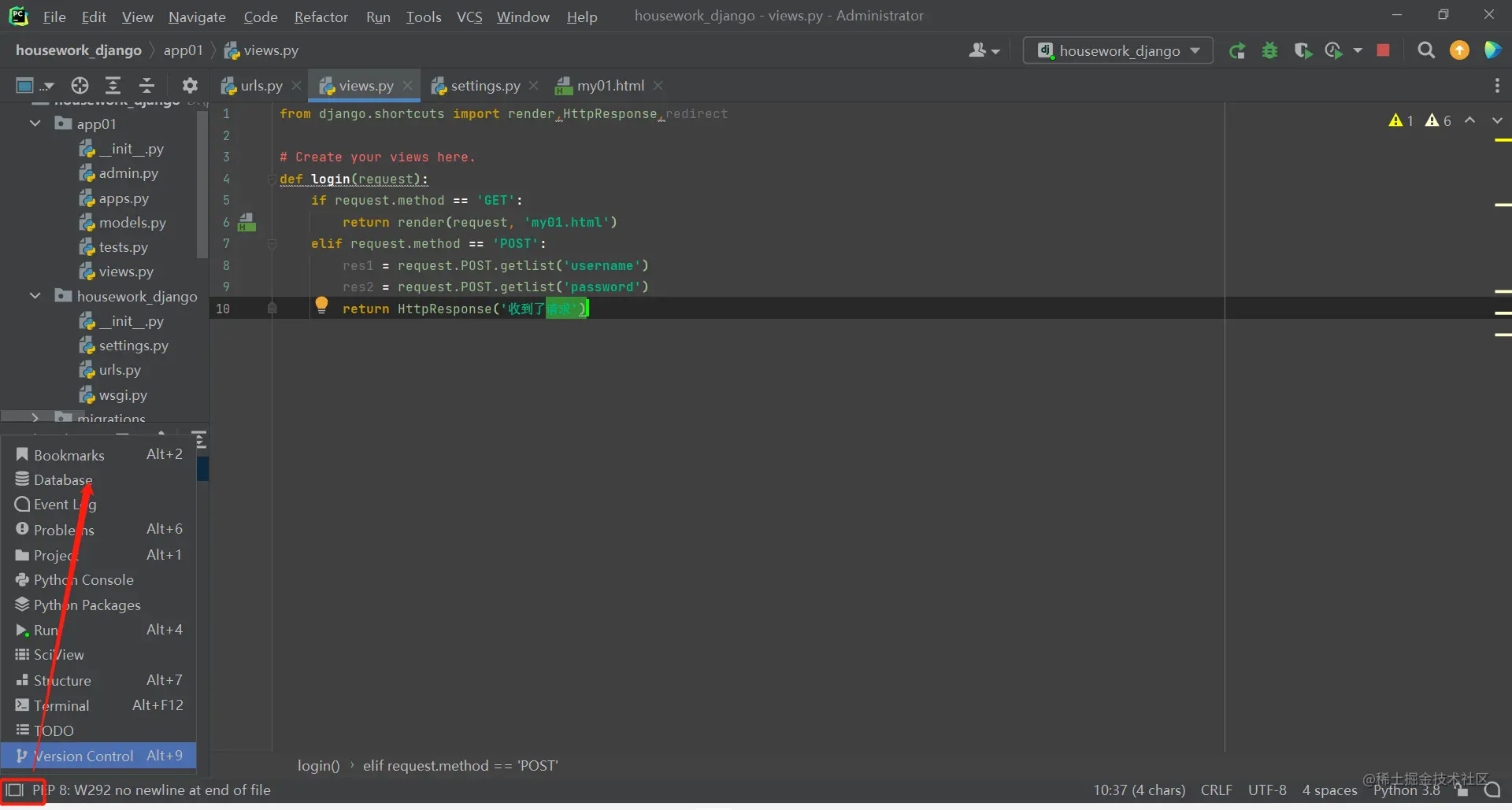
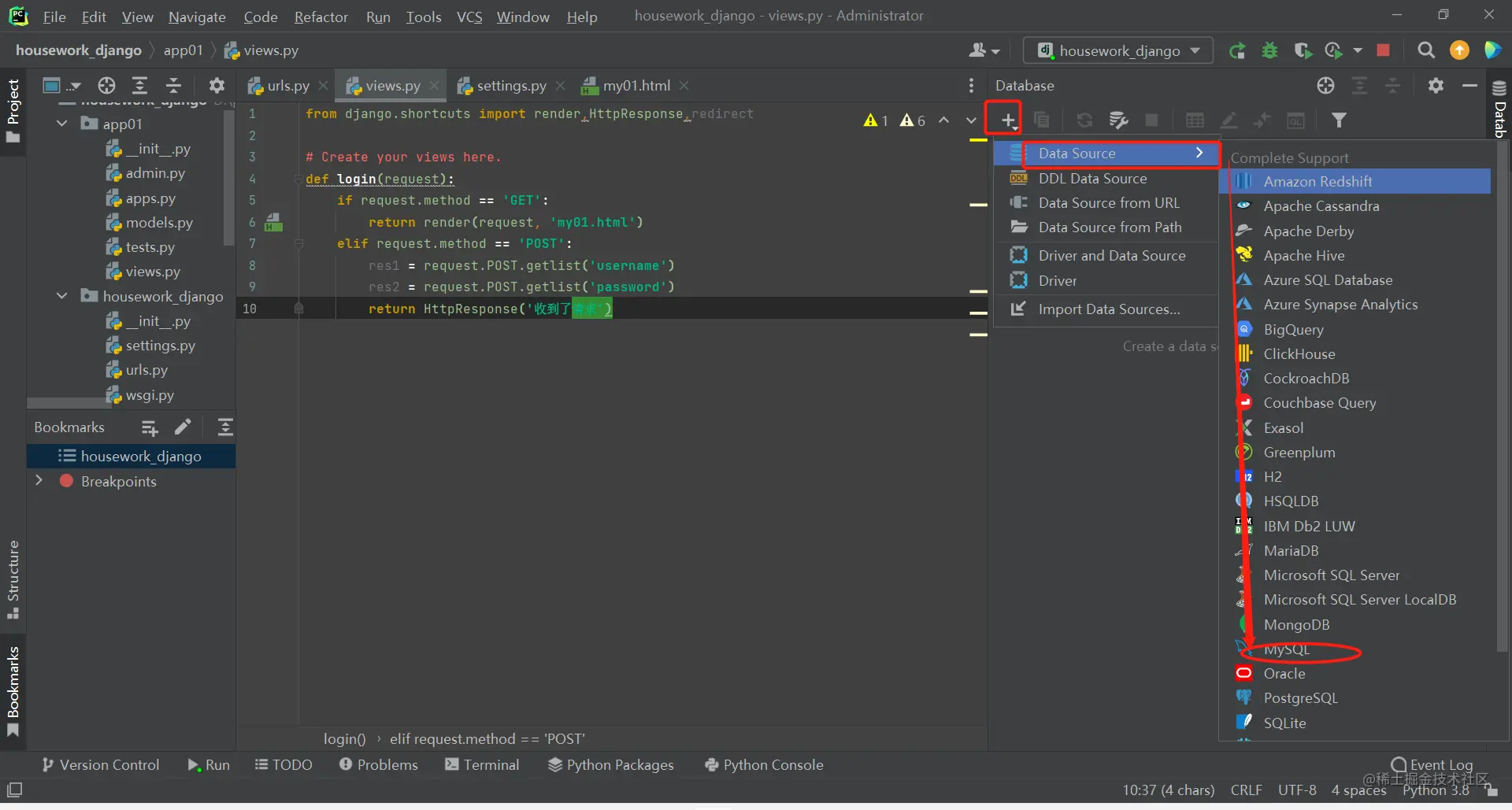
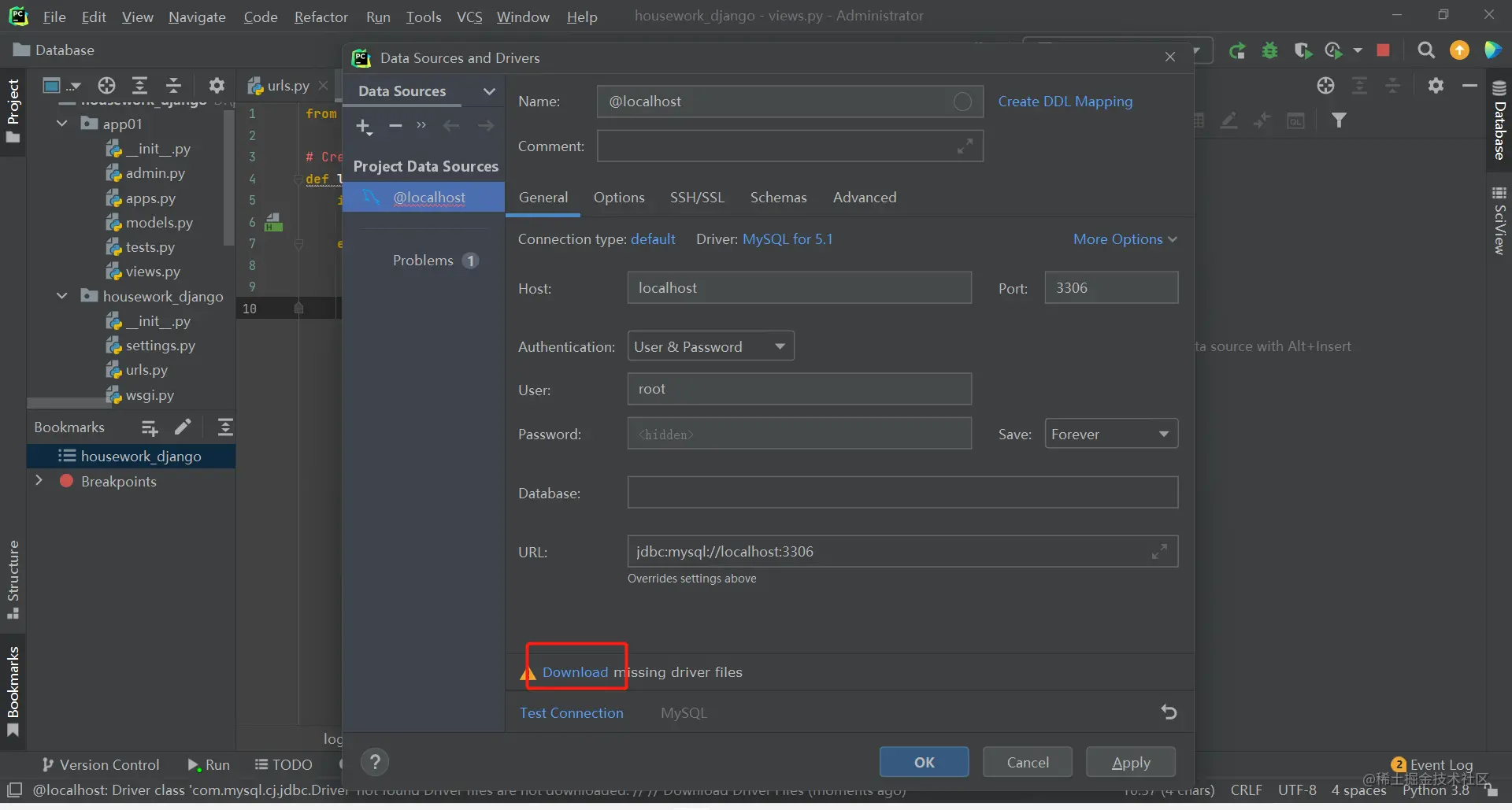
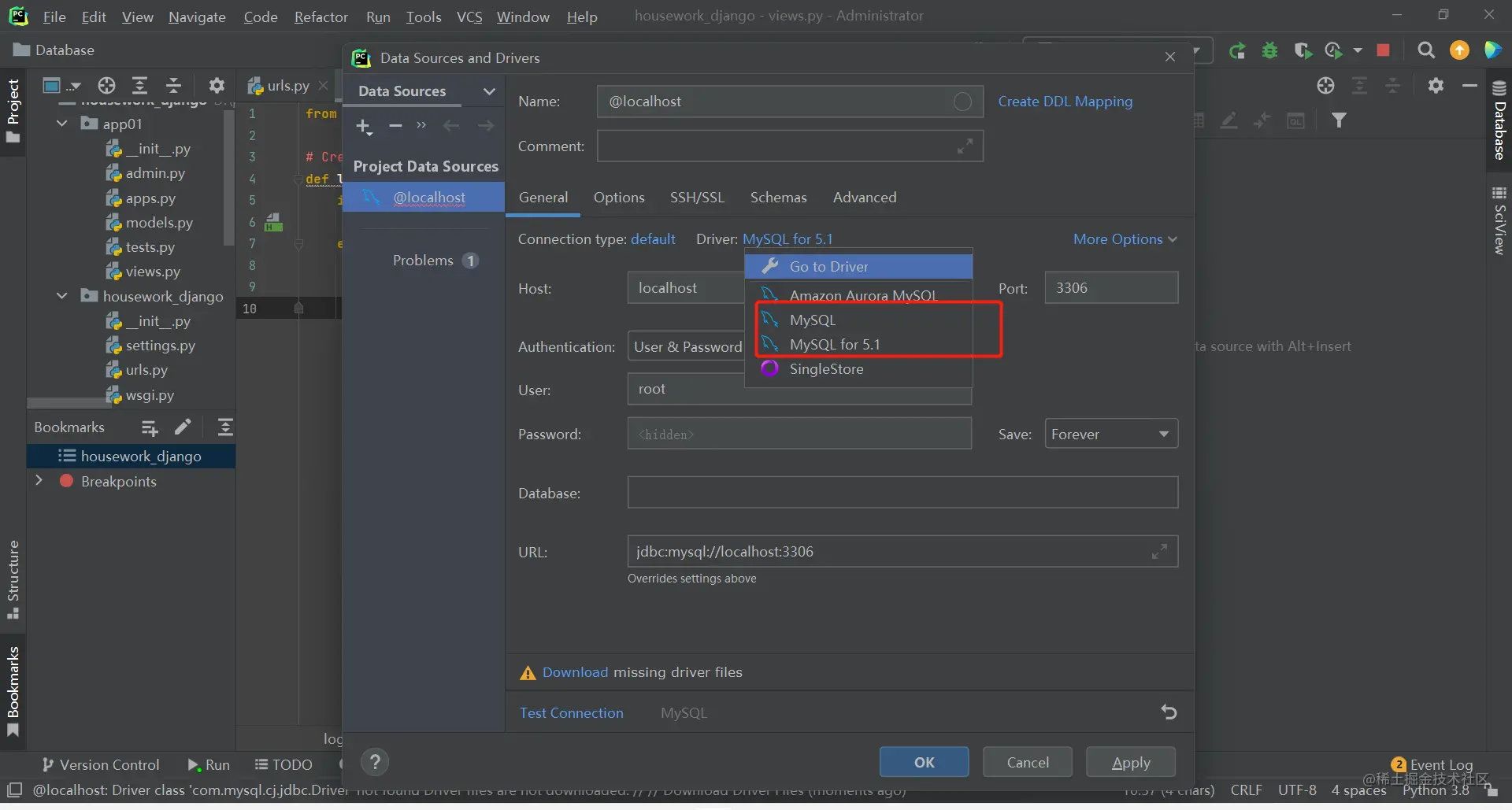
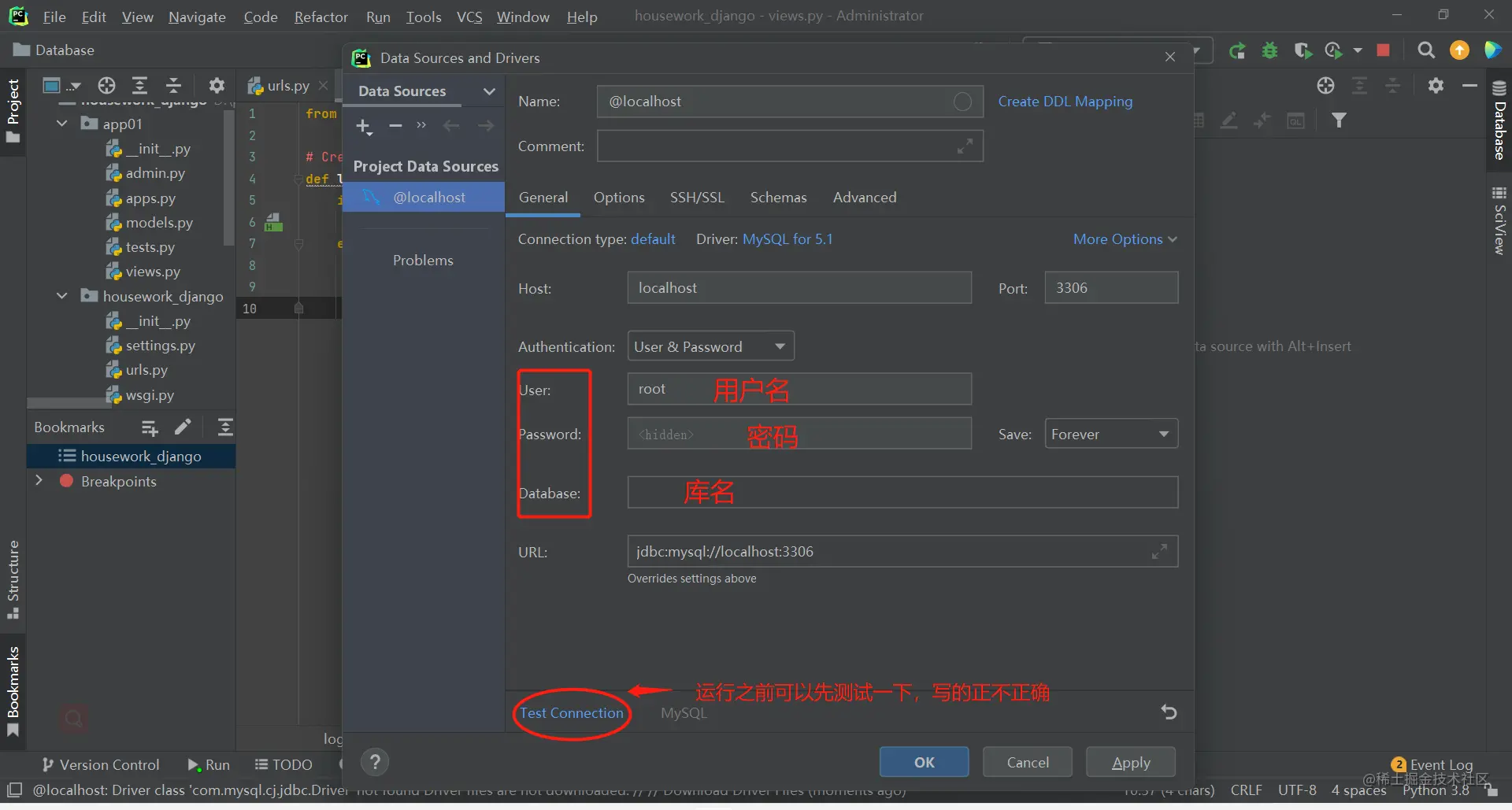
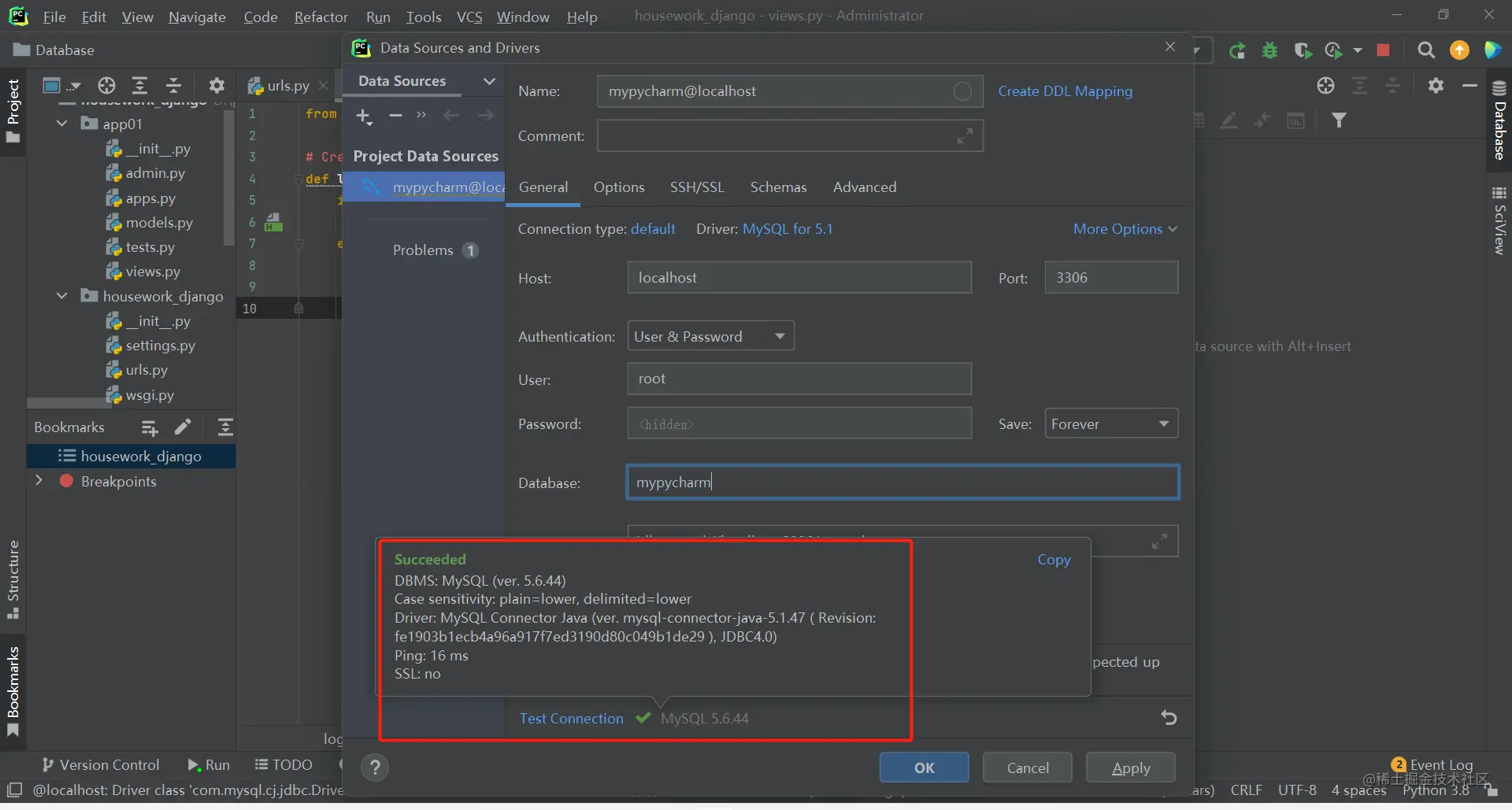
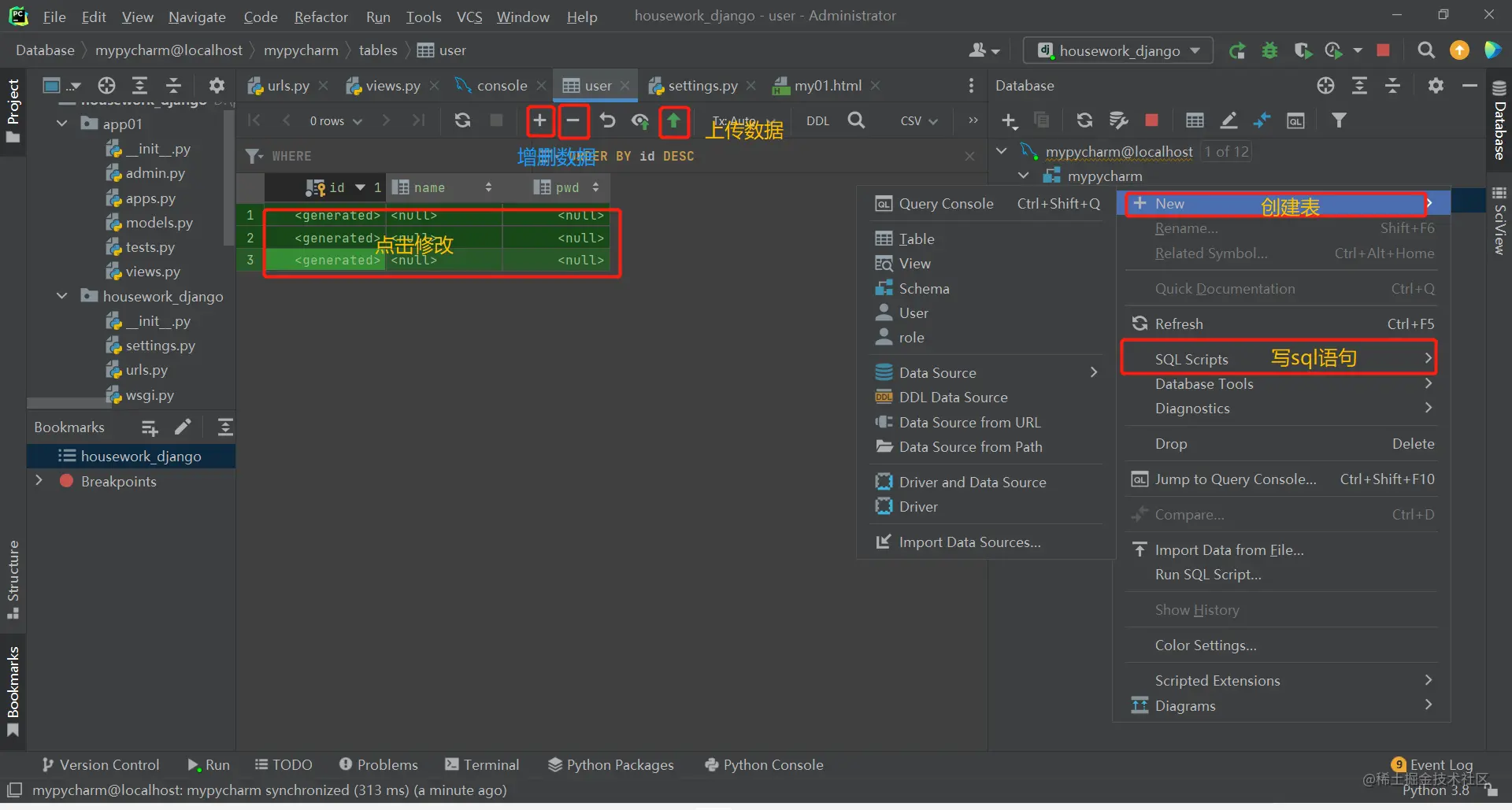
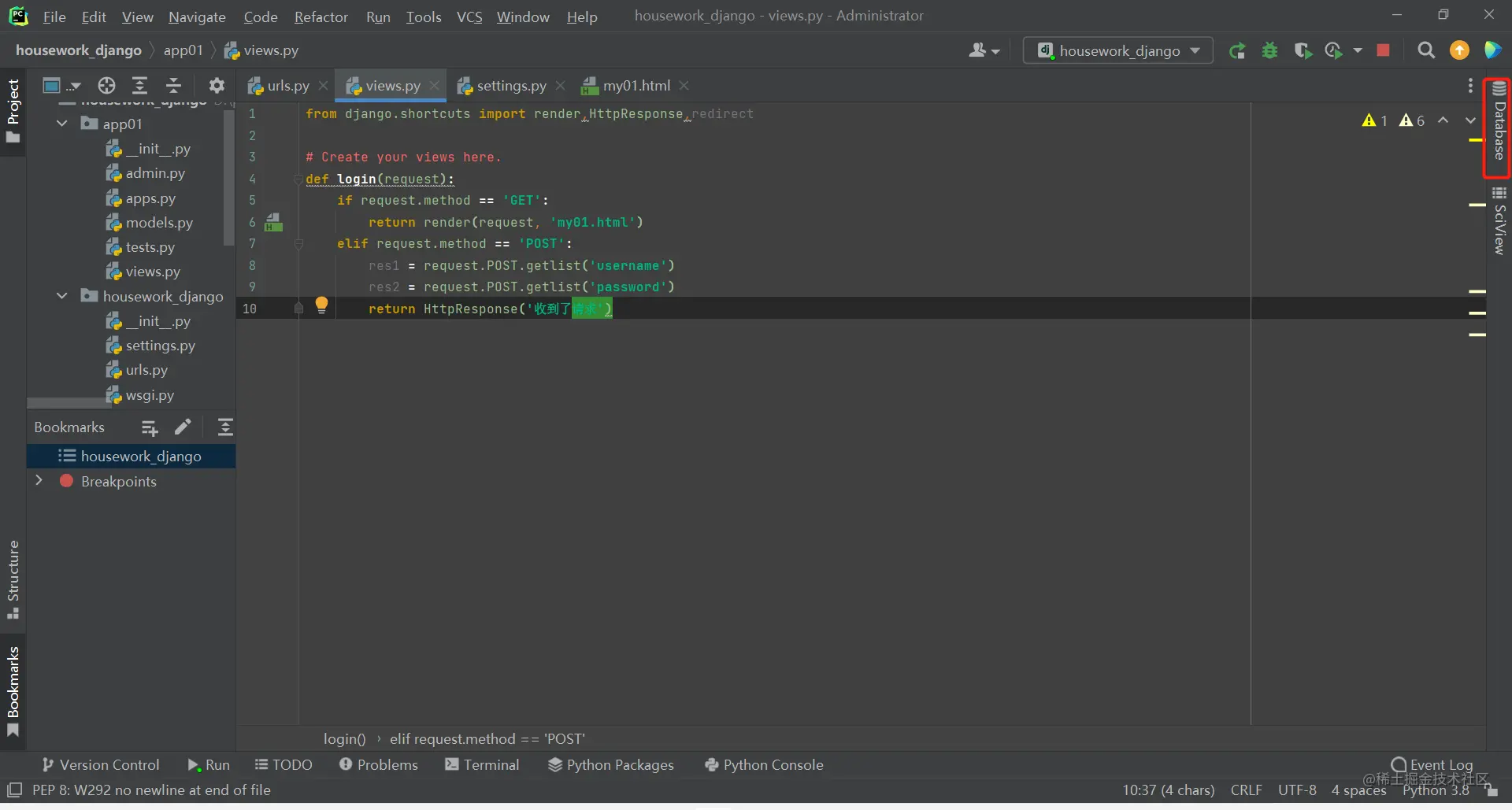
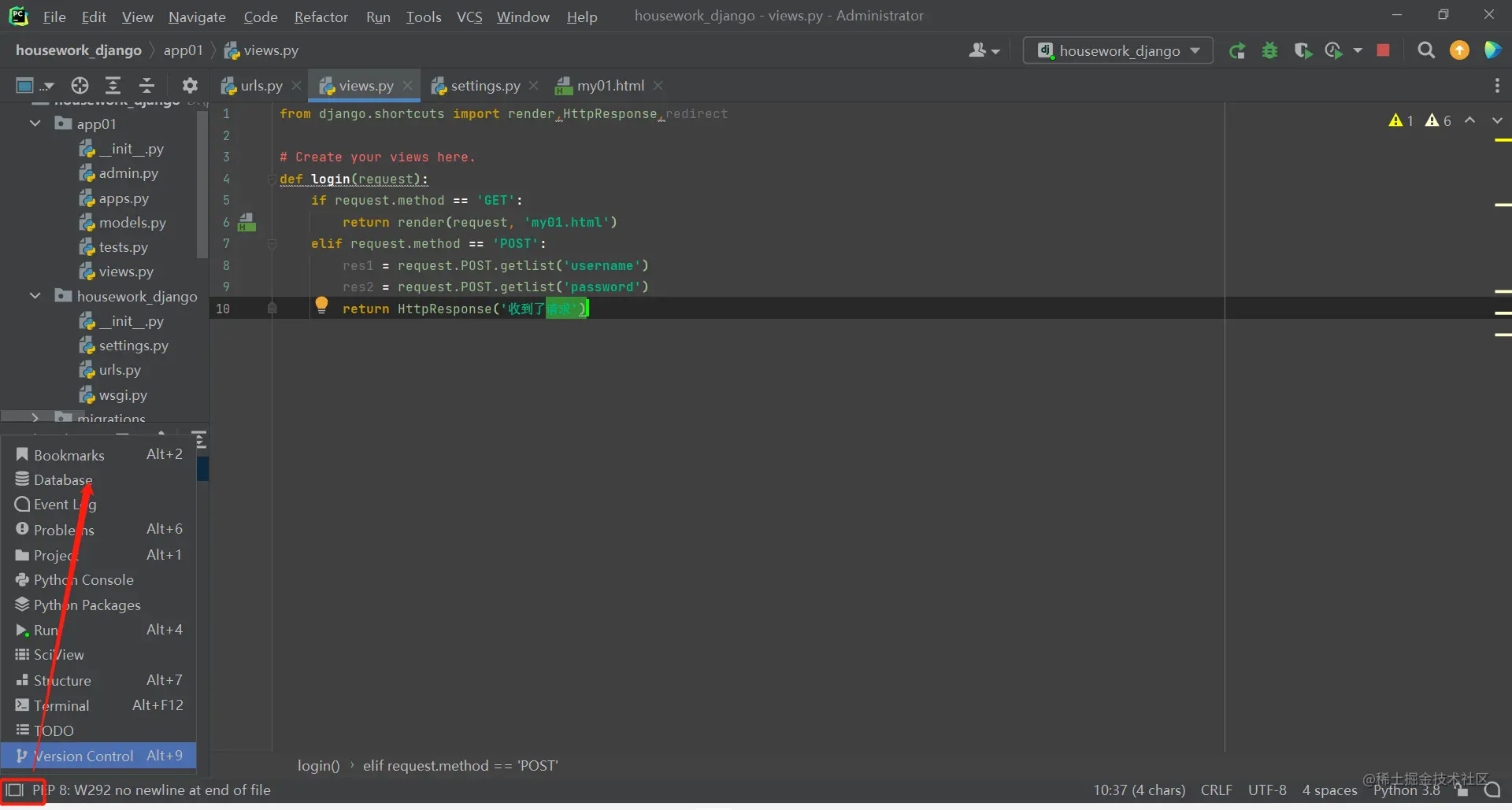
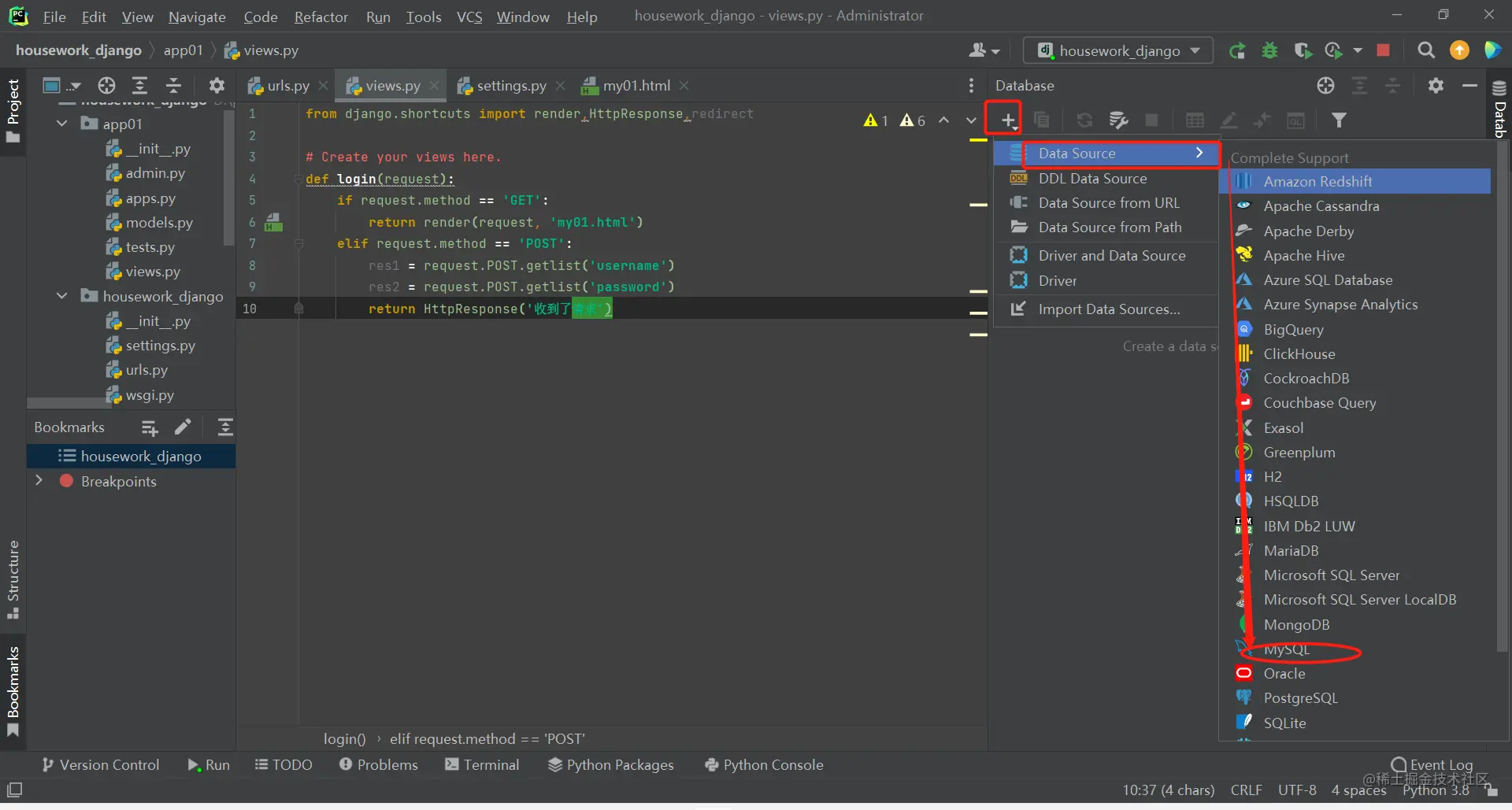
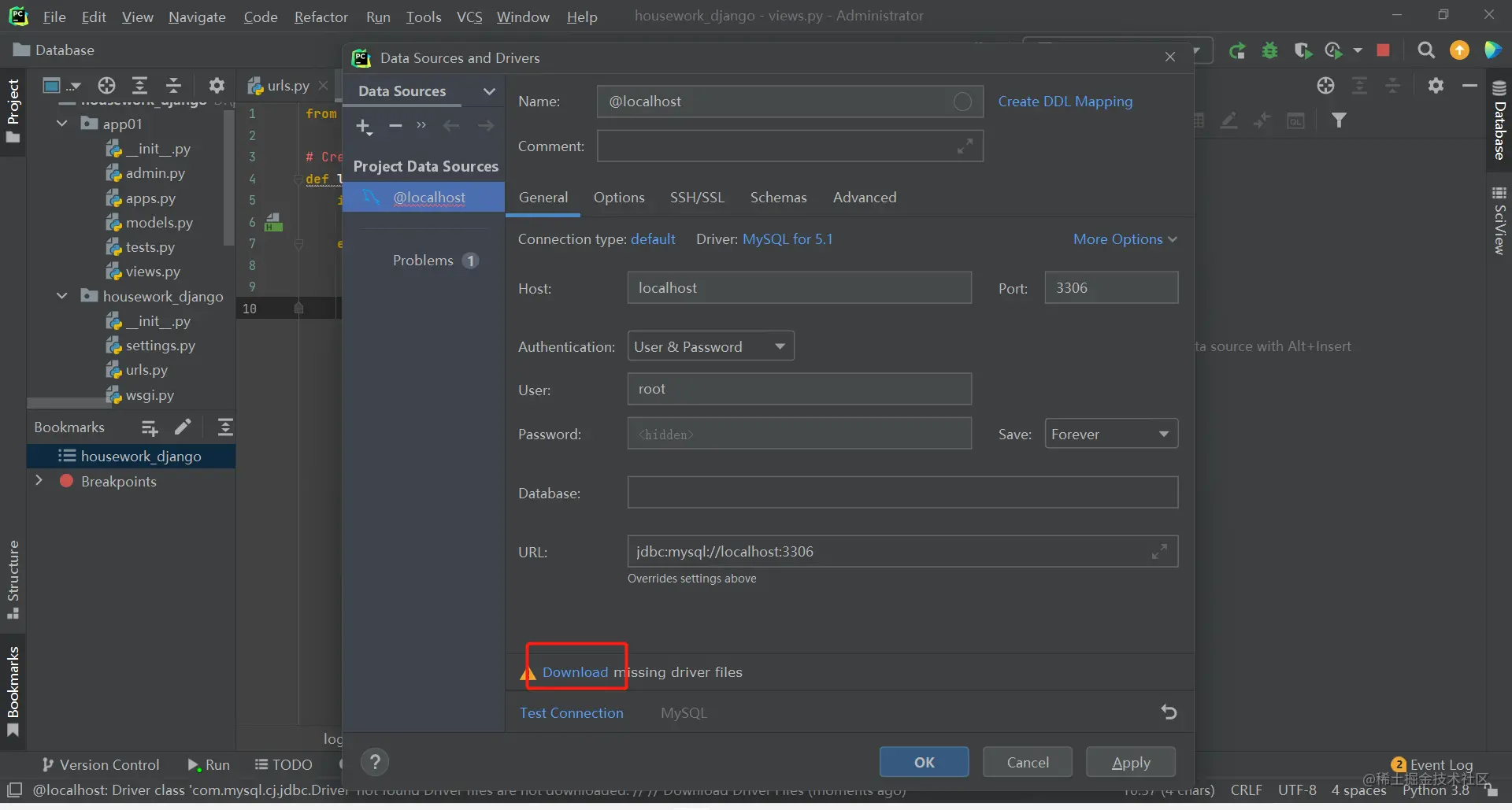
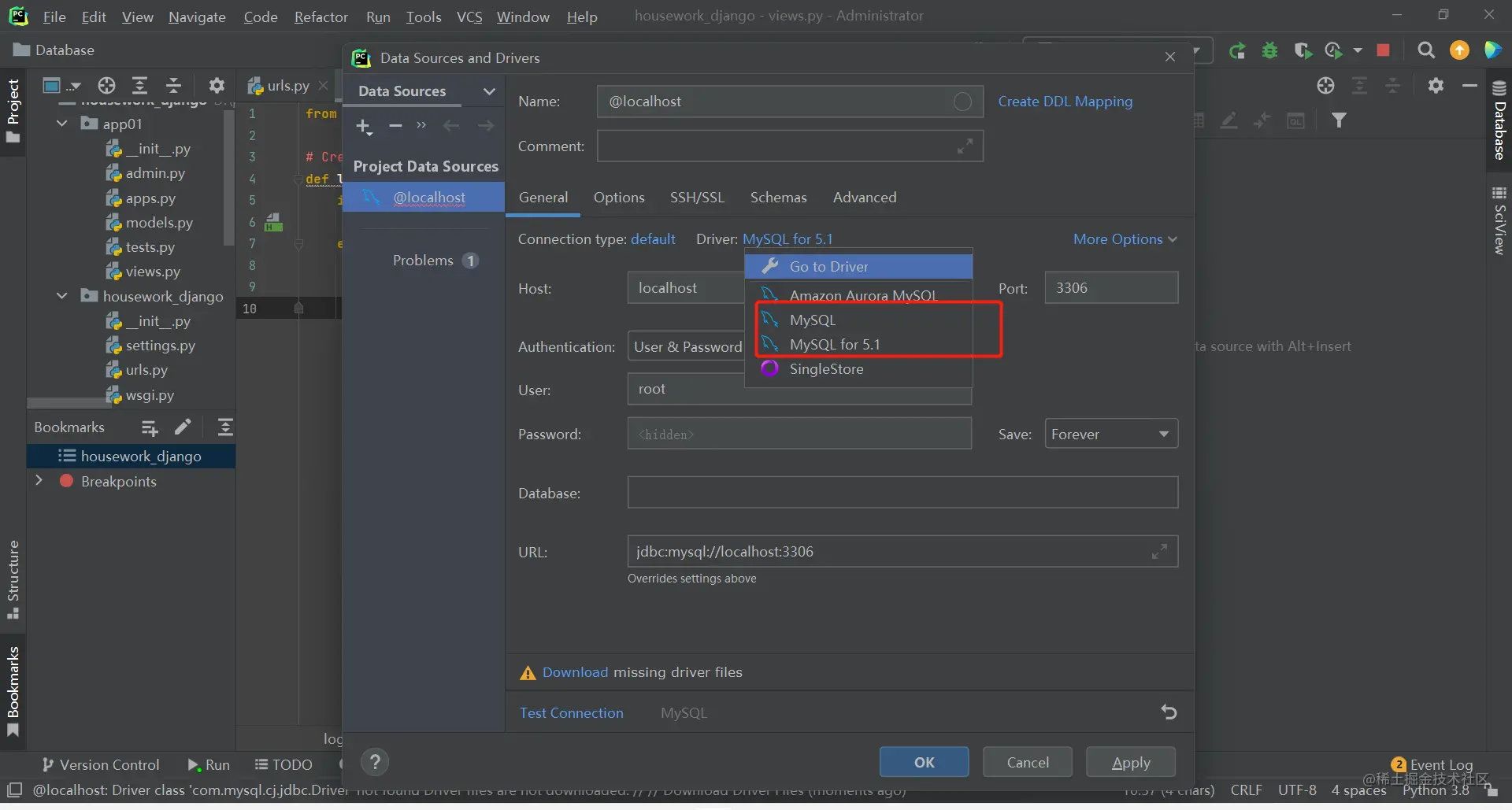
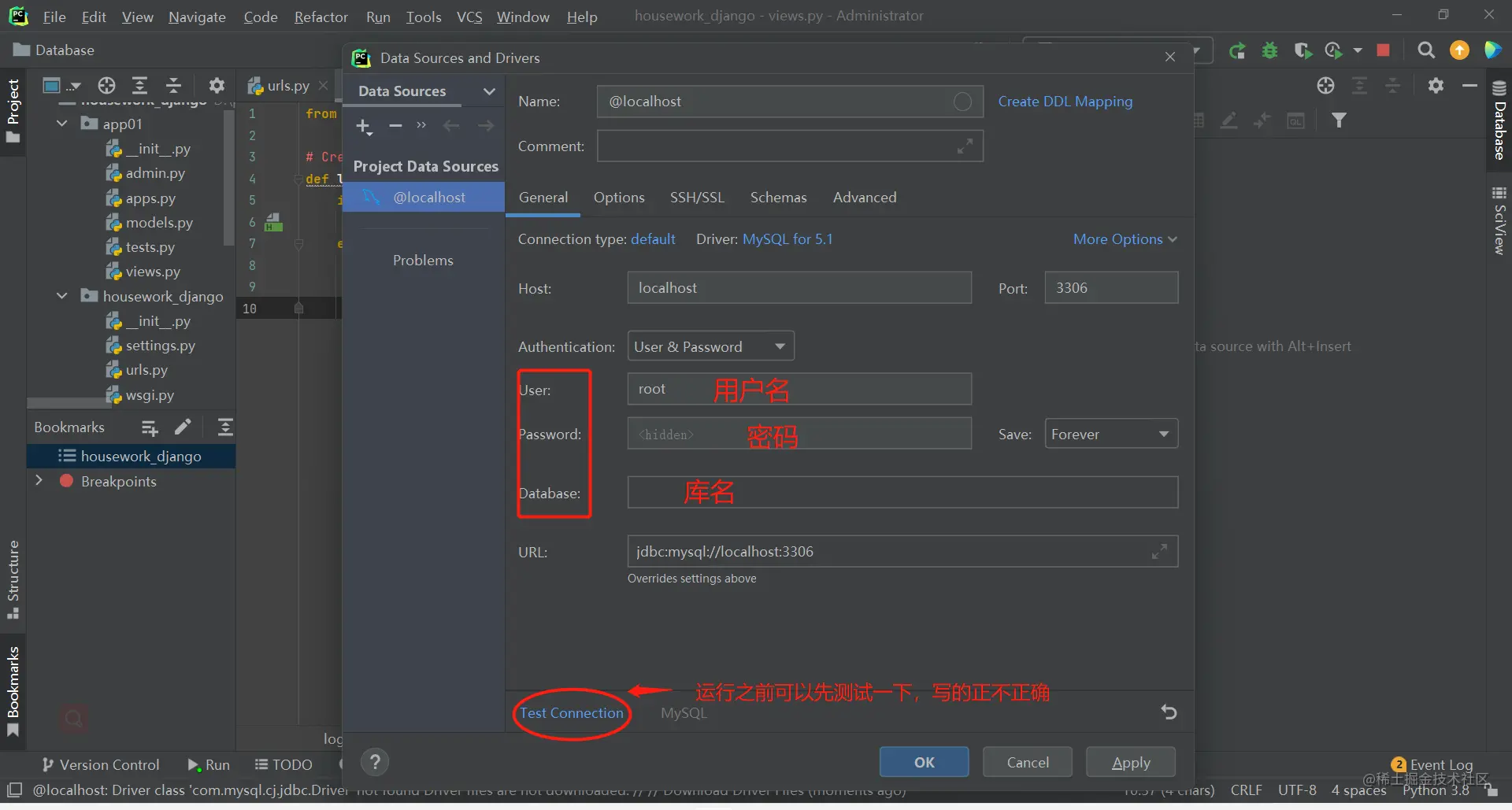
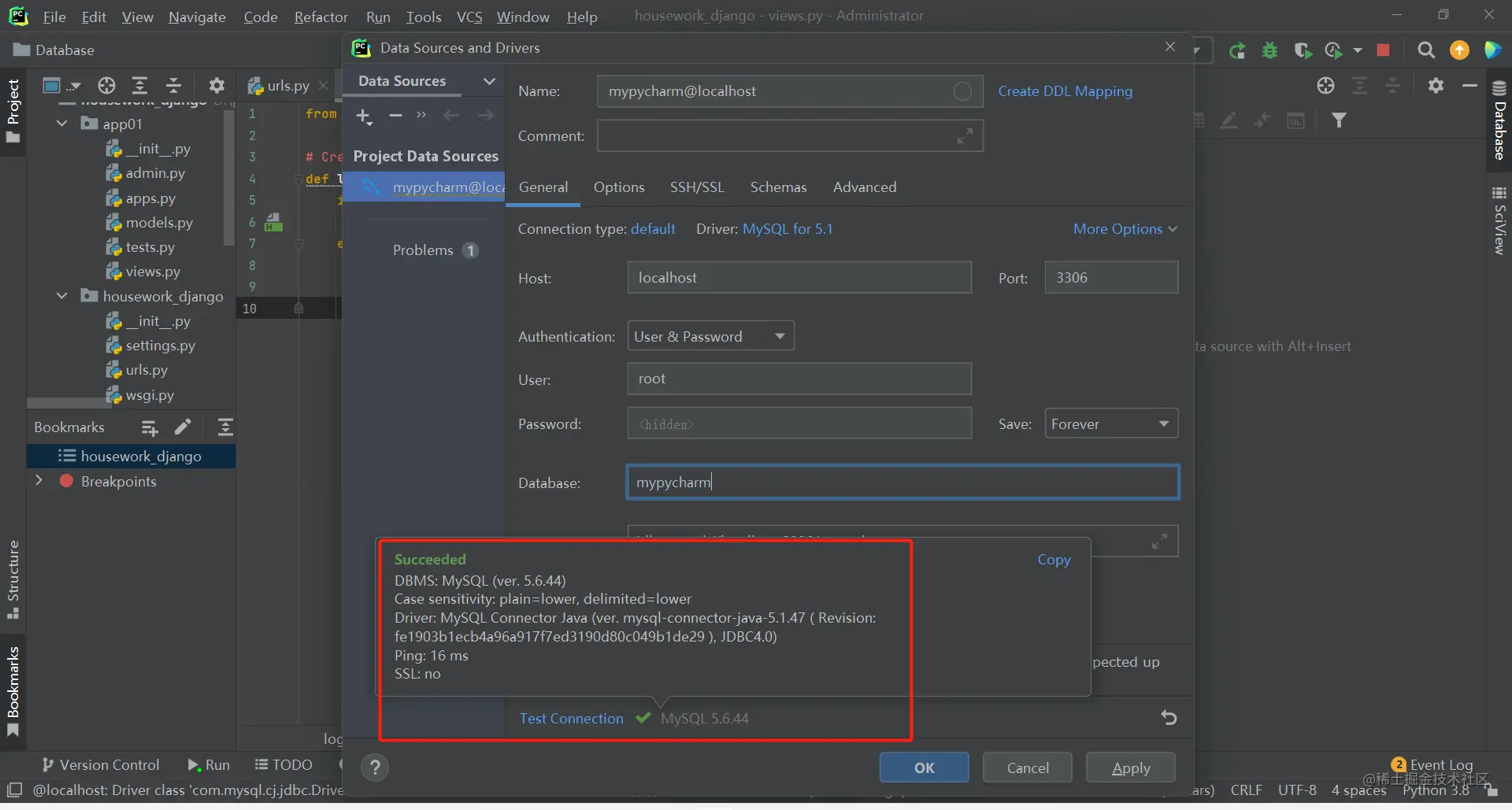
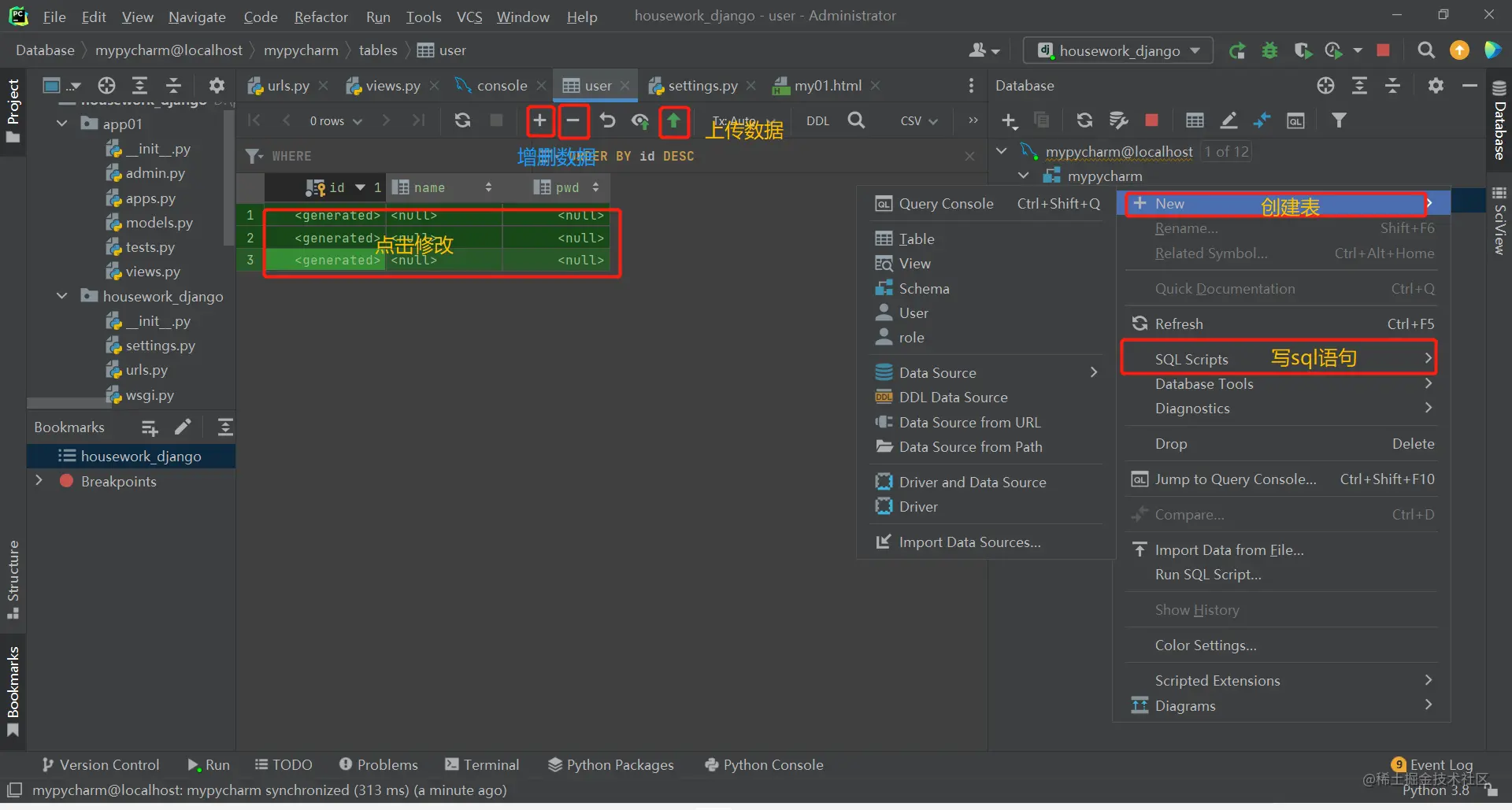
pycharm连接数据库








django连接数据库
"""django默认使用的是sqlite3 但是这款数据库一般只用于本地测试,功能较少"""
# 1.django连接数据库,需要先去配置文件中修改配置
原来的配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
修改后的配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 指定数据库软件名称
'NAME': 'mypycharm', # 指定库名
'USER': 'root', # mysql账户名
'PASSWORD': '', # mysql密码
'HOST': '127.0.0.1', # 本机地址
'PORT': '3306', # mysql默认端口号
'CHARSET':'utf8' # 字符编码
}
}
# 2.关于修改配置后终端运行仍然报错
我们需要指定链接的MYSQL模块
-1.django1.1版本: 直接在app应用目录下的__init__.py中编写代码
import pymysql
pymysql.install_as_MySQLdb()
-2.django2.2版本往上: 需要使用mysqlclient模块
Terminal终端开启输入指令
pip3.8 install mysqlclient
orm简介
# 1.models.py中编写模型类
class GirlsInfo(models.Model):
# 字段名 = 字段类型 + 约束条件
id = models.AutoField(primary_key=True)
name = models.CharField(max_length=32)
age = models.IntegerField()
# 2.执行数据库迁移相关命令
-1. python38 manage.py makemigrations # 将操作记录到migrations
-2. python38 manage.py migrate # 将操作同步到数据库上
'''注意每次在models.py修改了与数据库相关的代码 都需要再次执行上述命令'''
# 3.orm基本语句
from app01 import models
增:models.类名.objects.create()
查:models.类名.objects.filter()
改:models.类名.objects.update()
删:models.类名.objects.delete()
models.类名.objects.filter().delete()













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律