边框
/* 1.边框样式*/
none 无边框
dotted 点状虚线边框
dashed 矩形虚线边框
solid 实线边框
/* 2.统一设置边框属性*/
#i1 {
border-width: 2px; /* 边框宽度*/
border-style : solid; /* 边框样式*/
border-color : red; /* 边框颜色*/
border-radius : 50%; /* 实现圆角边框的效果,设置为长或高的一半,可以变为圆形*/
}
缩写:
border:10px solid orange;
/*3.单独为某一个边框设置样式
#i1 {
border-top-style:dotted;
border-top-color:red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
/*4.display属性(可以控制HTML元素的显示效果)
display:"none" # HTML文档中元素存在,但是在浏览器中不显示。(隐藏元素)
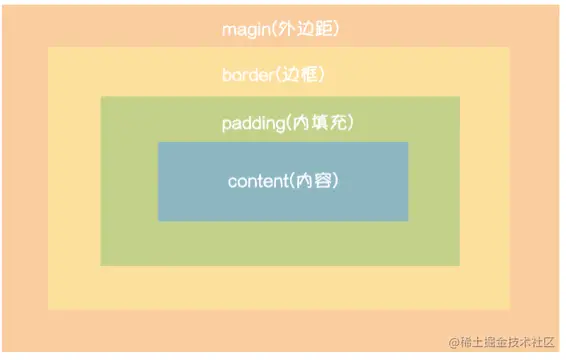
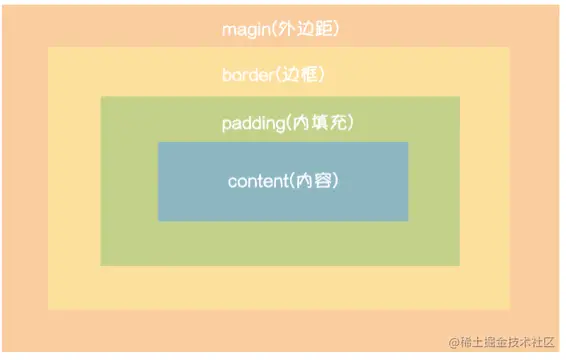
盒子模型
# 1.margin 外边距
-1.标签之间的距离: 可以看作两个快递盒之间的距离
# 2.border 边框
-1.标签的边框:可以看作快递盒的厚度
# 3.padding 内边距
-1.内部文本与边框的距离:盒子内壁与盒子内物体的距离
# 4.content 内容
-1.标签内部的内容:物体自身的大小
"""
1.有关于标签内边距的设置
-1.设置外边距margin
margin-top: 20px;
margin-left: 30px;
margin-rignt: 40px;
margin-bottom: 50px;
# 当然以上操作可以简写 次序依次是上,右,下,左
margin: 20px 40px 50px 30px;
# <body>标签会自带8px的外边距,可以将其取消掉
margin: 0;
# 另外对于外边距的书写我们还可以简化
margin: 10px # 上下左右
margin: 10px 20px; # 上下 左右
margin: 10px 20px 30px; # 上 左右 下
margin: 10px 20px 30px 40px; # 上 右 下 左
# margin还可以让内部标签居中显示
margin: 100px auto # 仅限于水平方向的居中
2.内边距padding的使用方式和外边距margin的使用方式是一致的
"""

浮动
# 1.float是页面布局不可缺少的操作
-1.让元素浮动起来,再css样式里面添加float
float: right/left;
-2.使用浮动之后又及其容易造成父标签塌陷,如果发生了父标签塌陷,使用以下方式解决
/*在边框的div标签内的class类选择器和css中使用clearfix类值即可*/
CSS:
.clearfix:after {
content: '';
display: block;
clear: both;
}
HTML:
<body>
<div class="new0 clearfix">
<div id="new1">
<div id="new2"></div>
</div>
<div id="new3"></div>
</div>
</body>
-3.浏览器对于文本优先展示,元素浮动遮挡文字,会让其优先展示
溢出overflow
/* 1.我们往一个框内写入文字,或插入图片时,会发生这样的现象*/
我们会发现插入的图片或文字没有填充在框内,所以此时我们就需要用到溢出
/* 2.出可以使用的值有五个,我们可以根据自己的需求进行添加*/
-1. visible 默认的值,没什么帮助
-2. hidden 内容被修剪,只能看到一角,一般可以用来制作头像
-3. scroll 内容被修剪,但是浏览器会显示翻页键以便查看其它内容
-4. auto 如果内容被修剪,可以在浏览器使用滚动来查看其他内容
-5. inherit 从父元素继承溢出的属性值
/* 3.如何设置*/
-1.css内:
div {
height: 80px;
width: 120px;
border: 3px solid black;
overflow: 溢出的属性值;
}
div img {
max-width:100% /*设置图片为按比例全填充到框内*/
}
-2.html内:
<div >
<img src="图片地址" alt="">
</div>
/*另外矩形框还可以通过border-radius: 50%;调整为圆形框,将其写入css文件即可*/
结果:

定位
# 1.css中添加定位
position: 定位的方式;
left: 移动的像素值;
top: 移动的像素值;
# 2.定位分为四种
-1.static(静态)
所有的标签默认都不能直接通过定位修改位置,不能使用left与top,必须切换为其他三种之一
-2.relative(相对定位)
相对于标签原来的位置做定位
-3.absolute(绝对定位)
基于已经定位过的父标签做定位(没有父标签以body作为参照)
-4.fixed(固定定位)
相对于浏览器窗口做定位
z-index
# 1.浏览器是一个三维坐标系,z轴指向用户
模态框
# 2.使用方法
在css中使用z-index,要使一个网页出现底层可以动,展示给用户的不动,这样的效果。
不动的标签z-index值要大于动的标签,搭配定位一起使用
# 3.css代码:
body {
margin: 0;
}
.cover {
background-color: rgba(127,127,127,0.5);
position: fixed;
left: 0;
bottom: 0;
right: 0;
top: 0;
z-index: 100;
}
.modal {
height: 200px;
width: 400px;
background-color: white;
z-index: 101;
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -100px;
}
"""
搭建一个简易的博客页面
1.分析页面结构
利用布局标签div和span搭建架子
2.先编写网页骨架
HTML
3.再编写CSS
4.最后编写JS
"""







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律