
# 一、vscode设置python解释器
1.使用vscode添加需要的插件
在扩展商店
汉化
chinese
进行python开发
python 完成汉化以及提示补全
django用到的
Git history
Python
Django
Django Template
其它可能用到:
jquery Code Snippets
Bootstrap 3 Snippets
2.ctrl+shift+p 调出输入框
Select Interpreter选择本机已经安装的解释器
3.创建一个新的项目(文件夹)
资源管理器位置打开文件夹新建文件夹后完成项目创建
4.创建文件
右键文件夹空白区域手动创建文件,需要手动输入文件后缀
5.运行python文件
使用右上角三角符号或者右键点击在终端中运行python文件
6.配置django环境:
-1.先去扩展中安装django
-2.下载django
1.使用cmd下载,或使用vscode终端
指定版本,可以换下载源
pip3 install django==2.2.22 -i https://pypi.tuna.tsinghua.edu.cn/simple/
卸载django
pip3 uninstall django
验证django是否下载成功
django-admin
创建django项目
1.先切换盘 D:
2.django-admin startproject 项目名
- 5.启动django项目
先切换到项目目录下
cd 项目名
执行启动目录
python38 manage.py runserver ip:port(ip:port本机可不写)
- 6.访问django服务端
浏览器直接访问
7.创建app应用
python38 manage.py startapp 应用名
8.配置django文件内的东西
settings.py 添加app,加入模板层环境
9.运行django项目
方式一: python38 manage.py runserver
方式二: 菜单栏>>运行>>启动调试
# 二、快捷键
ctrl+shift+x
打开插件管理侧边栏,或者直接点击
crtl+shift+p :
输入keybindings: 查看快捷键的方式
crtl+j
打开关闭terminal(终端)
crtl+k crtl+c
加注释
crtl+k crtl+u
删注释
crtl+?
注释
crtl+shift+N
开启一个新vscode窗口
crtl+shift+w
关闭vscode窗口

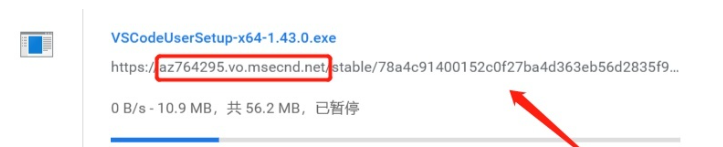
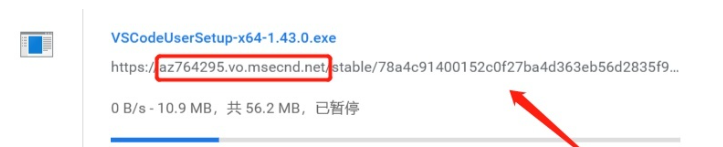
VScode下载慢
1.然后将红框内的部分更换为如下内容:
vscode.cdn.azure.cn
更新为:http://vscode.cdn.azure.cn/stable/78a4c91400152c0f27ba4d363eb56d2835f9903a/VSCodeUserSetup-x64-1.43.0.exe
这个就是国内的镜像,速度直接起飞。

vscode连接数据库
vscode简介
# 1.开源,免费,跨平台。
# 2. 有完善的插件生态,VSCode 的插件功能种类繁多,从代码样式更改到代码提示补全,再到代码运行调试格式化,只要找到相应的插件,就能给自己的 VSCode 添加相应的功能。
# 3.内置了 Emmet 插件,前端开发sublime+Emmet 插件,使用的时候体验很好
# 4. 背靠微软,熟悉程序员需求。微软的另一款产品 visual studio,被戏称为宇宙第一 IDE,因为他着实好用,VSCode 是在visual studio 的基础上开发而来的(参考了需求和样式)。
# 5.使用相应语言的插件拓展,可以对代码进行简单的调试。众所周知,编程软件提供的功能对于很多开发者而言只有 20% 比较常使用,而 VSCode 结合插件后就能做到那最关键的 20% 的功能,
# 6.VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器,可选择Windows、Linux、macOS的不同系统对应安装
# 7.VSCode 默认支持多种编程语言,包括 JavaScript、TypeScript、CSS 和 HTML;也可以通过下载扩展支持 Python、C/C++、Java 和 Go 在内的其他语言,







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通