SpringBoot+WebFlux通过流式响应实现类似ChatGPT的打字机效果
突然间想用Java实现一下像ChatGPT一样的打字机输出效果,但是网上搜了相关教程感觉都不够满意。
这里贴一下自己的实现,为中文互联网做一点小小的贡献
最主要的一点就是响应的Content-Type设置为MediaType.TEXT_EVENT_STREAM_VALUE

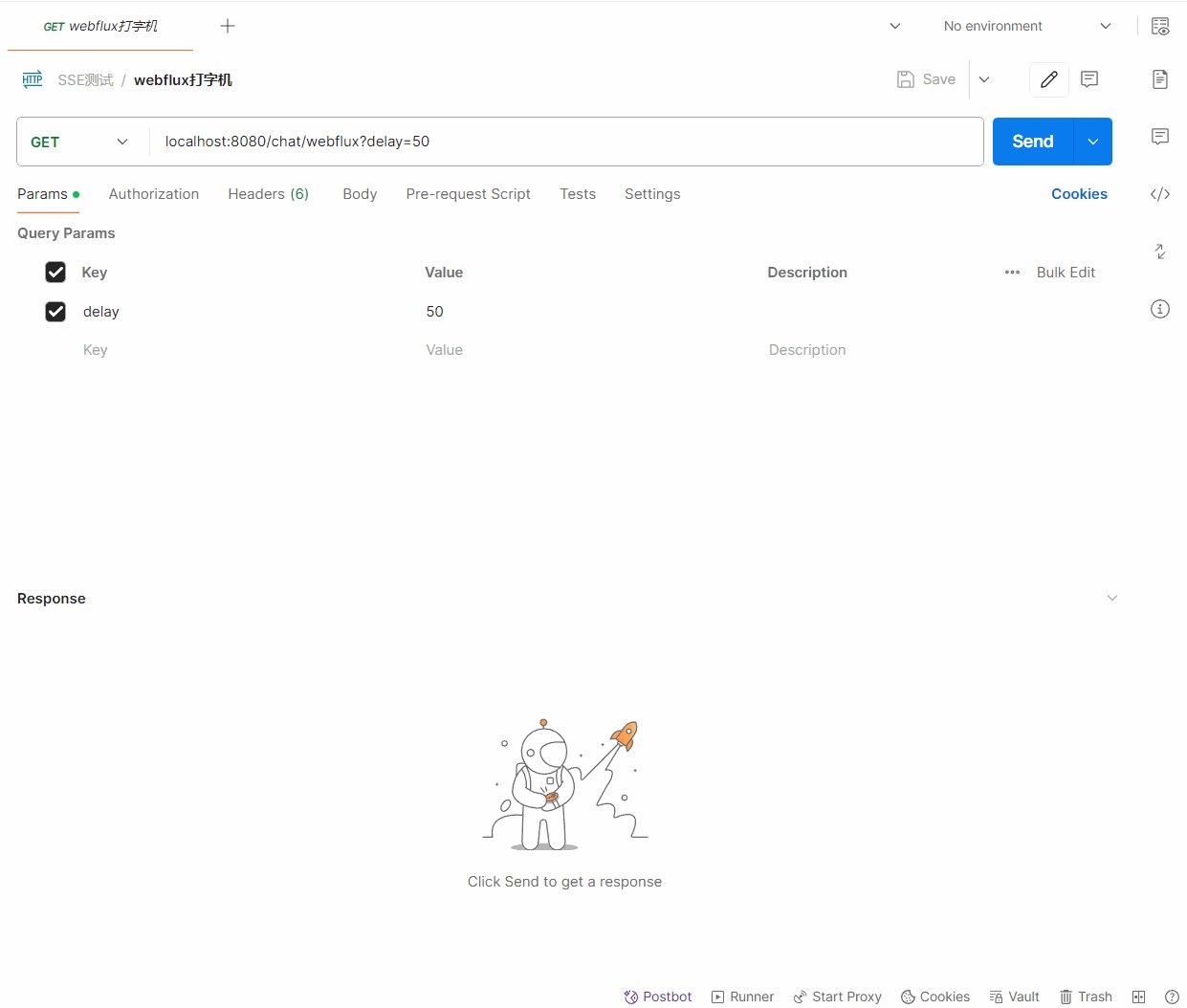
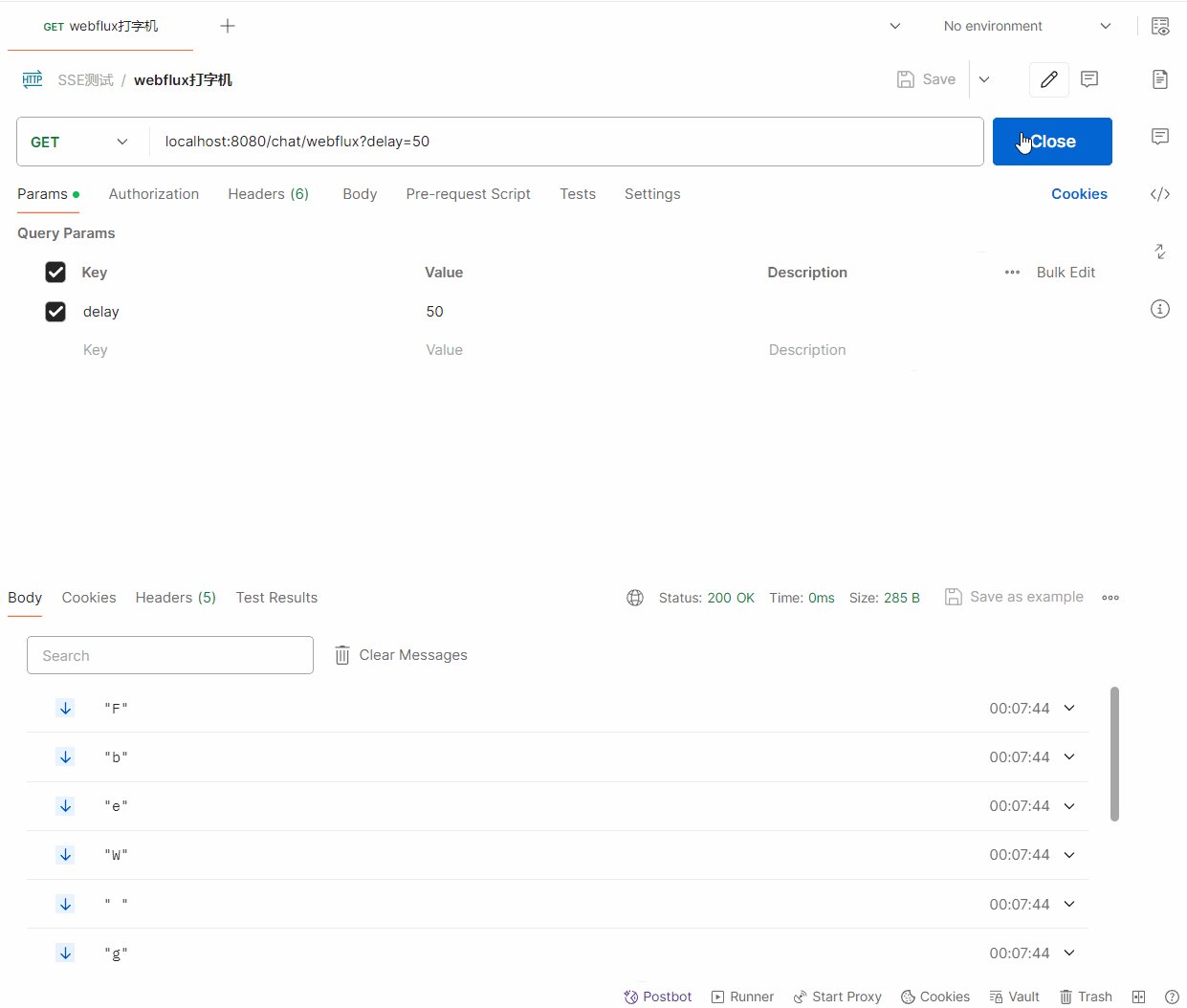
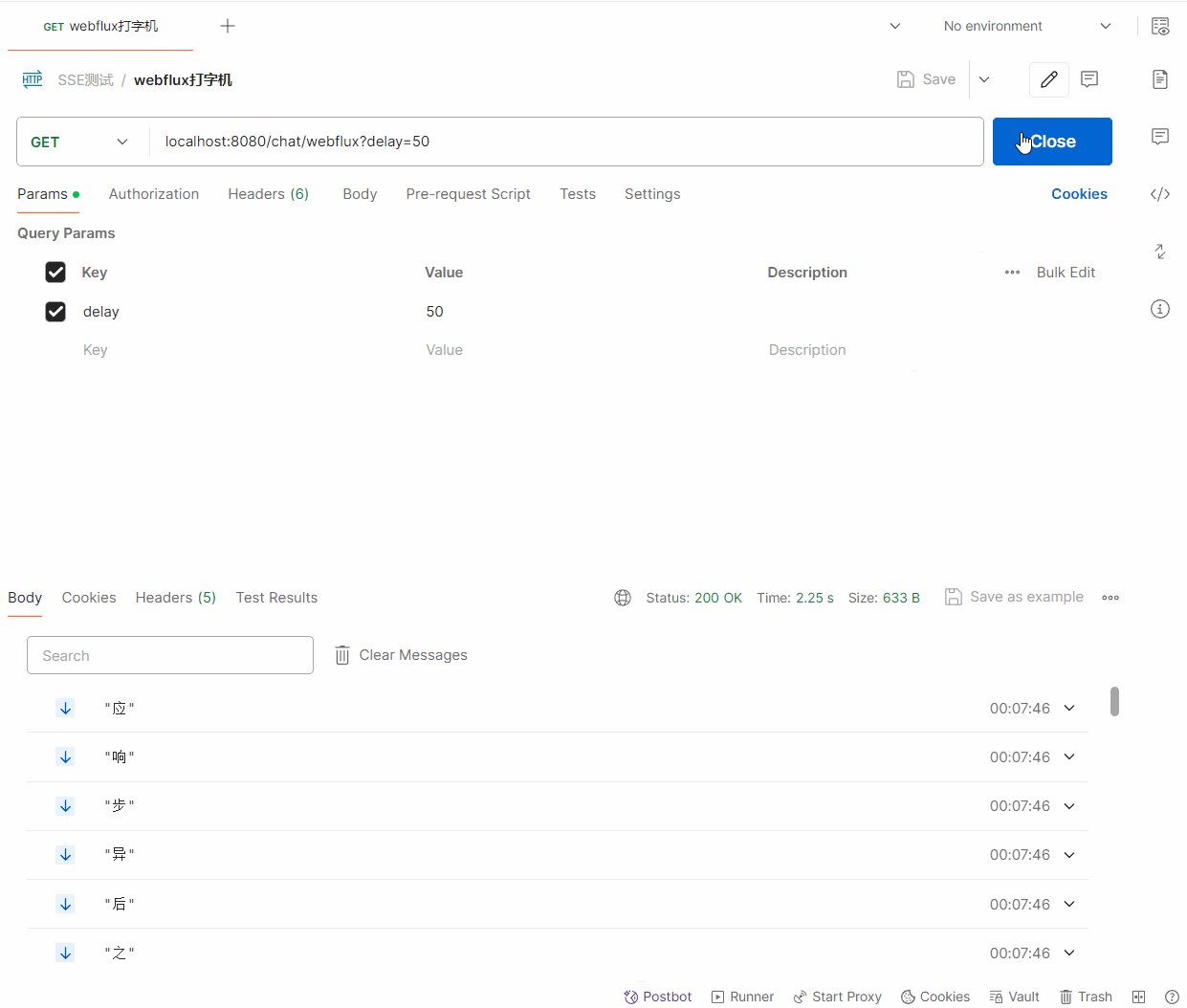
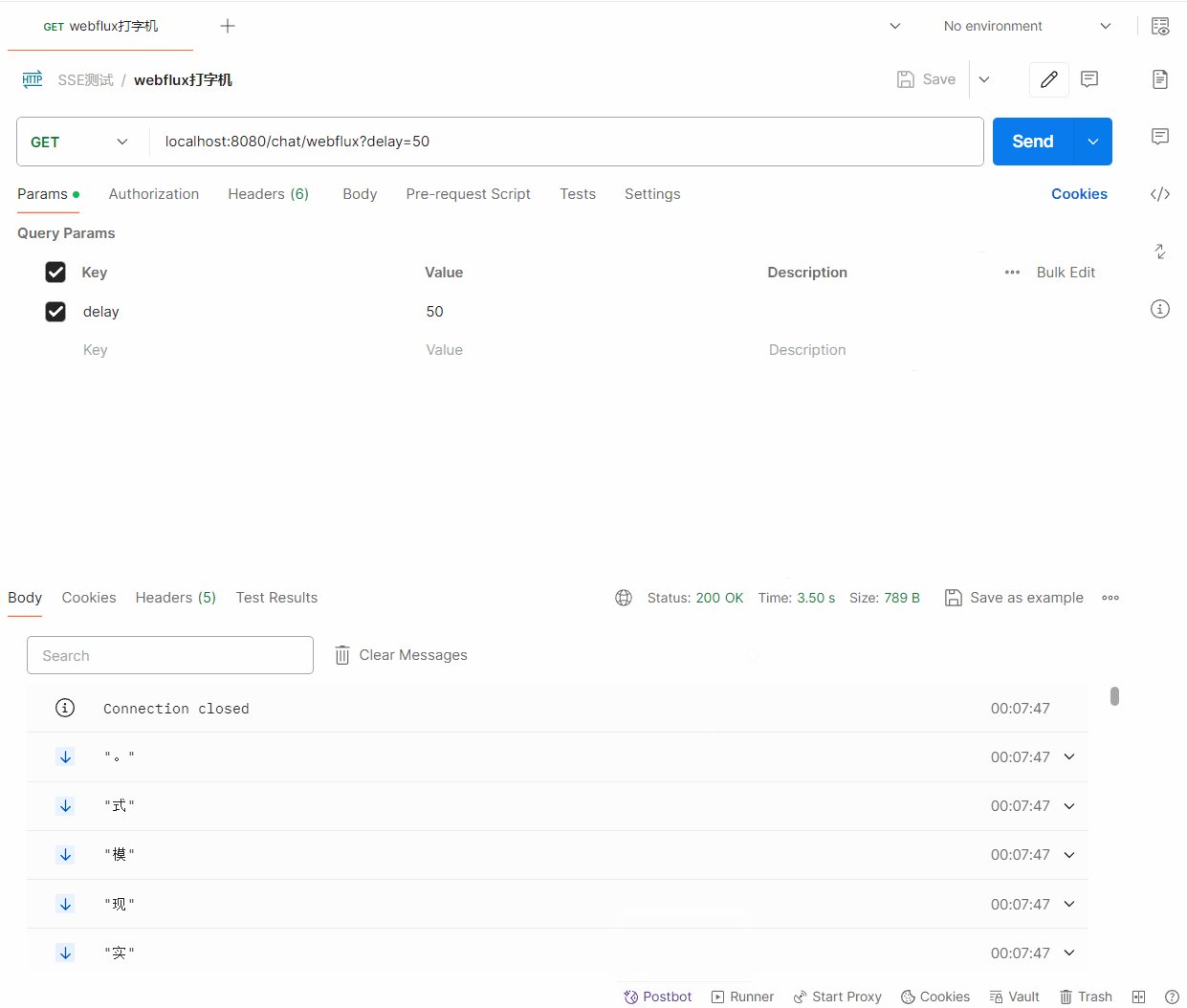
实现效果如下

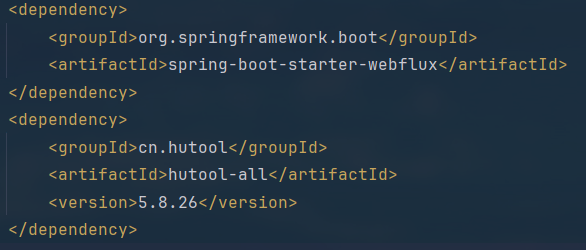
引入WebFlux和Hutool依赖

代码如下
import cn.hutool.core.io.resource.ResourceUtil;
import cn.hutool.core.util.StrUtil;
import org.springframework.http.MediaType;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import reactor.core.publisher.Flux;
import java.time.Duration;
/**
* @author Juyss
* @version 1.0
* @description: TODO
* @date 2024/6/11 20:52
*/
@RestController
@RequestMapping("/chat")
public class ChatController {
@GetMapping(value = "/webflux",produces = MediaType.TEXT_EVENT_STREAM_VALUE)
public Flux<String> chatWebFlux(@RequestParam int delay) {
String string = ResourceUtil.readUtf8Str("classpath:static/test.txt");
String[] stringArray = StrUtil.split(string, 1);
return Flux.just(stringArray).delayElements(Duration.ofMillis(delay));
}
}
我是从文本文件获取字符数组,然后返回,当然你也可以从其他任何地方获取,仅仅是个示例而已



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-06-12 Scoring System
2020-06-12 ArrayList初步使用
2020-06-12 MySQL基本语法
2020-06-12 Multiplication Table
2020-06-12 Method Overlonding
2020-06-12 获取InputStream对象的方法
2020-06-12 JDBC相关配置和操作