讨论 JS 的 import 工作机制,多次 import 是否会产生同名不同实例?是否和 Python 一致
这个问题在群里讨论过是没有太大问题的,放个截图。

亲自测试的结果如下,大致对 JS 的 import 有些准确的认识了,可以放心在项目中使用拉!

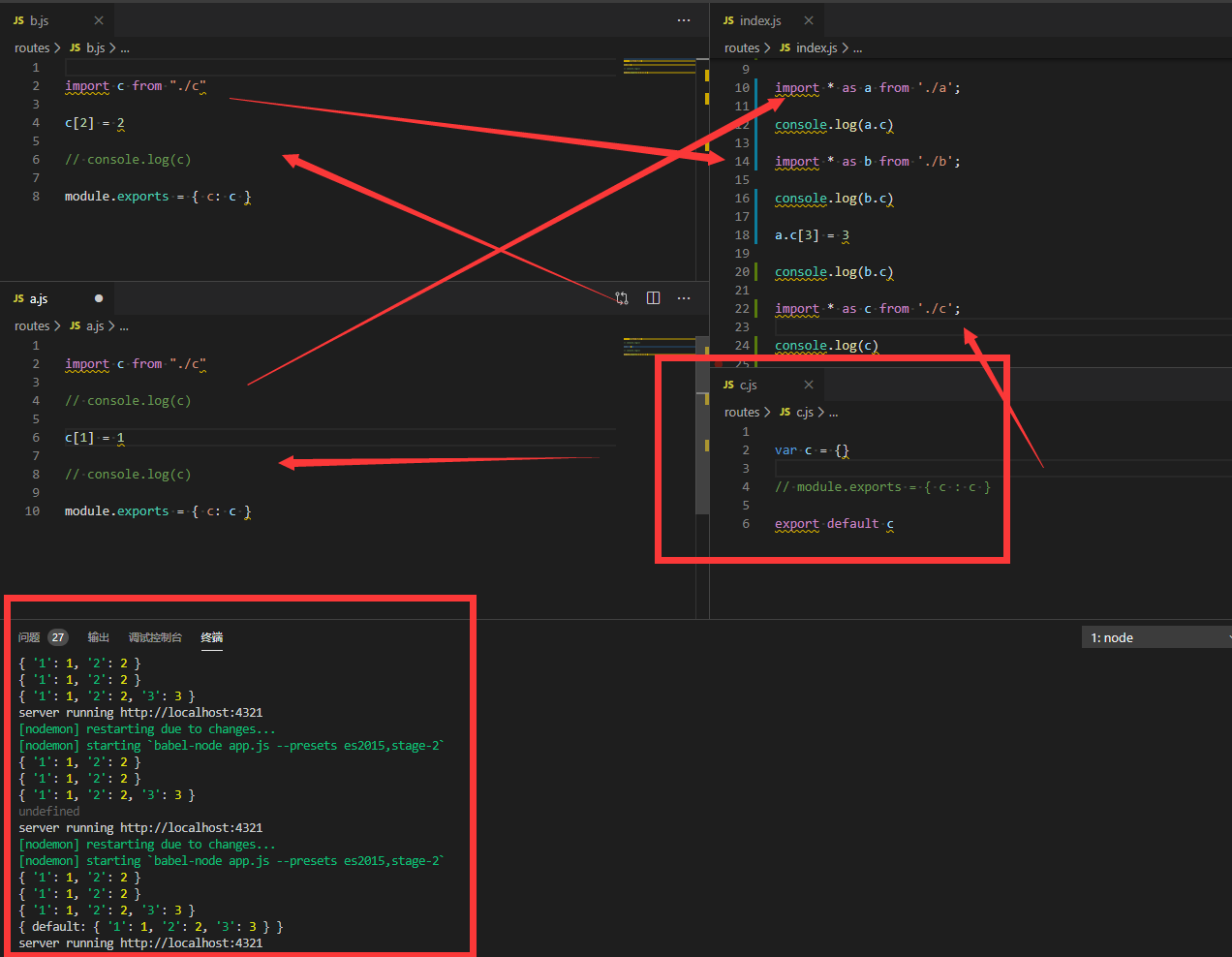
代码样本如下:
- c.js
var c = {}
// module.exports = { c : c }
export default c
- a.js
import c from "./c"
c[2] = 2
// console.log(c)
module.exports = { c: c }
- b.js
import c from "./c"
c[1] = 1
// console.log(c)
module.exports = { c: c }
最后 index.js 调用情况如下
import * as a from './a';
console.log(a.c)
import * as b from './b';
console.log(b.c)
a.c[3] = 3
console.log(b.c)
import * as c from './c';
console.log(c)
运行结果有:
[nodemon] restarting due to changes...
[nodemon] starting `babel-node app.js --presets es2015,stage-2`
{ '1': 1, '2': 2 }
{ '1': 1, '2': 2 }
{ '1': 1, '2': 2, '3': 3 }
{ default: { '1': 1, '2': 2, '3': 3 } }
看得懂的就懂,看不懂就算了,描述一下结论就是。
-
module.exports 和 export default 不同的地方在于前者会将对象包装到对象中,嵌套生成对外的变量 { default: { '1': 1, '2': 2, '3': 3 } },所以我的 c 没有使用 module.exports。
-
在 a.js 和 b.js 时调用的 c 的对象变量均为同一个变量,说明是指针引用关系,而非单纯浅拷贝。
-
这样就可以放心的在不同页面中大胆的互相引用了。
还有一个疑问就是是否会重新执行全局语句,实际验证的情况来看,是和 Python 的 import 机制一样的。
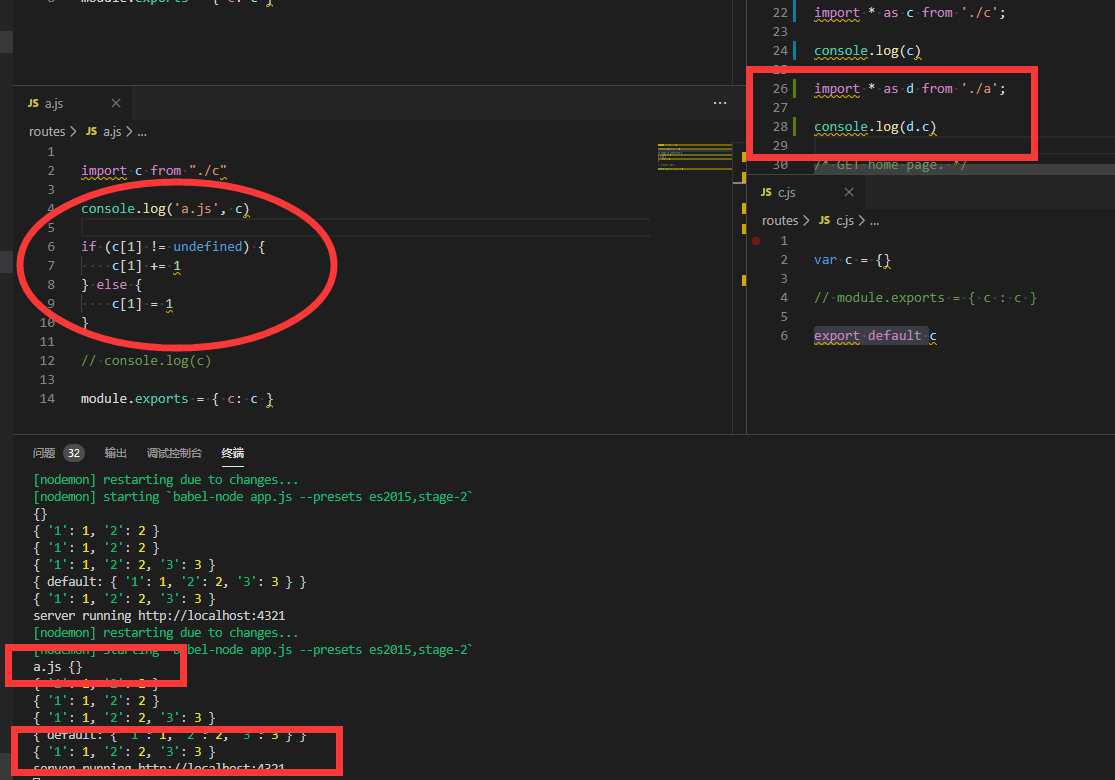
当我改 a.js 为如下代码的时候,并重新 import 了一遍 a 。
import c from "./c"
console.log('a.js', c)
if (c[1] != undefined) {
c[1] += 1
} else {
c[1] = 1
}
// console.log(c)
module.exports = { c: c }
在 index.js 中的最后再次 import a.js 了
import * as d from './a';
console.log(d.c)
实测后,并没有重新执行一遍全局语句,而是单纯的提供了变量的引用。

那么,如果想让它重新执行又该怎么做呢?
暂时还不知道,但根据 Python 的设计理念来看,重新 import 得清理 global 的变量重新 import 才会导入。
测试完毕,可以放心 import 了。

