vant中van-picker选项插入图片
vant 版本:2.10.9
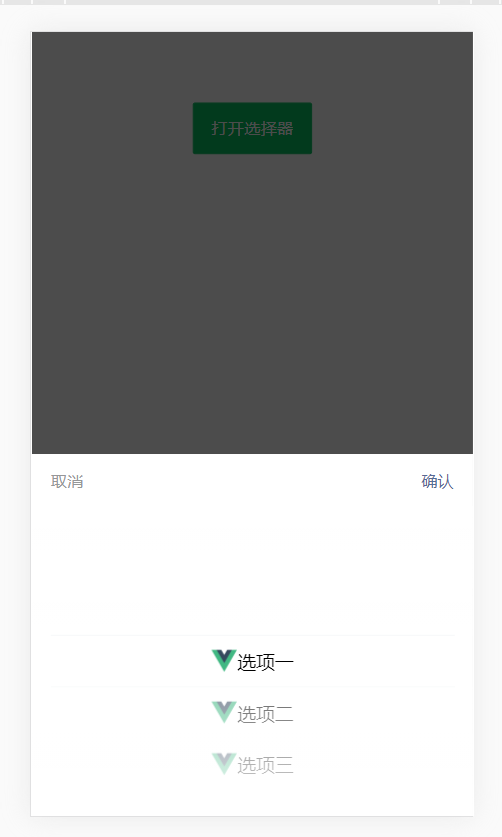
先上效果图:

<template>
<div class="hello">
<van-button type="primary" @click="filePicker = true">打开选择器</van-button>
<van-popup v-model="filePicker" position="bottom">
<van-picker show-toolbar :columns="columns" @confirm="onConfirm" @cancel="filePicker = false" />
</van-popup>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
filePicker: false,
list:['选项一', '选项二', '选项三'],
columns: [],
imgsrc: require('@/assets/logo.png')
}
},
created() {
this.list.forEach( el => {
this.columns.push({
text: `<img class="cloumns-img" src='${this.imgsrc}'>` + el
})
})
},
methods: {
onConfirm(item) {
console.log(item)
}
}
}
</script>
<style lang="scss">
.van-ellipsis{
display: flex;
align-items: center;
.cloumns-img {
width: 22px;
height: 22px;
}
}
</style>
可以使用ES6的模版字符串:<img class="cloumns-img" src='${this.imgsrc}'> 通过这种方式可以插入html
但是直接src="../../assets/images/icon.png"、src="@/assets/images/icon.png"这两种方式是不起作用的。
可以直接src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2480604110,4008147240&fm=26&gp=0.jpg" 这种网络地址的图片是可以显示的。
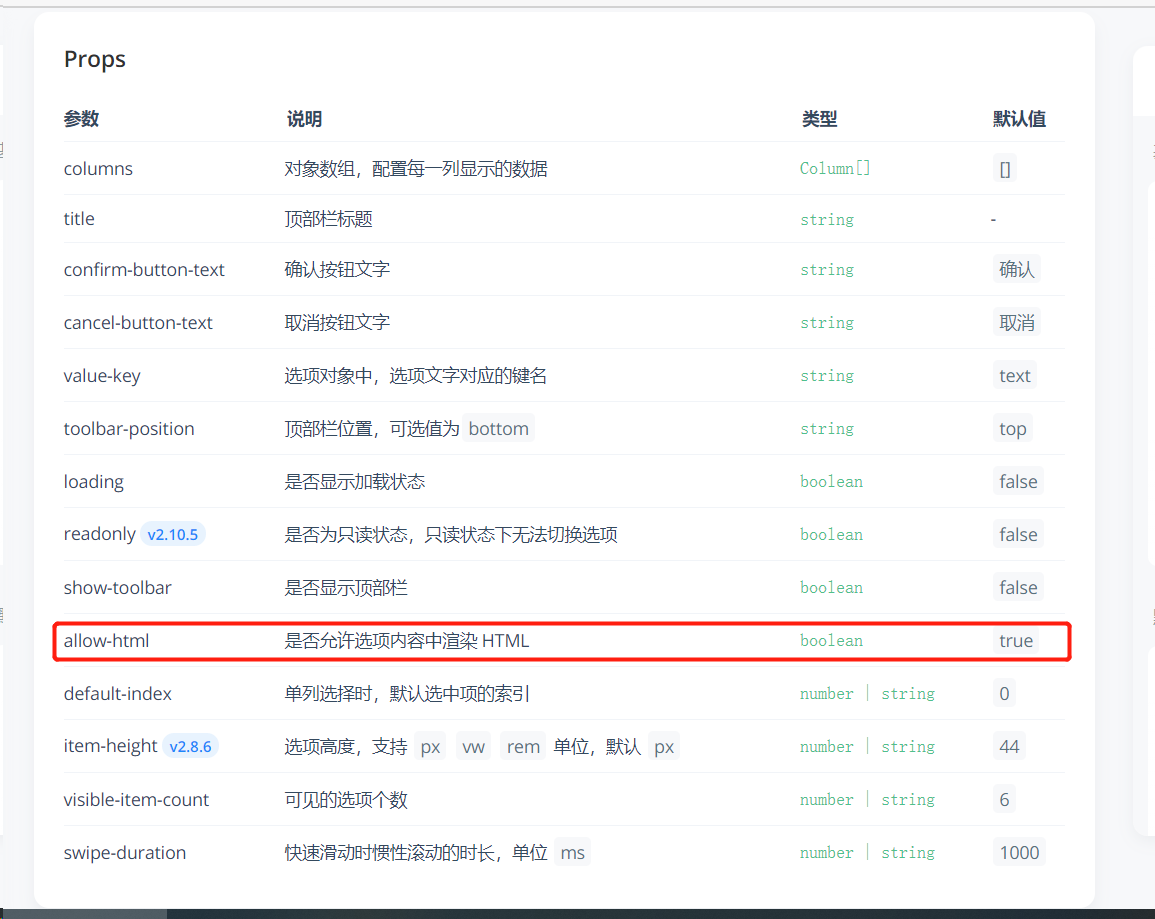
在vant 的api中有配置在选项中是否渲染html。
但是在vant中好像只能渲染原生的html元素,组件是不可以的。