uni-app条件编译
// #ifdef %PLATFORM%
这里的代码只在该平台下进行编译
// #endif
#ifdef : if defined 仅在某个平台编译
#ifndef : if not defined 在除里该平台的其他编译
#endif : end if 结束条件编译
%PLATFORM% 需要编译的平台
uni-app支持的各个平台
| 值 | 平台 |
|---|---|
| APP-PLUS | 5+App |
| APP-PLUS-NVUE | 5+App nvue |
| H5 | H5 |
| MP-WEIXIN | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 |
| MP-BAIDU | 百度小程序 |
| MP-TOUTIAO | 头条小程序 |
| MP-QQ | QQ小程序 |
| MP | 微信小程序/支付宝小程序/百度小程序/头条小程序/QQ小程序 |
支持的文件
- .vue
- .js
- .css
- pages.json
- 各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug
注意: 条件编译是利用注释实现的,在不同语法里注释写法不一样,js使用 // 注释、css 使用 /* 注释 */、vue/nvue 模板里使用 ;
<template>
<div>
<cu-custom bgColor="bg-gradual-blue">
<block slot="content">首页</block>
</cu-custom>
<!-- #ifdef APP-PLUS -->
<view>
这里是app
</view>
<!-- #endif -->
<!-- #ifdef H5 -->
<view>
这里是H5
</view>
<!-- #endif -->
<!-- #ifdef MP -->
<view>
这里是微信小程序/支付宝小程序/百度小程序/头条小程序/QQ小程序
</view>
<!-- #endif -->
<view>
这里没有通过条件判断的
</view>
</div>
</template>
<script>
export default{
data(){
return{
}
},
methods:{
}
}
</script>
<style>
</style>
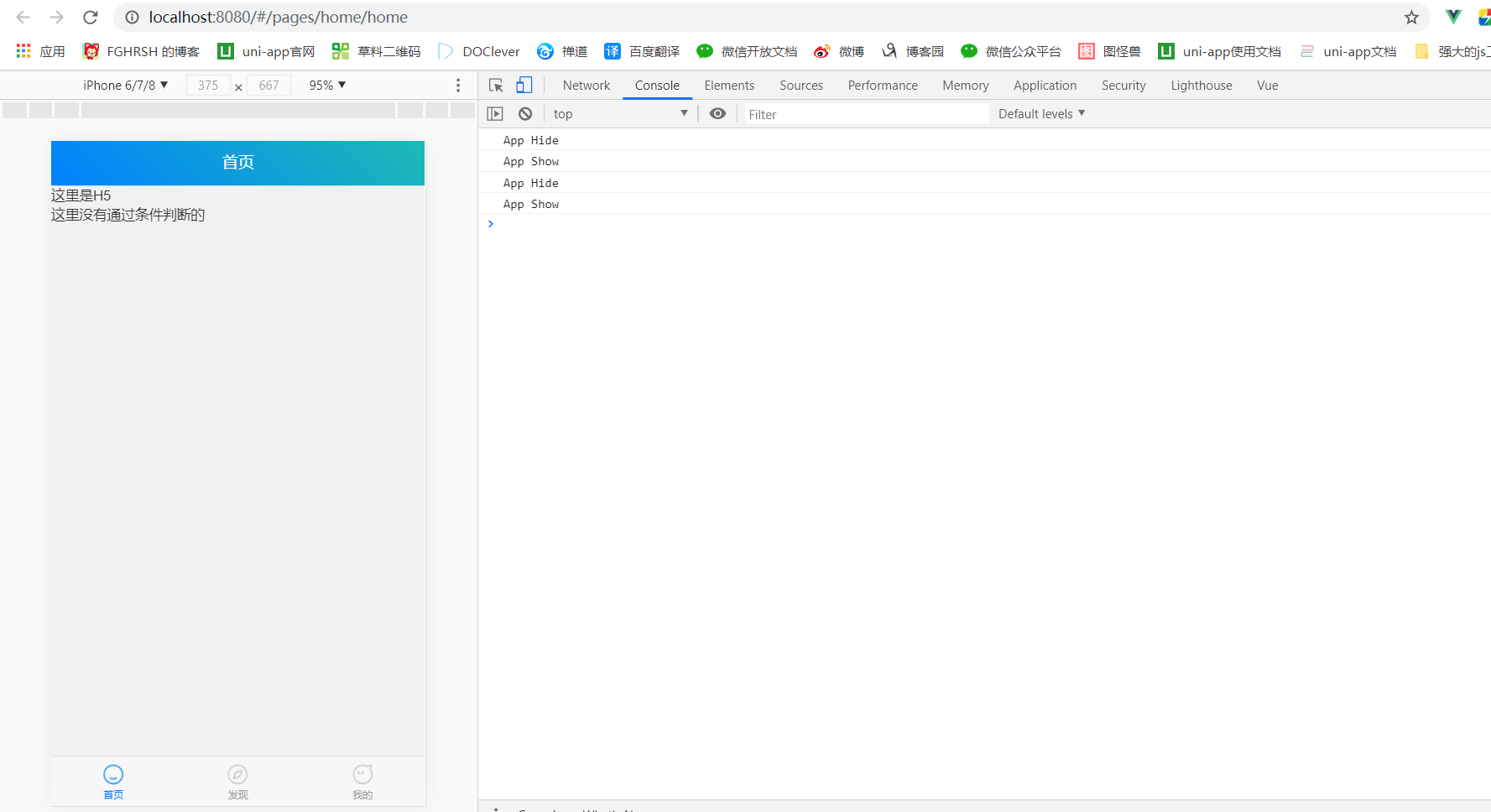
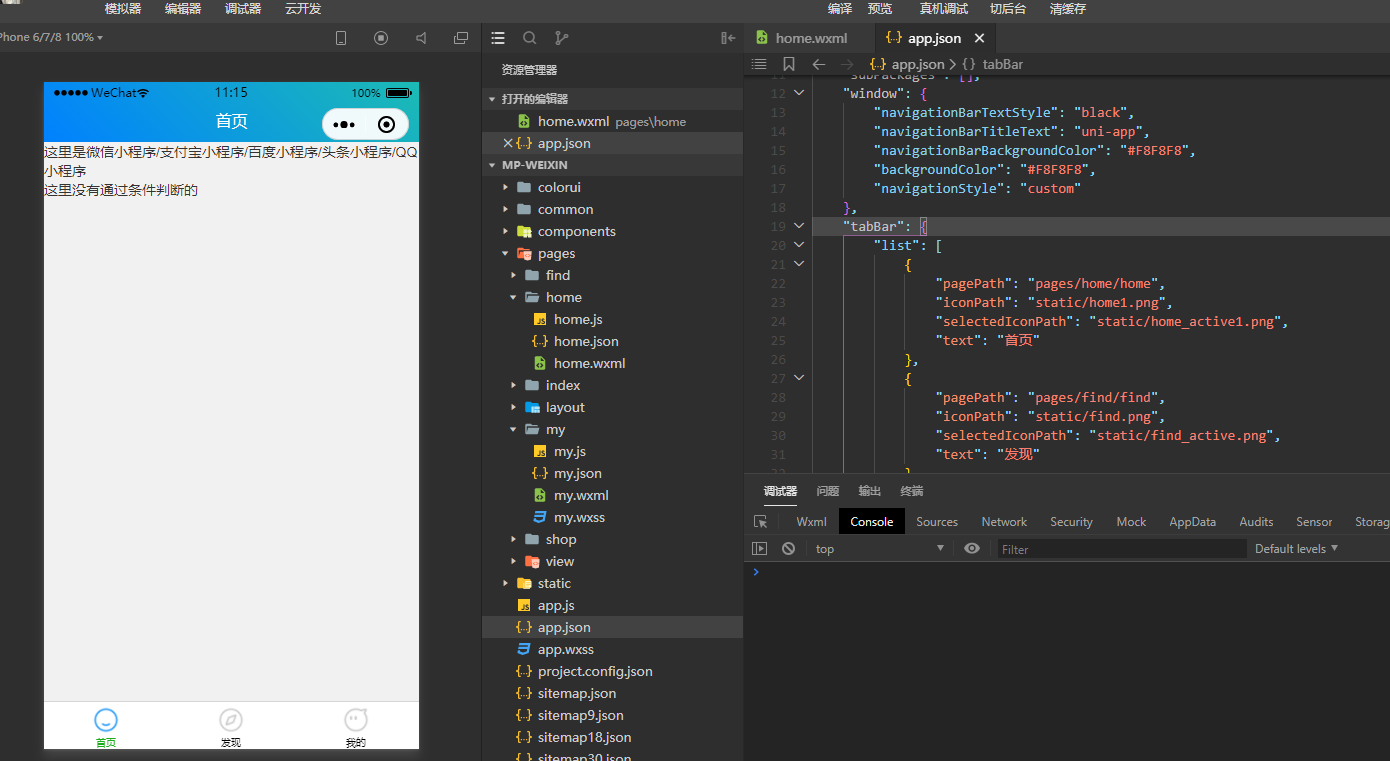
结果:


static 目录的条件编译:
在不同平台,引用的静态资源可能也存在差异,通过 static 的的条件编译可以解决此问题,static 目录下新建不同平台的专有目录(目录名称同 %PLATFORM% 值域,但字母均为小写),专有目录下的静态资源只有在特定平台才会编译进去。
如以下目录结构,a.png 只有在微信小程序平台才会编译进去,b.png 在所有平台都会被编译。
┌─static
│ ├─mp-weixin
│ │ └─a.png
│ └─b.png
├─main.js
├─App.vue
├─manifest.json
└─pages.json
整体目录条件编译:
如果想把各平台的页面文件更彻底的分开,也可以在uni-app项目根目录创建platforms目录,然后在下面进一步创建APP-PLUS、MP-WEIXIN等子目录,存放不同平台的文件。


