微信小程序-入门教程
前言
经过这段时间对小程序的开发,分享一下这段时间的学习成果,如果有说得不对或者不完整的地方还请大家及时补充。
关于小程序的简介,我就不多说了。大家应该都对小程序有一些了解。作为开发人员,今天我们主要说说小程序的开发。
注册
开发微信小程序自然需要注册一个微信小程序,我们先进入 微信公众平台注册账号(如果有的话可以直接登录)

登录
当注册完成后就可以在微信公众平台上进行登录。

当登录之后可以设置一些小程序的详细信息、获取appid、配置服务器域名、
开发者工具
安装开发者工具
前往官网下载微信小程序开发者工具,这里提供了三个版本,我下载了预发布版。双击安装,安装完成后双击启动软件。然后进入登录页面,这里需要用微信扫码登录。
此处我们选择小程序,如果有打开过的工程就可以点击快捷图标打开。新建就选择空白进行新建。
左侧选择小程序,右边选择新建项目,如果没有AppID的时候可以选择测试号进行开发。后面注册了小程序号之后就可以在项目里面修改。同时也可选择导入已存在的项目。在这里我们选择新建项目并使用测试号。
微信开发者工具,主要分为三个部分,模拟器,编辑器,以及调试器。模拟器就是模拟手机页面,我们可以对程序进行观察和测试使用;编辑器是用来书写代码的区域;调试器是来调试查看程序。我们可以通过选择左上方的绿色按钮来打开或者关闭这几个操作的页面。编译、预览、真机调试、切后台、清缓存按钮完成对应的功能,上传按钮实现项目发布。
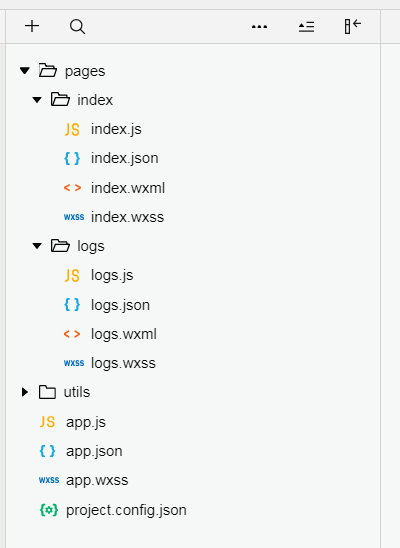
项目目录结构

小程序有四种类型的文件,分别是.wxml,.wxss,.js,.json 其中wxml,wxss看上去有点陌生,其实就是html,css,基本上没有发生大的变化。只是微信加了个自己的名称叫wx..。 所以wxml的功能就是写页面相关的dom结构,wxss写页面相关的样式,js写页面相关的逻辑,json就是配置文件。
小程序文件结构和传统web对比如下
| 结构 | 传统web | 微信小程序 |
|---|---|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | 无 | JSON |
通过以上对比得出,传统web是三层结构。而微信小程序是四层结构,多了一层配置.json。
.wxml
wxml指的是Wei Xin Markup Language
其中比较常用的标签(组件):
view、text、icon、button、input、radio、slider、switch、textarea等常用组件。其中html中的一些标签比如div、span也是可以使用的。但是不推荐这样使用。
wxml语法参考
数据绑定
WXML 中的动态数据均来自对应 Page 的 data
数据绑定使用 Mustache 语法(双大括号)将变量包起来,可以作用于:内容、组件属性、控制属性、关键字、运算、逻辑判断、数组、对象
内容
<view> {{ message }} </view>
Page({
data: {
message: 'Hello!'
}
})
列表渲染
wx:for
在组件上使用wx:for 控制舒心绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
同时默认的数组的当前下表变量名为index.数组当前项的变量名默认为item。如果不想使用默认的名称可以自己进行定义。下面展示:
- 默认
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
- 自定义
- 使用 wx:for-item 可以指定数组当前元素的变量名,
- 使用 wx:for-index 可以指定数组当前下标的变量名:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName" wx:key="idx">
{{idx}}: {{itemName.message}}
</view>
同时wx:for也是可以进行嵌套的。
条件渲染
wx:if
在小程序中常用wx:if="" 来判断是否需要渲染该代码块:
<view wx:if="{{condition==1}}"> 1 </view>
也可以同时使用wx:elif 和wx:else来控制
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
wx:if VS hidden
微信小程序中也和vue中一样存在v-if和v-show的区别
因为 wx:if 之中的模板也可能包含数据绑定,所以当wx:if的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
模板
wxml提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用.
<template name="odd">
<view> odd </view>
</template>
<template name="even">
<view> even </view>
</template>
<block wx:for="{{[1, 2, 3, 4, 5]}}">
<template is="{{item % 2 == 0 ? 'even' : 'odd'}}" />
</block>
.wxss
wxss指的是Wei Xin Style Sheet
为了适应广大的前端开发者,WXSS具有CSS大部分特性。 同时为了更适合开发微信小程序,对CSS进行了扩充以及修改。
与CSS相比扩展的特性有:
- 尺寸单位
- 样式导入(CSS也有)
尺寸单位
rpx(responsive pixel):
可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
rem(root em): 规定屏幕宽度为20rem;1rem = (750/20)rpx。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) | rem换算rpx (750/20) |
|---|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx | 1rem = 37.5rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx | 1rem = 37.5rpx |
| iPhone6s | 1rpx = 0.552px | 1px = 1.81rpx | 1rem = 37.5rpx |
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
@import "common.wxss";
text {
background-color: #ff0;
}
选择器
目前支持如下选择器
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
id | #firstname | 选择拥有 id="firstname" 的组件
element | view | 选择所有 view 组件
element, element | view | checkbox 选择所有文档的 view 组件和所有的 checkbox 组件
::after | view::after | 在 view 组件后边插入内容
::before | view::before | 在 view 组件前边插入内容
全局样式与局部样式
定义在app.wxss中的样式为全局样式,作用于每一个页面。在[page-name].wxss文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖app.wxss中相同的选择器。
.js
小程序讲到js的话肯定得先知道三个东西:
- 入口文件;
- 生命周期;
入口文件
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(可以整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})
其中通过参数指定的一些特定的方法,会在特定的执行时机去执行,也就是说通常所说的生命周期事件方法。
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期函数--监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) |
| onShow | Function | 生命周期函数--监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow |
| onHide | Function | 生命周期函数--监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide |
在应用程序执行到当前页面时,会执行当前页面下对应的[page-name].js文件。
在[page-name].js中通过调用全局Page([option])方法创建一个页面实例。
生命周期
| data | Object | 页面的初始数据 |
|---|---|---|
| onLoad | Function | 生命周期函数--监听页面加载 |
| onReady | Function | 生命周期函数--监听页面初次渲染完成 |
| onShow | Function | 生命周期函数--监听页面显示 |
| onHide | Function | 生命周期函数--监听页面隐藏 |
| onUnload | Function | 生命周期函数--监听页面卸载 |
| onPullDownRefreash | Function | 页面相关事件处理函数--监听用户下拉动作 |
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// 页面创建时执行
},
onShow: function() {
// 页面出现在前台时执行
},
onReady: function() {
// 页面首次渲染完毕时执行
},
onHide: function() {
// 页面从前台变为后台时执行
},
onUnload: function() {
// 页面销毁时执行
},
onPullDownRefresh: function() {
// 触发下拉刷新时执行
},
onReachBottom: function() {
// 页面触底时执行
},
onShareAppMessage: function () {
// 页面被用户分享时执行
},
onPageScroll: function() {
// 页面滚动时执行
},
onResize: function() {
// 页面尺寸变化时执行
},
onTabItemTap(item) {
// tab 点击时执行
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// 事件响应函数
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
},
// 自由数据
customData: {
hi: 'MINA'
}
})
.json
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
我们可以看到在项目的根目录有一个 app.json 和 project.config.json
此外在 pages/logs 目录下还有一个 logs.json,我们依次来说明一下它们的用途。
小程序配置 app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置内容如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
我们简单说一下这个配置各个项的含义:
- pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
- window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
其他配置项细节可以参考文档 小程序的配置 app.json
工具配置 project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
其他配置项细节可以参考文档 页面配置 。
页面路由
在小程序中的路由及跳转方式。
对应表
| 路由方式/跳转方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad,onShow | |
| 打开新页面 | 调用API wx.navigateTo 或者使用 <navigator open-type="navigateTo"/> |
onHide | onLoad,onShow |
| 页面重定向 | 调用 API wx.redirectTo使用组件 <navigator open-type="redirectTo"/> |
onUnload | onLoad, onShow |
| 页面返回 | 调用API wx.navigateBack使用组件<navigator open-type="navigateBack">用户按左上角返回按钮 |
onUnload | onShow |
| Tab切换 | 调用 API wx.switchTab使用组件 <navigator open-type="switchTab"/> |
用户切换 | Tab |
| 重启动 | 调用 API wx.reLaunch使用组件 <navigator open-type="reLaunch"/> |
onUnload | onLoad, onShow |
tips:
- navigateTom,redirectTo 只能打开非 tabBar页面
- switchTab 只能打开tabBar页面
- reLaunch 可以打开任意页面。
页面传参
小程序的页面跳转传参和js的传参是一样的。都是路径+?参数名=值
wx.reLaunch({
url: 'test?id=1'
})
// test
Page({
onLoad (option) {
console.log(option.query)
}
})
tips:
wx.switchTab只适用于tbabar页面跳转。同时不支持路径后面传参。
但是也有其他方式来弥补。在全局定义参数。跳转之前设置值,跳转到页面之后
在页面onShow去获取即可。

