基础地图-在线地图-天地图(标注)
基础地图-在线地图-天地图(标注)
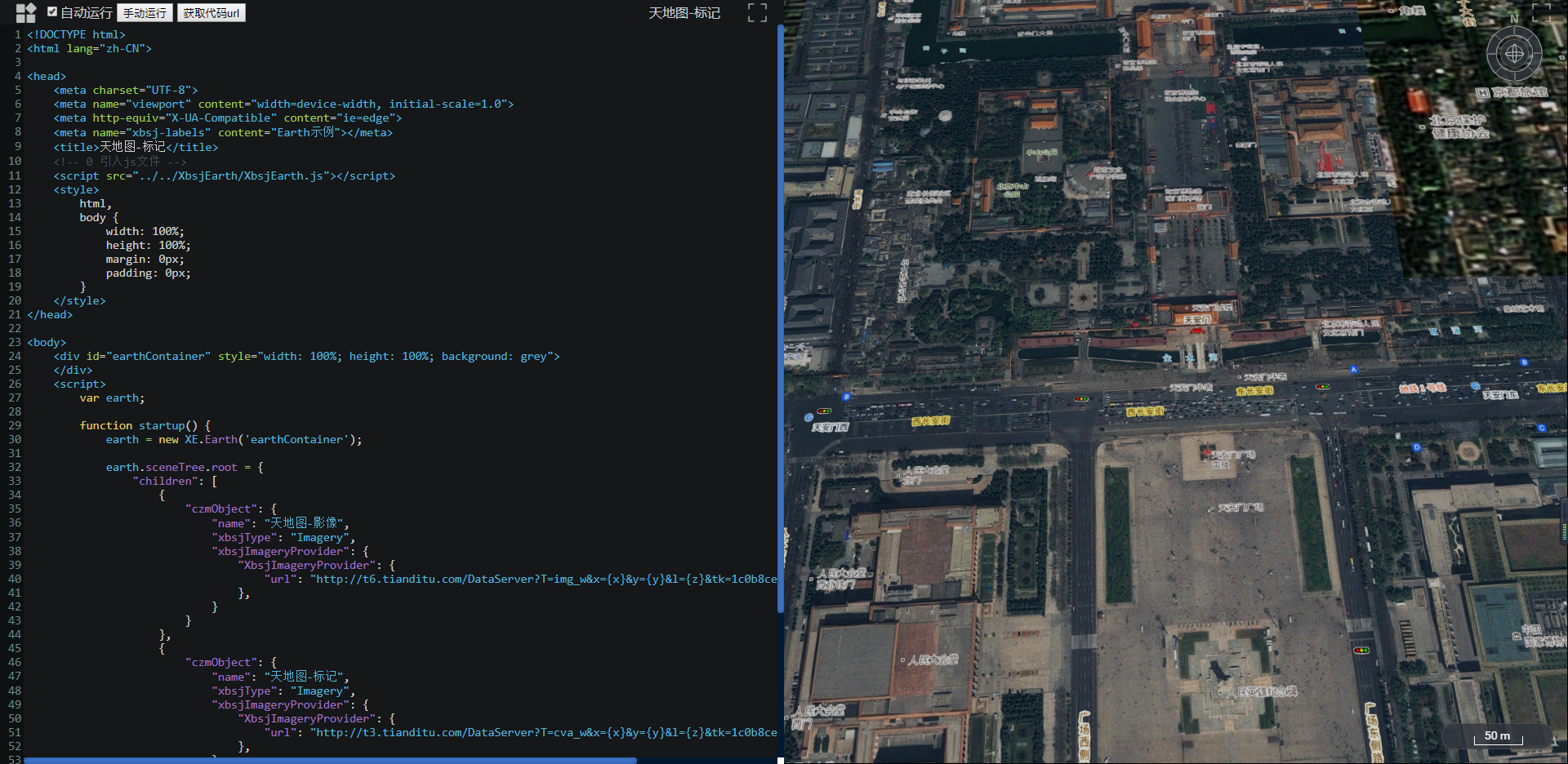
效果图如下:

在xbsj-earthSDK中想影像中出现标注的地名地址的话,只需要在 earth.sceneTree.root 的children下载配置一个czmObject。格式和无标注的一样。
示例代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="xbsj-labels" content="Earth示例"></meta>
<title>天地图-标记</title>
<!-- 0 引入js文件 -->
<script src="../../XbsjEarth/XbsjEarth.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="earthContainer" style="width: 100%; height: 100%; background: grey">
</div>
<script>
var earth;
function startup() {
earth = new XE.Earth('earthContainer');
earth.sceneTree.root = {
"children": [
{
"czmObject": {
"name": "天地图-影像",
"xbsjType": "Imagery",
"xbsjImageryProvider": {
"XbsjImageryProvider": {
"url": "http://t6.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=xxxxxxxxxxxxxxxxxxx"
},
}
}
},
{
"czmObject": {
"name": "天地图-标记",
"xbsjType": "Imagery",
"xbsjImageryProvider": {
"XbsjImageryProvider": {
"url": "http://t3.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=xxxxxxxxxxxxxxxxxxx"
},
}
}
}
]
}
}
// 1 XE.ready()会加载Cesium.js等其他资源,注意ready()返回一个Promise对象。
XE.ready().then(startup);
</script>
</body>
</html>
其中想要正确的将标注的地址显示在影像之上有两种方式。
1. 正确配置children的顺序,标注在影像之后。
2. 通过设置xbsjZIndex的大小来设置层级关系,类似css中的z-index。
下面是通过xbsjZIndex来设置:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="xbsj-labels" content="Earth示例">
</meta>
<title>天地图-标记</title>
<!-- 0 引入js文件 -->
<script src="../../XbsjEarth/XbsjEarth.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="earthContainer" style="width: 100%; height: 100%; background: grey">
</div>
<script>
var earth;
function startup() {
earth = new XE.Earth('earthContainer');
earth.sceneTree.root = {
"children": [{
"czmObject": {
"name": "天地图-标记",
"xbsjType": "Imagery",
"xbsjImageryProvider": {
"XbsjImageryProvider": {
"url": "http://t3.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=xxxxxxxxxxxxxxxxxxxxxxxxx"
},
},
xbsjZIndex:99
}
},
{
"czmObject": {
"name": "天地图-影像",
"xbsjType": "Imagery",
"xbsjImageryProvider": {
"XbsjImageryProvider": {
"url": "http://t6.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=xxxxxxxxxxxxxxxxxxxxxxxxx"
},
}
}
},
]
}
}
// 1 XE.ready()会加载Cesium.js等其他资源,注意ready()返回一个Promise对象。
XE.ready().then(startup);
</script>
</body>
</html>
这样就可以将影像和地图标注都显示出来了。


