接口测试之mock服务
mock测试用实际应用的场景
- 前后端分离架构模式中,同步开发时后端某些接口未开发好, 而前端需要调用后端接口服务时,就可mock后端接口服务
- 需要第三方接口服务挂掉或者需要第三方接口异常场景的数据时也可以mock第三方接口的返回数据
- 上游接口服务挂掉,下游接口需要依赖数据时,也可以mock服务,来保证能够单独测试下游接口
mock接口常见的实现方式
- 通过postman (一天只能调用1000次)
- 通过fiddler
- 通过python + flask 实现
下面分别介绍一下几种实现方式
fiddler
- 先用fidder抓包目标接口,保存接口数据到本地后,修改为期望数据
- 选中需要mock的请求,设置AutoResponder,勾选相关设置
- 添加规则(Add Rule),选择1中编辑过的文件,并保存
- 再次请求接口,查看response数据可以发现已经变为修改后的数据,也就是实现了返回我们模拟的需要的数据。
- 重新发起请求,查看返回数据
fidder mock实际上就是篡改了接口服务的返回数据
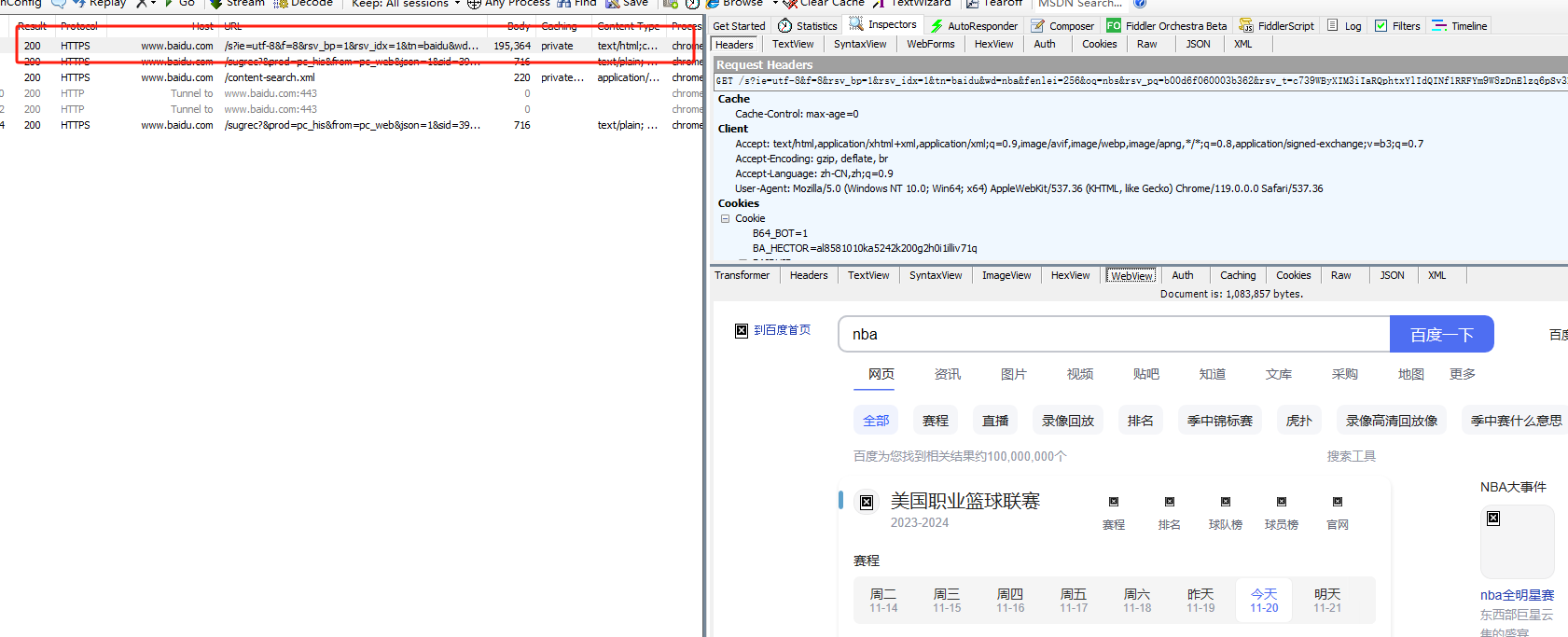
具体流程如下图:抓包百度搜索页面接口

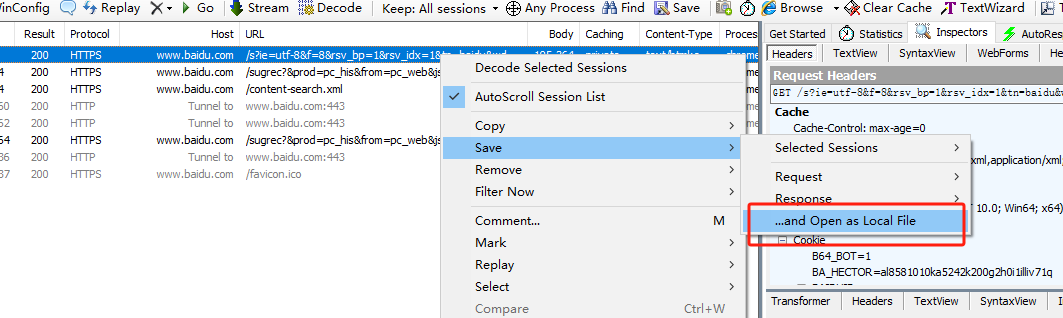
保存接口返回数据:

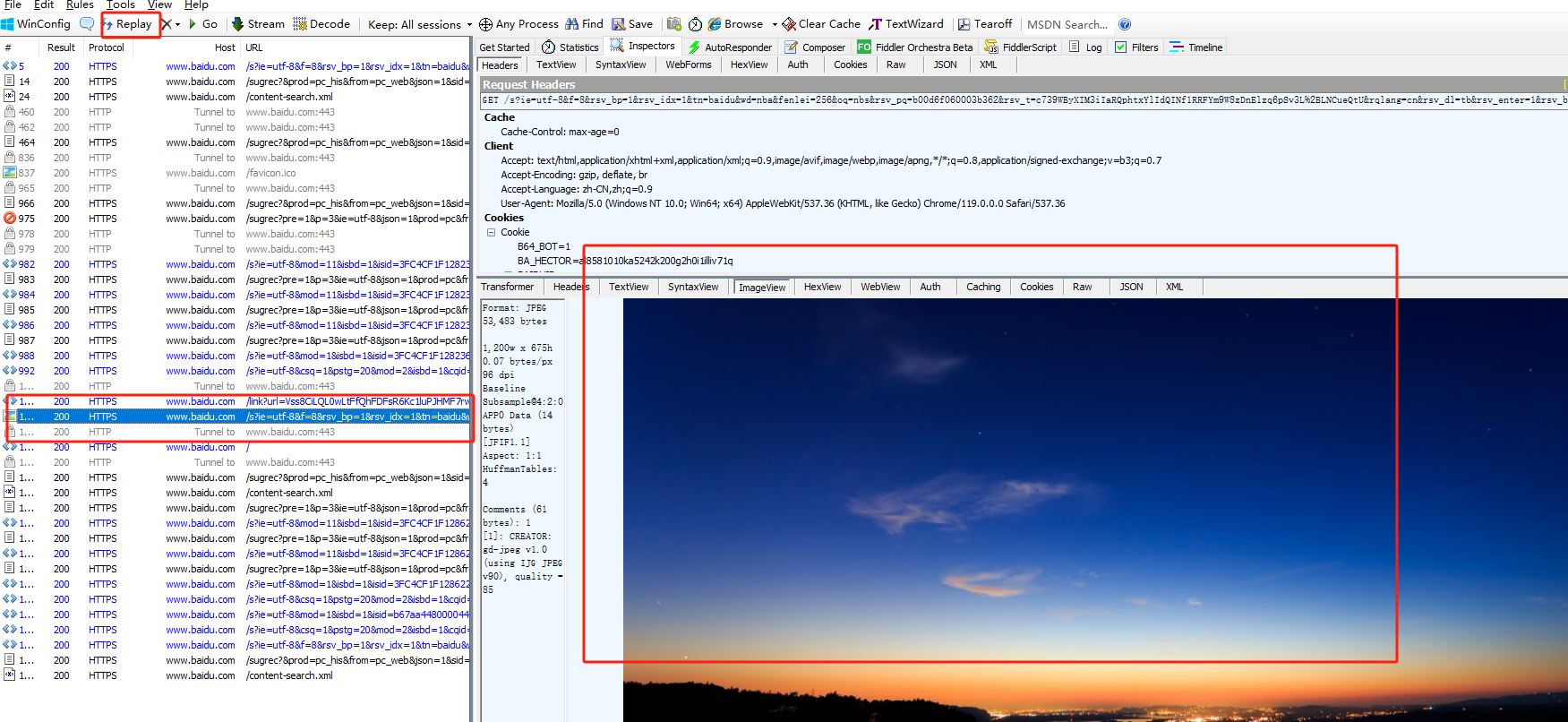
这里举例就直接修改返回数据为我们本地的一个图片:

重新发起请求后我们发现接口的返回是一张我们本地的图片了:

python+flask 实现
1 先安装flask :pip install flask 然后倒入
from flask import Flask
2
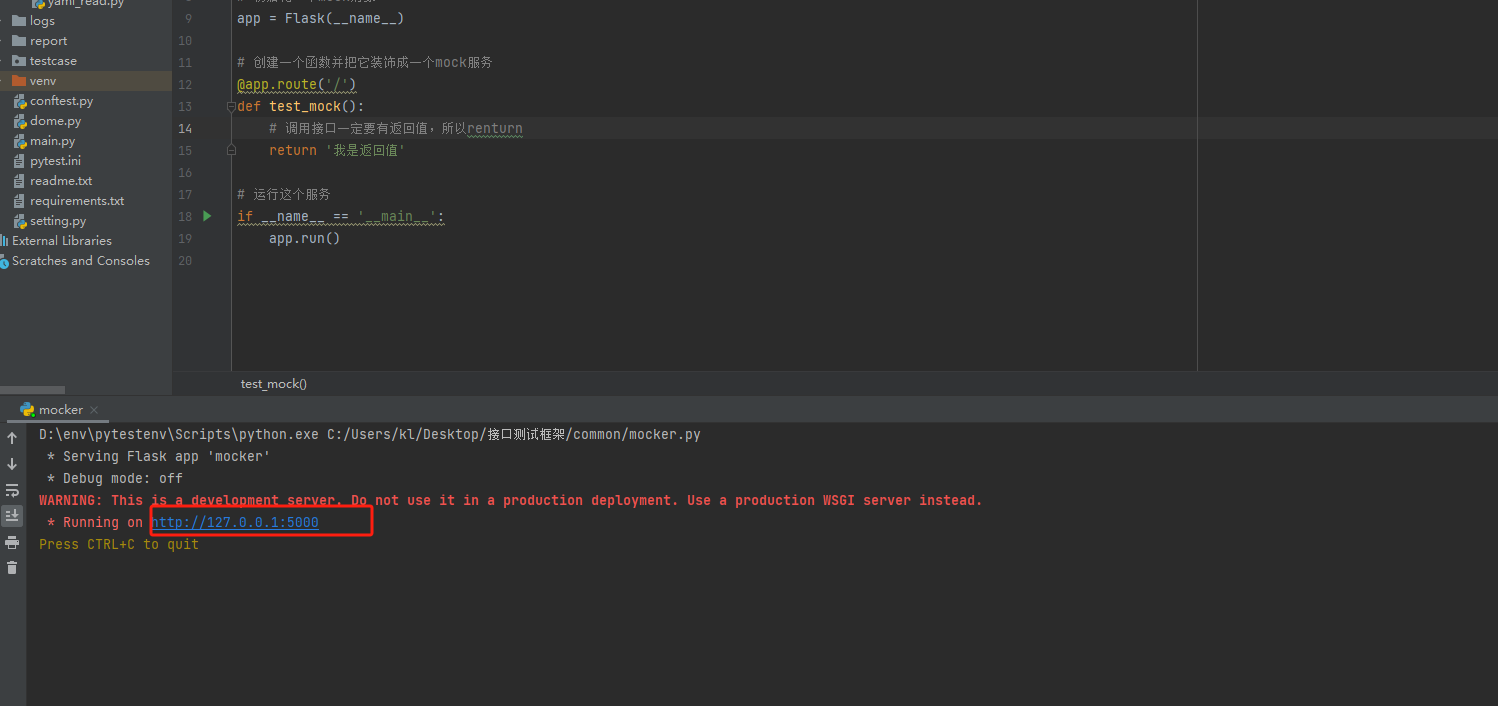
from flask import Flask # 初始化一个mock对象 app = Flask(__name__) # 创建一个函数并把它装饰成一个mock服务 @app.route('/') def test_mock(): # 调用接口一定要有返回值,所以renturn return '我是返回值' # 运行这个服务 if __name__ == '__main__': app.run()
运行服务后我们可以看见:

这个就是我们mock的服务接口url,直接复制到浏览器查看一下:

mock的服务返回了我们自定义的返回值了、





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~