如何扩展分布式日志组件(Exceptionless)的Webhook事件通知类型?
写在前面
从上一篇博客高并发、低延迟之C#玩转CPU高速缓存(附示例)到现在又有几个月没写博客了,啥也不说,变得越来越懒了,懒惰产生了拖延后遗症。

最近一周升级了微服务项目使用的分布式日志组件Exceptionless到最新的版本,随着项目的不断迭代上线,我们总是想要第一时间知晓线上程序是否正常运行,特别是采用微服务架构的项目,不然心里总感觉有一块石头不知道啥时候落地。前期都是人工时不时地查看,其中有一次,异常都报了几个小时了,但是由于当时我正在专注地做另外的事情,直到线上出现服务不可用时才发现,于是决定暂时放下手头所有的事情,接入Exceptionless的事件通知机制,当抛出异常、或者发生错误的日志时,发送消息了钉钉办公群,做到实时感知运维报警提醒,所以需要接入Exceptionless的Webhook通知类型,
什么是webhook?
WebHook,是一种HTTP交互的增强模式,是用户定义的http回调,这些回调由第三方的用户、开发人员自己定义、维护、管理,就好像允许别人挂载一条带钩的线到你的Web网站或者应用程序的上,然后通过这条线实时地给你推送信息,这条带钩的线就叫web钩子。 也可以将webhook看作是一种简洁的Sub/pub模式,只不过此时事件的载体是一个Http Post请求。
一言以蔽之,web钩子就是一种http回调,由于一般都采用post的方式来推送信息,更直接、简单地说web钩子就是一种http post回调。
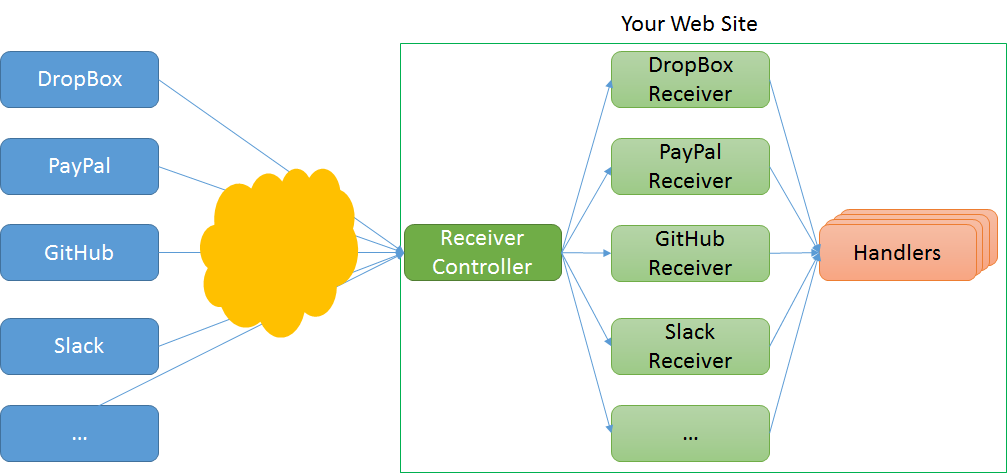
正是由于它的简洁性,很多主流的Saas系统都暴露有自己的Webhook,其中包括Dropbox, GitHub, GitLab, Instagram, MailChimp, PayPal, Slack, Trello等等,例如,我们可以为github代码提交定义一个web钩子;为Paypal的支付状态定义一个Web钩子;这样就能够实时地收到来自应用的推送信息,而不必要不断地轮训来请求信息。
一图胜千言:

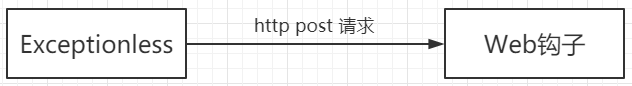
有了上面的铺垫,那么与Exceptionless的集成就如下图所示:

定义Exceptionless的web钩子
从上图可以看到,web钩子就是一个能够处理http post请求的web server后端,决定采用aspnet core来实现,首先调研了微软的项目WebHooks,它并没有对接Exceptionless,而且还是采用MVC开发,最终找到了另外一个开源项目,采用中间件拦截,我在其基础上进行了如下扩展:
- 添加容器化部署脚本,支持docker、kubernetes,迎合云原生。
- 扩展事件模型,添加环境、来源等信息,方便追溯。
- 升级项目为netcoreapp2.1。
- 优化httpclient使用方式。
- 本地化事件时间、容器时间、序列化时间。
并添加详细的部署、配置说明。有兴趣同学欢迎查看我的项目exceptionless-webhooks 。
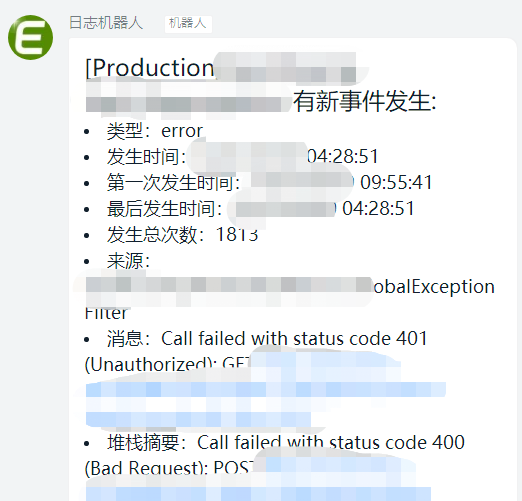
最终的钉钉群消息:

今日正题
完成了上面的准备工作,现在开始进入正题,扩展Exceptionless的通知类型。
浅析Exception工作机制
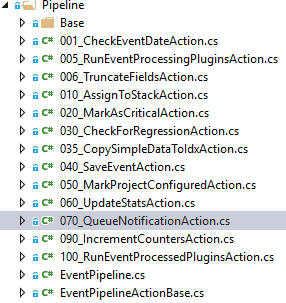
Exceptionless逻辑上采用完全异步化的设计,当收到日志事件时,首先写到缓存队列(redis),然后再启动各种job来消费消息,最终写到elasticsearch数据库,所以说Exceptionless是一个准实时的分布式日志组件,事件的处理管道如图所示:

首先对事件进行守卫检查、分配到Stack(分类聚合事件)、打标记(比如:关键错误)等,然后保存事件,更新统计信息,最后发送各种通知,大致流程就是这样子。那么自然而然与通知(包括Email、Slack即时通讯、Web钩子等)相关的处理逻辑就在都在步骤070中。
扩展新的事件通知类型:
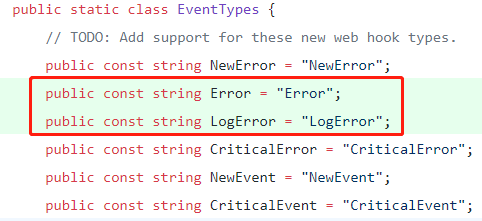
- Error
未知的异常 - LogError
错误的日志信息
1. 添加新的事件类型元数据。

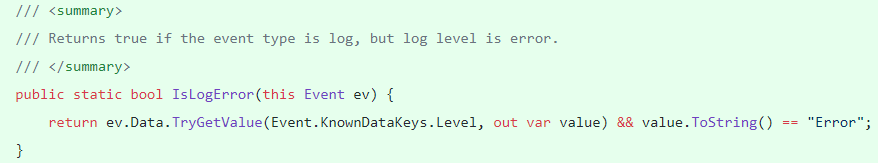
2. 添加新的事件类型扩展方法。

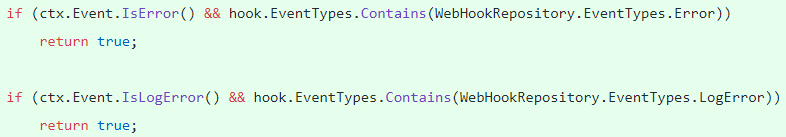
3. 修改步骤070中的逻辑。

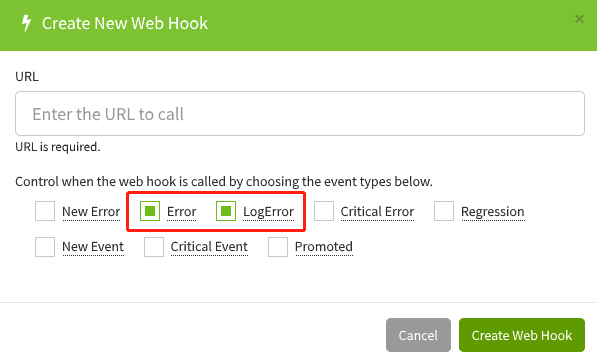
到目前为止,Exceptionless的后端修改工作圆满完成,接下来修改它的Argular前端,具体的修改代码就不贴了,最终的界面如下:

到这里所有的工作都已经完成了,通过选择配置项控制Webhook的事件通知类型,达到了预期目的。
总结
本篇我们先以白话文的方式讲解了什么是webhook,为后面与Exceptionless的集成做好铺垫,然后编写了web钩子程序,最后通过为Exceptionless扩展新的事件通知类型来满足我们的需求,希望把从分析到最后完工的整个过程分享给大家。
最新的代码
后端:https://github.com/justmine66/Exceptionless。
前端:https://github.com/justmine66/Exceptionless.UI。
写在最后
如果有什么疑问和见解,欢迎评论区交流。
如果你觉得本篇文章对您有帮助的话,感谢您的【推荐】。
如果你也对Exceptionless感兴趣的话可以关注我,我会定期的在博客分享我的学习心得。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)