[jQuery]20+ Brilliant and Advanced jQuery Effects
大部分效果都酷毙了!还有Step By Step的教材供参考,喜欢就认真研究一下吧!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Every new technology has its own comparisons with its competitors as jQuery is closely compared with Flash. Flash was the technology used by many web designers a while ago, but now its the turn of jQuery to add the special effects or interactivity to a website. jQuery makes it easier to create sophisticated custom effects and animations compared to Flash and also jQuery takes a lead when it comes to SEO.
Some of the stunning effects which jQuery can produce are sliding in different directions, adding ease to animations, effects like flip-in, sorting, zoom-in effects in photos, panning, creating a Photo shoot effect, slider effects and many more.So we present you some of the links that shows you the demos of various brilliant and advanced effects and it gives you a clear picture in itself without the help of any tutor.
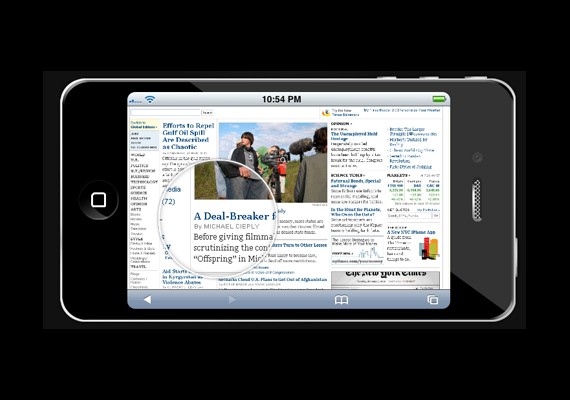
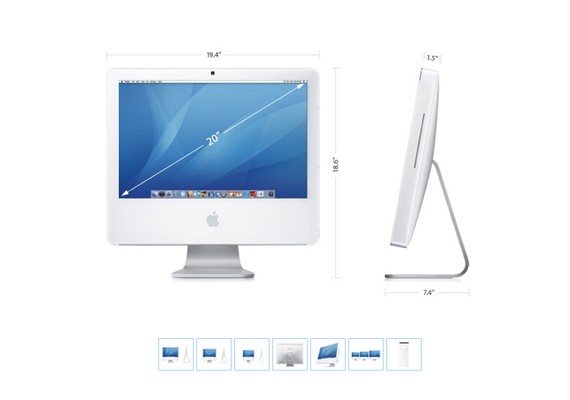
1.Apple like retina effect
Achieve a retina like effect as found in Apple iPhones with this plugin with jQuery and CSS. This turns the static image into a fully functional ‘Retina Effect’ i.e place your pointer anywhere in the image and get a zoomed out image of the same within the same page.
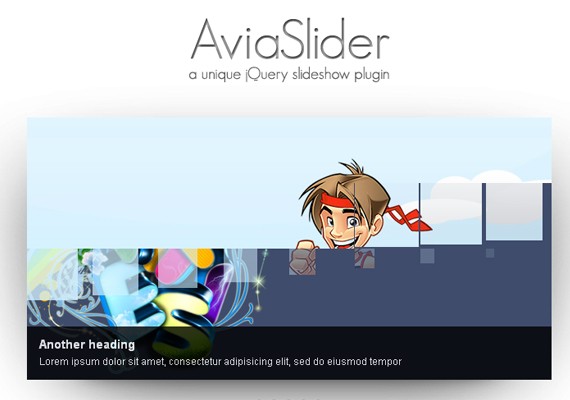
2.Aviaslider
AviaSlider, a slideshow plugin features unique transition effects, includes an image preloader, autoplay and stop, supports linked images and size of only 8 kb works with jQuery lower and higher versions.
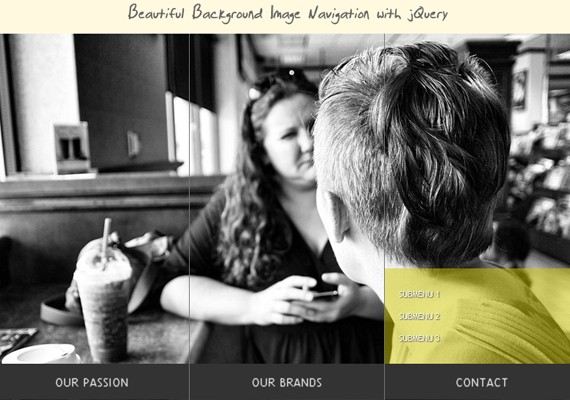
3.Beautiful Background Image Navigation
A compact design which includes three options in the form of vertical sliders with a unique background image which navigates with the options is achieved with this jQuery plugin, Beautiful Background Image Navigation.
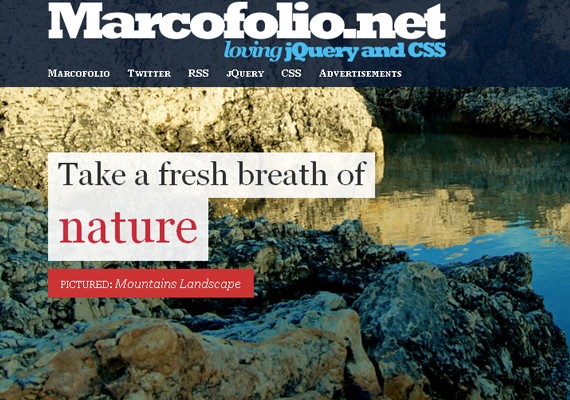
4.Bg image slideshow
An advanced background image sideshow featuring big images with changing text and playback controls. This plugin is created with jQuery combined with CSS where transparent PNG’s are used to create the see-through effect in the menu and text background.
5.Bubble Navigation
A simple menu which automatically expands in the shape of a bubble and displays the rest of the menu inside it, e.g gallery and prints inside Photos menu is achieved with the help of awesome Bubble Navigation plugin with jQuery.
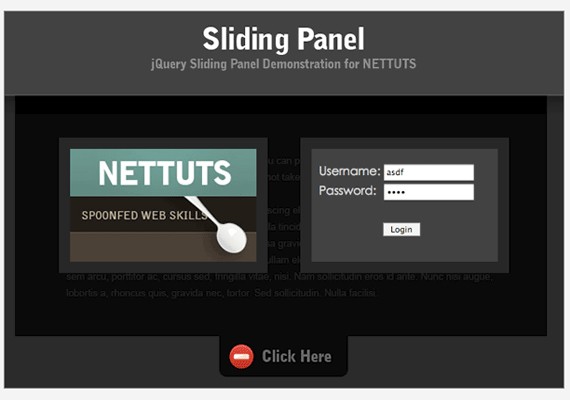
6.Advanced login panel
A login form is the most important one in any web design but most of the time it displays the redundant information, here is a jQuery plugin which reveals the self and its content of the top panel only when clicked.
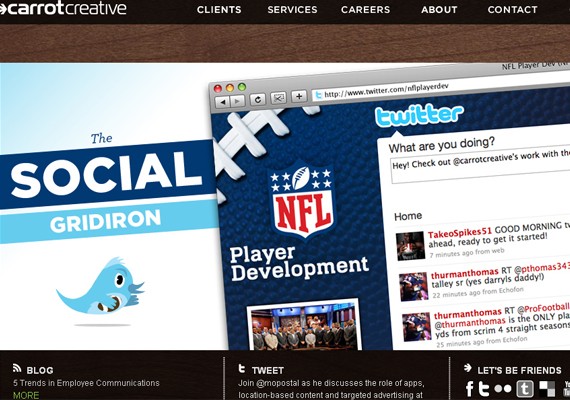
7.Carrot creative
Just sit back and enjoy the slideshow with bigger images with Carrot Creative which displays the images as a horizontal slideshow and moves to the next image after a short duration of time automatically.
8.Circulate
Circulate, a jQuery plugin make your images circulate around your page. This plugin requires the jQuery library as well as the easing plugin, just include a small piece of code to get the images circulate .
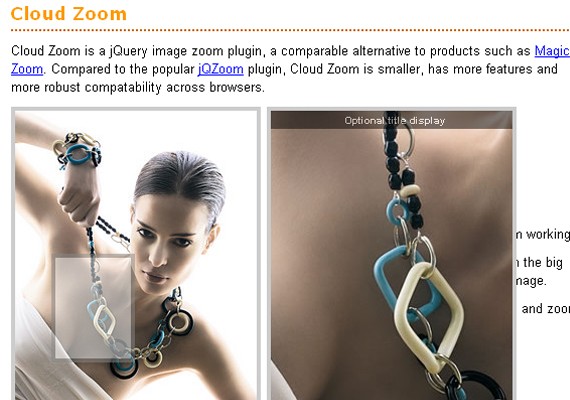
9.Cloud zoom
A zoom jQuery plugin, Cloud Zoom displays a larger or zoomed out image of the particular area when hovered over the original image. This plugin is much smaller, has more features and has robust compatibility over browsers.
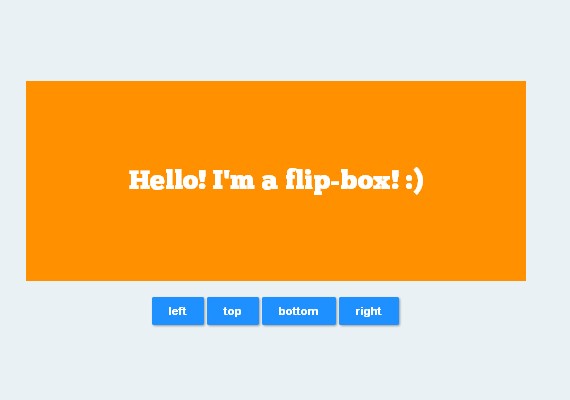
10.Flip box
Flip, a jQuery plugin is used to flip the elements easily in four directions, top, bottom, left and right. You have to just a small code as in all the plugins and also you could add callbacks.
11.Hovering gallery
The hovering image gallery shown here uses the latest jQuery and CSS techniques which scans a folder of images and builds a drag and drop light box gallery around it. Search engine friendly and compatible with browsers.
12.icarousel
iCarousel displays the images in a slideshow moving them in a horizontal manner as in a Carousel and this can be used as a Simple New ticker.
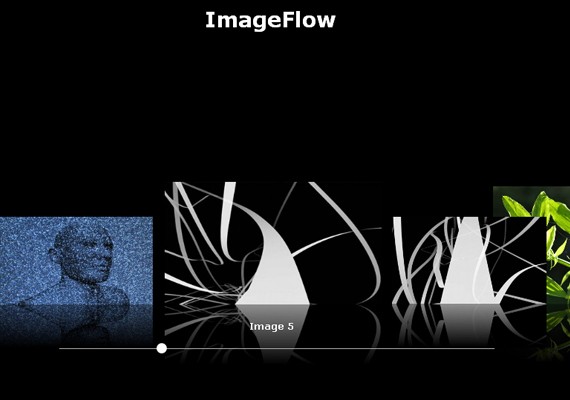
13.Imageflow
Imageflow, an obtrusive and user-friendly JavaScript image library displays the images in a carousel manner which allows you to see the previous image, current one and next one on the line.
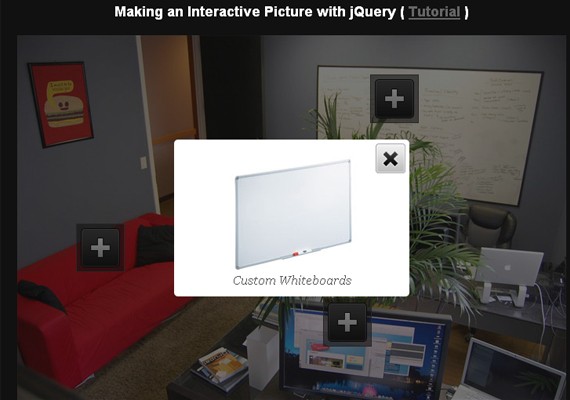
14.Interactive picture
An interactive image which contains tool tips and pop boxes which is shows any particular aspect or a detail of a photo is created with this jQuery slider plugin, Interactive picture.
15.Jqfancy transitions
A fancy transition slideshow plugin from jQuery plays a slideshow with fancy transition effects for displaying your photos and also this plugin is compatible and tested with all the browsers.
16.Jquery dj hero
Based on the fun game jTypingHero which tested your typing skills, this plugin jQuery DJ Hero combines jQuery ans CSS3 creates 3 records which can start spinning and even scratching is enabled.
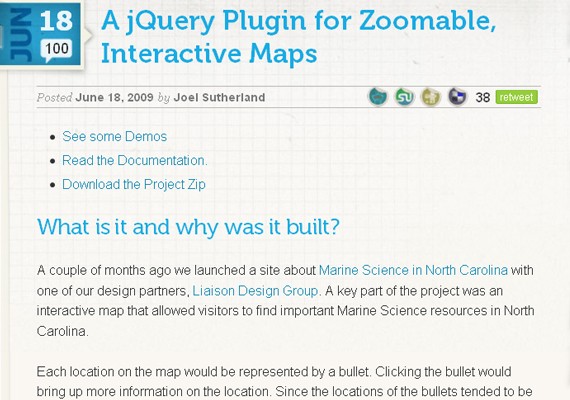
17.Jquery plugin for zoomable interactive maps
Here is a jQuery plugin for Zoomable and interactive map which allowed visitors to find important marine science resources in North California. jQuery made it simple to build, animate and display the map.
18.Jslickmenu
jSlickmenu plugin creates slick menus with jQuery combining some of the CSS3 features like rotation and shadows. This plugin is highly customizable and easy to use, Works well with Apples Safari and Google Chrome.
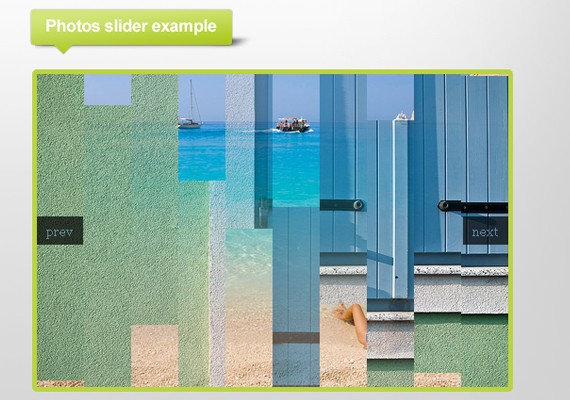
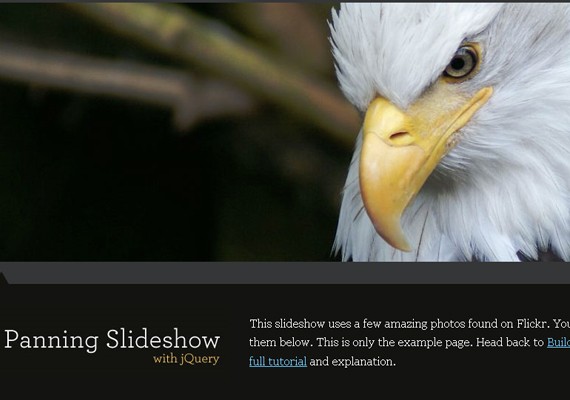
19.Panning slideshow
A slideshow jQuery plugin, Panning Slide show uses amazing photos from Flickr for which the links are found at the bottom which takes you to its source. Go on and create your own slideshow.
20.Photo shoot
The PhotoShoot jQuery plugin creates a photo shoot effect by converting the page into a photo shooting stage by simulating a camera like feel and also displays the images shotted by you. This gives the ability to take shots of the background image.
21.Quick sand
Quicksand plugin reorders and filters items with a nice shuffling animation. You could filter the applications and utilities separately and sort them either by their name or size.
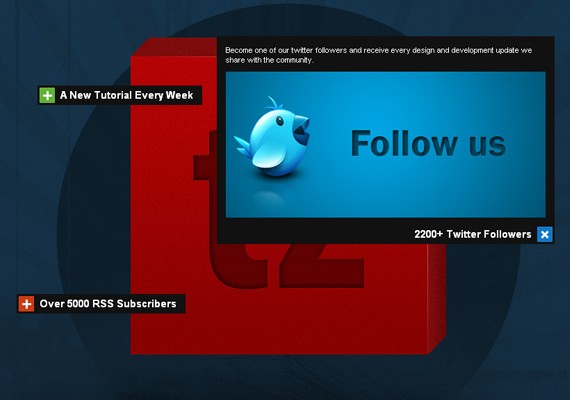
22.Slideout context tips
A jQuery and CSS3 plugin, Contextual Slide out Tips is ideal for product pages and online tours which have to be compact and at the same time deliver the maximum information. Here, each option can be opened in all the four directions and in all the three primary colors.
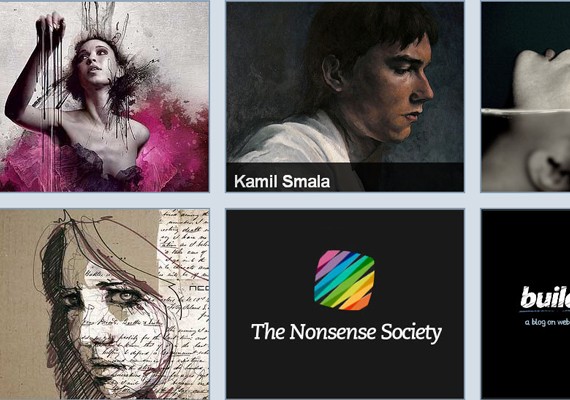
23.Sliding boxes
Sliding boxes, a jQuery plugin has images, captions and nice effects to show them, Just keep your pointer in the respective box and get the information about the author and his work in a sliding manner.
24.zoomer gallery
Zoomer gallery plugin is used to display images with zooming effects as seen in Flash. This jQuery plugin easily transforms your images and is only 2 KB in size which is very compact to use.
 原文地址:http://www.1stwebdesigner.com/resources/advanced-jquery-effects/
原文地址:http://www.1stwebdesigner.com/resources/advanced-jquery-effects/
出处:http://justinw.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决