[jQuery] 25 Cool and Helpful jQuery Plugins/Tutorials For Your Next Project
We've collected jQuery plugins and tutorials a couple of times and it was time for another collection of jQuery plugins.All the below plugins have great functionality and i’m sure most of them will help you for your upcoming projects.In fact,all are easy to implement to your website or blog.Here are the 25 jquery plugins and tutorials.
1.Blockster Transition Effect
Blockster is a Javascript transition effect designed for ‘featured content’ rotators or slideshows. Its underlying concept is to transition between one element to the next block by block. It is highly customisable in terms of how many blocks are involved, whether they fade in or simply appear, whether they appear in order or randomly, and more.
2.Lens Flare in JavaScript
This jQuery plugin allows you to add a lens flare effect to images.I like this plugin so much and so do you.Just move the sun on the image and see the effects.
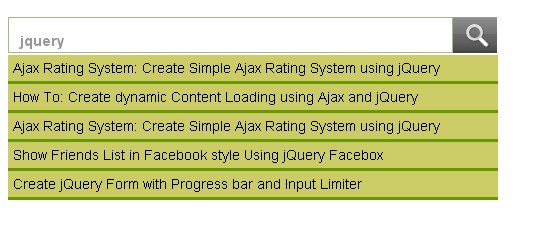
3.How to Create Ajax Search Using PHP jQuery and MYSQL
This tutorial shows how to create simple and attractive Ajax based search using PHP, jQuery, MySQL and Ajax.
4.Awesome Cufonized Fly-out Menu with jQuery and CSS3
Create a full page cufonized menu that has two nice features: when hovering over the menu items we will move a hover-state item that adapts to the width of the current item, and we will slide out a description bar from the left side of the page, reaching towards the current menu item.

5.Cloud Zoom
Cloud Zoom is a jQuery image zoom plugin, a comparable alternative to products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability across browsers.
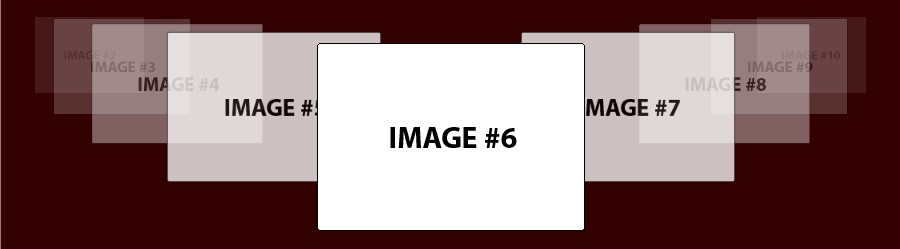
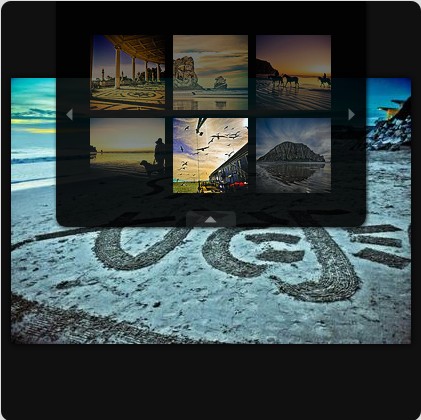
6.Minimalistic Slideshow Gallery with jQuery
Create a simple and beautiful slideshow gallery that can be easily integrated in your web site. The idea is to have a container with our slideshow and the options to view a grid of thumbnails, pause the slideshow, and navigate through the pictures. The thumbnail grid will slide out from the top and allow the user to navigate through a set of thumbnails.
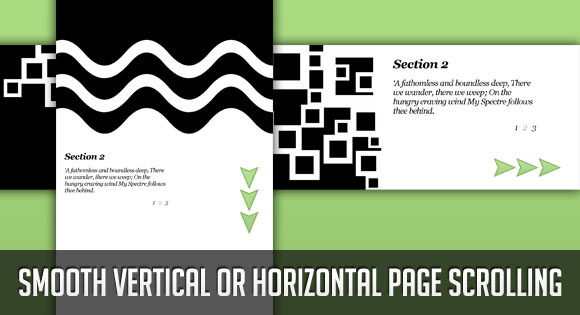
7.Smooth Vertical or Horizontal Page Scrolling with jQuery
Create a simple smooth scrolling effect with jQuery(amazing effect)
8.Shadow Animation jQuery Plugin
With this jQuery plugin, you can extend the animate function to support the CSS box shadow-property. You can animate the color, the x- and y-offset, the blur-radius and spread-radius.
9.Nivo Slider-jQuery Image Slider
It’s a really clean look jQuery slider.It has so many features like 9 unique transition effects,supporting linking images ad free to use.
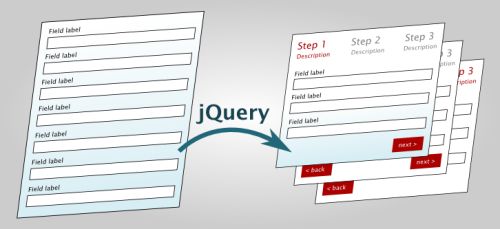
10.Turn any Webform Into a Powerful Wizard with jQuery
This detailed tutorial will show you how to turn long webform into a wizard with “steps left” information. A plugin is also available for download.

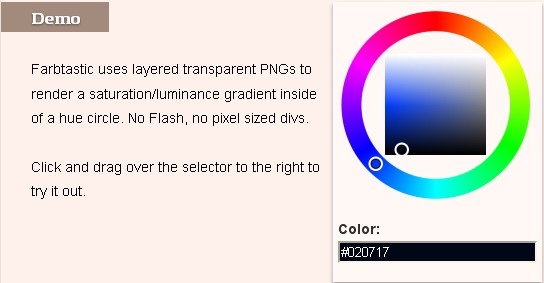
11.Farbtastic: jQuery Color Picker Plug-in
Farbtastic is a jQuery plug-in that can add one or more color picker widgets into a page through JavaScript. Each widget is then linked to an existing element (e.g. a text field) and will update the element’s value when a color is selected.

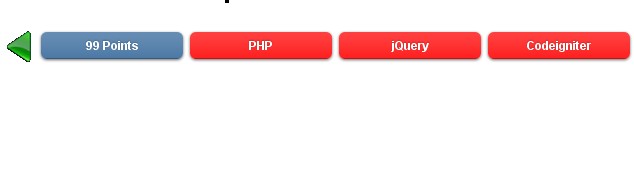
12.Create jQuery and CSS based Navigation
Some websites have less space as te author said and this jquery tutorial may help you to use your less space more effectively.

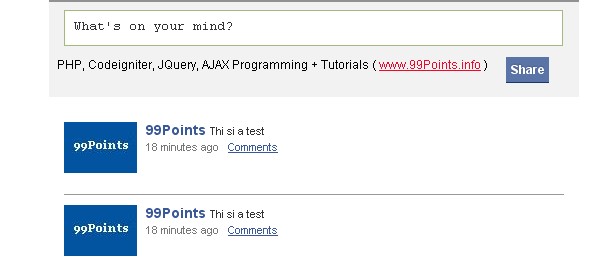
13.Facebook Style Wall Posting and Comments System using jQuery PHP and Ajax
Facebook style wall posting and commenting system.

14.jQuery “Waterwheel Carousel” Plug-in
This jQuery plugin can display images with a cascading waterfall effect. It can be positioned either horizontally or vertically, and custom events can fired when an image rotates into the center or is clicked. The appearance of the carousel is very customizable.

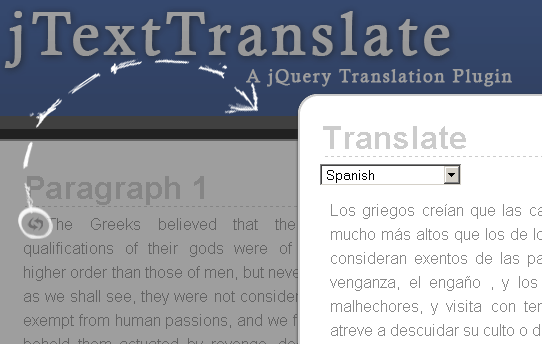
15.jTextTranslate: A jQuery Translation Plugin
The plugin works with the Google Language API and can be used to translate a text in all the languages provided by the API.
16.Latest Post Blogroll Slider with jQuery and PHP
Create a blogroll slider that shows the latest post of your favorite blogs with jQuery, PHP and XSL.The aim is to get a given RSS feed of a blog and parse the XML data with the help of PHP.

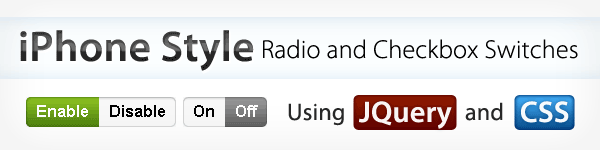
17.iPhone Style Radio and Checkbox Switches using jQuery and CSS
As you see in the picture,the plugin is for creating a iPhone Style Radio and Checkbox button.

18.Simple Threaded Comments with jCollapsible (JQuery Plugin)
This JQuery plugin allows you to create collapsible lists quickly and easily, which is especially useful for threaded (nested) comments or forum posts.
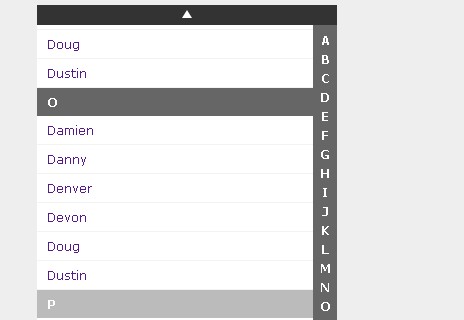
19.iPhone Style Contact Lists Using jQuery and CSS
SliderNav is a plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It’s made mainly for alphabetical listings but can be used with anything, though longer words look a little awkward.

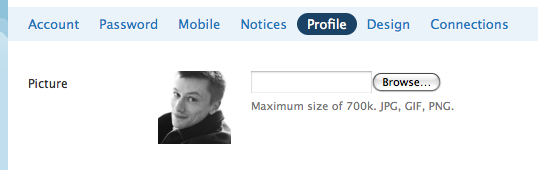
20.Ajax Image Upload
Using a little bit of jQuery we can upload images without the suck.

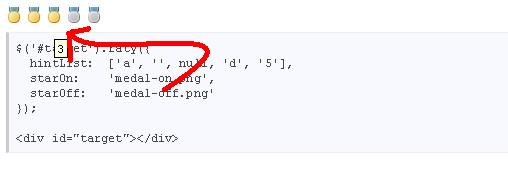
21.jQuery Raty – A Star Rating Plugin
jQuery Raty is a plugin that generates a customizable star rating automatically.You can use any kind of icons.If you want to use a stylish rating system on your site this plugin can be a good solution for you.

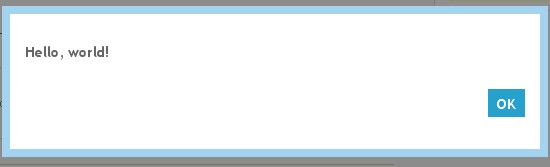
22.Lightbox and Lightbox Dialog
This script acts as both a jQuery lightbox plugin and a lightbox-assisted simulation of in-built browser dialog methods. In both respects it’s very versatile, giving you full control over the look and behavior of the script.

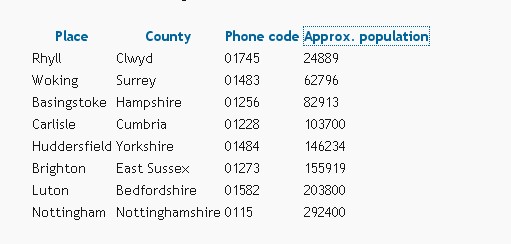
23.Animated Table Sort
This plugin allows you to animatedly sort a table based on a particular column. The various <td>s fly to their new homes, giving a nice effect. It also supports sorting on REGEXP matches. You can also control whether row relationships are maintained, whether it sorts on ascii or numeric and ascending or descending.

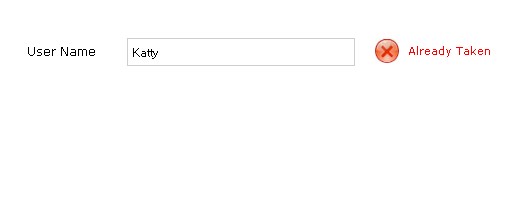
24.Live Username Availability Checking using Ajax and jQuery
You know,you sign-up for many websites and pick a username.This script checks if the username you want to pick is already taken or not.It is a good feature for a member based systems.

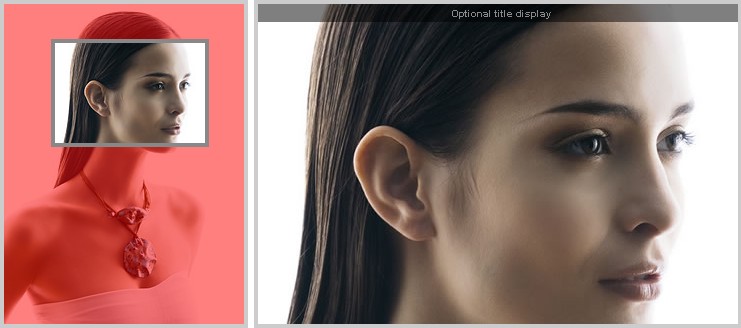
25.Image Highlighting and Preview with jQuery
How to highlight and preview images that are integrated in an article or spread over a page. This is a nice way to allow users to view a bigger version of an image that is relevant to some context.
原文地址:http://designbeep.com/2010/07/06/25-cool-and-helpful-jquery-pluginstutorials-for-your-next-project/
出处:http://justinw.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2008-07-08 .NET调试实例-实验1:死锁 (原创翻译)
2008-07-08 .NET调试实例-信息和安装说明 (原创翻译)