纯CSS实现星级评分

关键点在于,使用Id+lable的形式扩大radio的触发范围,再通过radio的:checked伪类和 ~ [兄弟选择符,位置无须紧邻,只须同层级,A~B 选择A元素之后所有同层级B元素。]来实现样式,通过v-model和value属性将选中的radio值赋值给SCORE属性
前方代码警告
点击查看代码
<template>
<div>
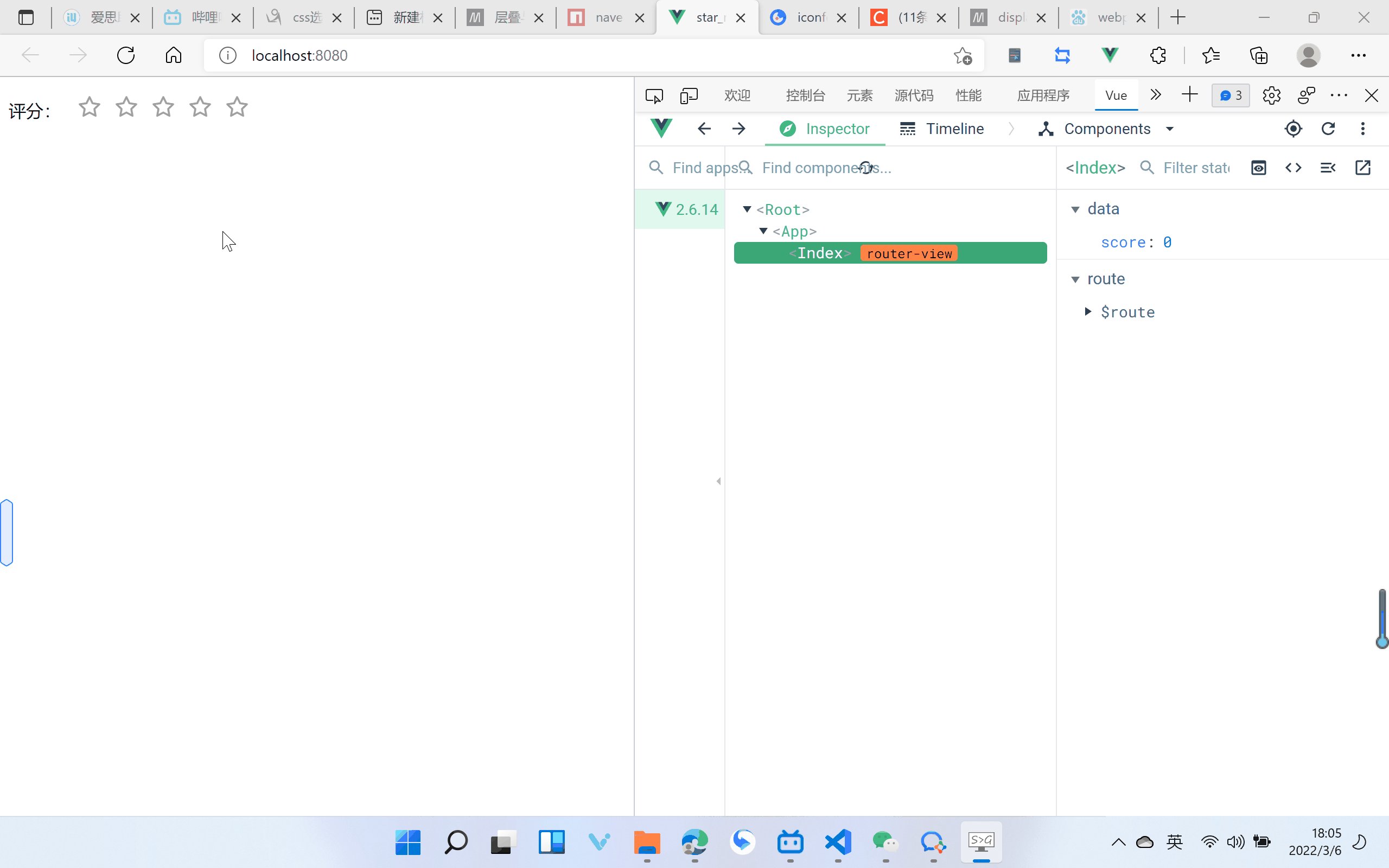
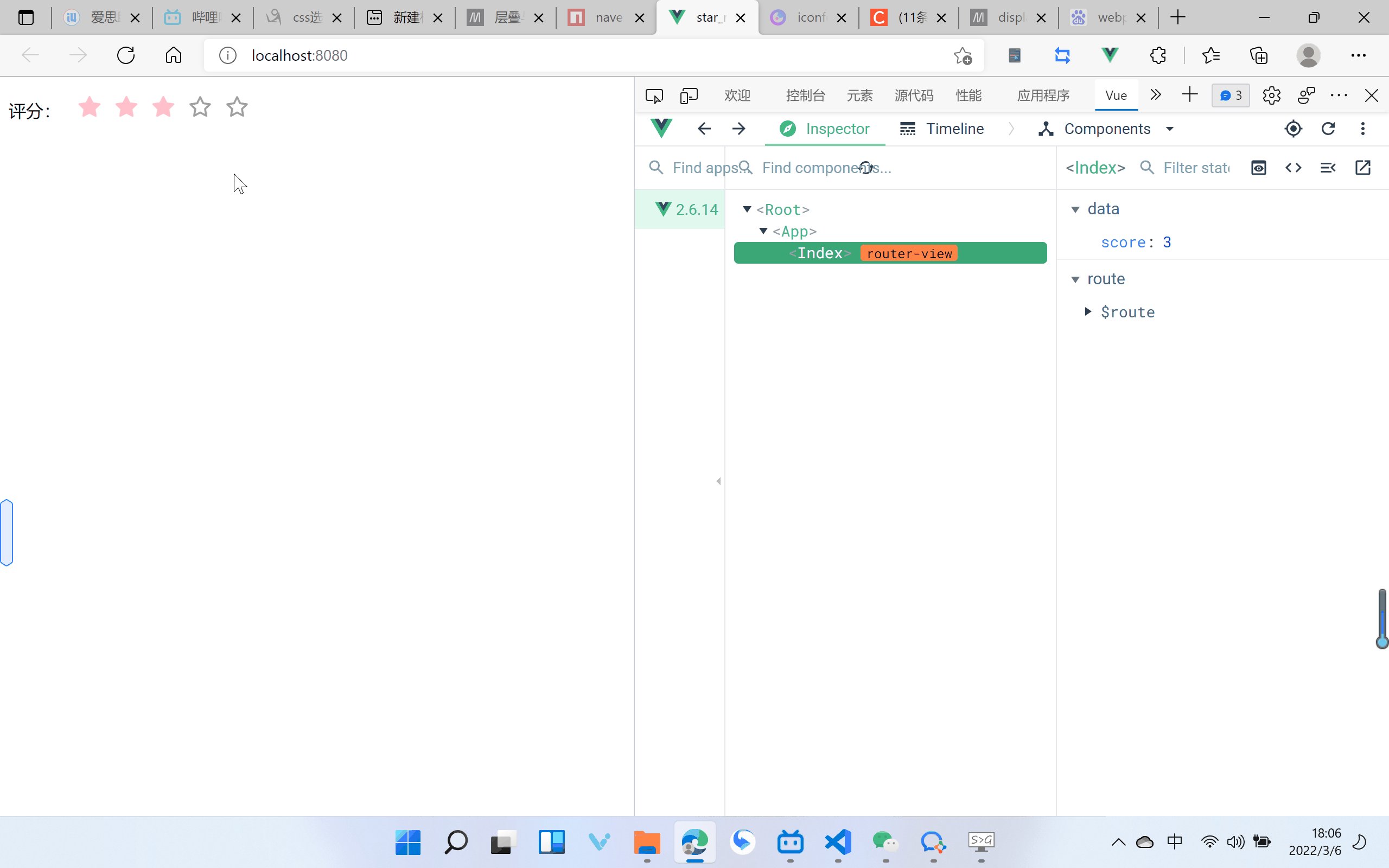
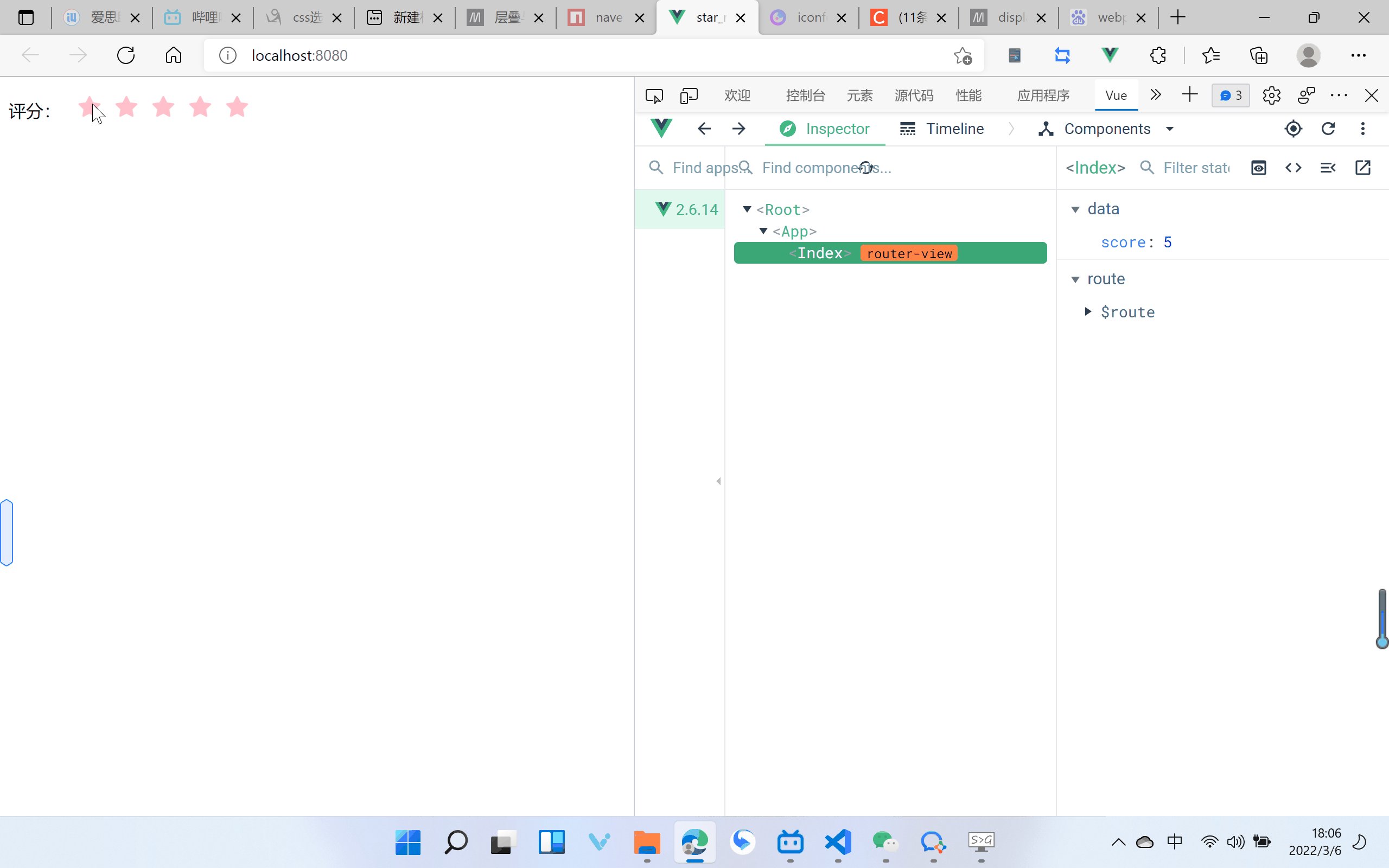
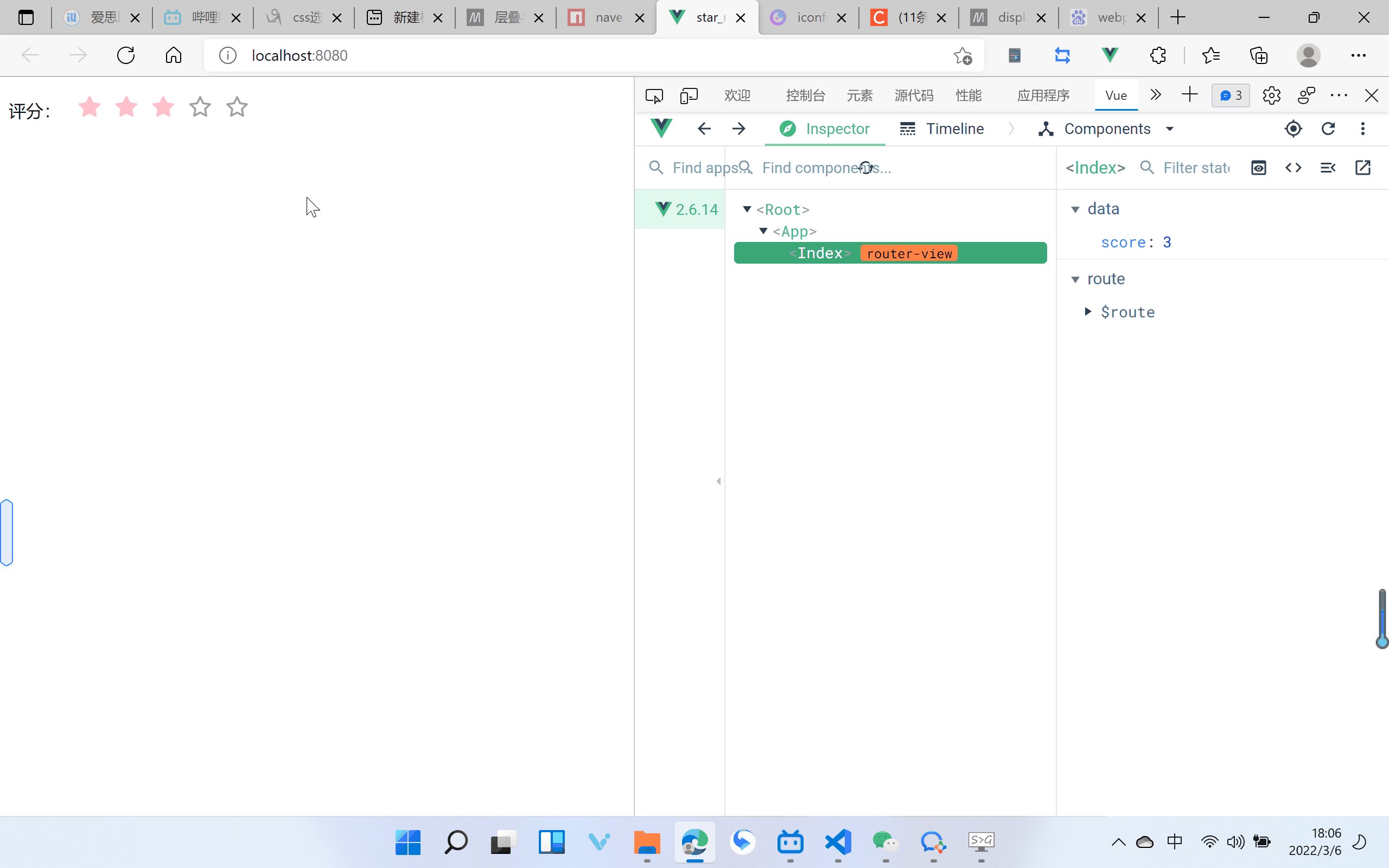
评分:
<div class="starBar iconfont">
<input class="starInput" id="star1" name="star" type="radio" v-model="score" :value="5">
<label class="star icon-star" for="star1"></label>
<input class="starInput" id="star2" name="star" type="radio" v-model="score" :value="4">
<label class="star icon-star" for="star2"></label>
<input class="starInput" id="star3" name="star" type="radio" v-model="score" :value="3">
<label class="star icon-star" for="star3"></label>
<input class="starInput" id="star4" name="star" type="radio" v-model="score" :value="2">
<label class="star icon-star" for="star4"></label>
<input class="starInput" id="star5" name="star" type="radio" v-model="score" :value="1">
<label class="star icon-star" for="star5"></label>
</div>
</div>
</template>
<script>
export default {
data: () => {
return {
score: 0
}
}
}
</script>
<style scoped>
.star{
display: inline-block;
color: #a0a0a0;
margin-right: 10px;
}
.star::before{
content: "\e7df";
}
.starInput{
display: none;
}
.starInput:checked ~ .star{
color: pink;
}
.starInput:checked ~ .star::before{
content: "\e86a";
}
.starBar{
font-size: 40px;
line-height: 40px;
display: inline-block;
transform: rotateY(180deg);
}
@font-face {
font-family: "iconfont"; /* Project id 3224891 */
src: url('//at.alicdn.com/t/font_3224891_trnlrhy5r4.woff2?t=1646558632163') format('woff2'),
url('//at.alicdn.com/t/font_3224891_trnlrhy5r4.woff?t=1646558632163') format('woff'),
url('//at.alicdn.com/t/font_3224891_trnlrhy5r4.ttf?t=1646558632163') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 24px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
保持好奇,保持学习,做时间的朋友


