bootstrap 3.0 LESS源代码浅析(二)
2013-11-21 19:57 Justany_WhiteSnow 阅读(2081) 评论(3) 编辑 收藏 举报border-radius是最常见的CSS3属性,但你知道他多少东西呢?
比如:
border-radius:2em;
相当于什么?
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
实际上,其首先都是水平方向(top or bottom)的弧度,然后才是垂直方向的弧度(left or right)。
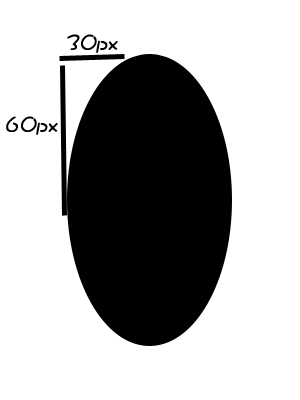
忘记在哪里的一道题目

请用CSS实现如上图一样的椭圆,有兴趣的同学可以思考一下。
回到Bootstrap 3.0
OK,我们回到Bootstrap,mixins.less中关于border radius的函数只有下面四个:
// Single side border-radius .border-top-radius(@radius) { border-top-right-radius: @radius; border-top-left-radius: @radius; } .border-right-radius(@radius) { border-bottom-right-radius: @radius; border-top-right-radius: @radius; } .border-bottom-radius(@radius) { border-bottom-right-radius: @radius; border-bottom-left-radius: @radius; } .border-left-radius(@radius) { border-bottom-left-radius: @radius; border-top-left-radius: @radius; }
可见Bootstrap提供了单边的圆角的快捷方法。我们发现Bootstrap 3.0中border-radius相关属性并没有使用任何prefix。
实际上目前,现代浏览器上已经完全支持该属性,具体支持程度看见:
http://caniuse.com/border-radius
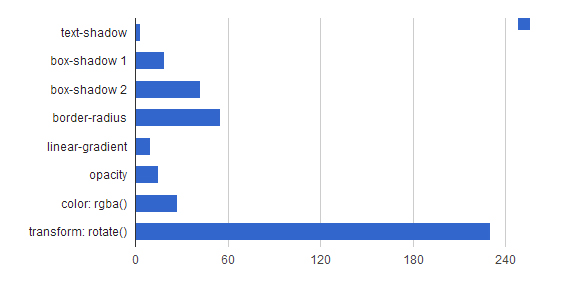
最昂贵的CSS属性
根据kangax的文章,对于border-radius,当页面滚动或者重绘时,其计算成本最高的CSS属性,比其他属性产生更多的计算时间。

所以注意减少单页面过多使用该属性的元素,避免页面产生顿卡现象。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2012-11-21 OpenCV 2.4+ C++ 平滑处理