Beta阶段——第3篇 Scrum 冲刺博客
Beta阶段——第3篇 Scrum 冲刺博客
标签:软件工程
一、站立式会议照片

二、每个人的工作 (有work item 的ID)
- 昨日已完成的工作
| 人员 | 工作 |
|---|---|
| 林羽晴 | 完成了报表数据的接口函数 |
| 顾芷菱 | 完成邮箱提醒界面的切换界面仍能维持用户之前选中状态并且与数据库信息相关联 |
| 郭炜埕 | 完成绑定邮箱界面设计 |
| 洪亚文 | 明细界面年份和月份的数据修订显示,传入数据库为当前年月的值 |
| 秦贞一 | 实现了报表功能中收入的圆饼图显示 |
| 齐畅 | 邮箱界面,完成一半 |
- 今日计划完成的工作
| 人员 | 工作 |
|---|---|
| 林羽晴 | 完成了邮箱发送功能的测试,测试获取记账提醒语句,协助成员修复提醒语句的bug |
| 顾芷菱 | 与其他组员一起完善设置月预算功能 |
| 郭炜埕 | 实现判定邮箱是否存在的功能 |
| 洪亚文 | 根据界面年月的显示提取数据并动态显示明细条目和账单。 |
| 秦贞一 | 将圆饼图的数据和后端的数据库相连,实现数据动态化 |
| 齐畅 | 做完整个邮箱的界面 |
- 工作中遇到的困难
| 人员 | 困难 |
|---|---|
| 林羽晴 | 发送邮箱测试时候,发送html格式的数据在手机上和电脑上存在差异,多次测试邮箱时候被网易当成垃圾处理,出现SPM错误 |
| 顾芷菱 | 切换界面会导致变量值丢失 |
| 郭炜埕 | 对于邮箱是否有效和邮箱是否存在无法做到有效的判断,前端设计逼死强迫症 |
| 洪亚文 | 不知道在picker组件选择完之后对明细和结余进行瞬时更新,在同一个函数中,年月数据更新了,结余也更新了,但是条目没有更新 |
| 秦贞一 | 一开始不知道wxcharts.js文件是可以直接拿来用的,在那边一个人想了很久,后来发现只是简单的调用而已。 |
| 齐畅 | 基本上所有的颜色都会失真,开发环境中的与手机上不同,样板上的与开发环境也不同 4.每个人的具体贡献:实现邮箱前端界面 |
- 每个人的具体贡献
| 人员 | 贡献 |
|---|---|
| 林羽晴 | 协助修复记账提醒语句bug,完成获取邮箱提醒语句的函数、发送邮箱接口函数 |
| 顾芷菱 | 完成提醒语句设置后端链接 |
| 郭炜埕 | 完成判定邮箱是否存在代码设计 |
| 洪亚文 | 明细界面不能动态更新数据的bug恢复完成 |
| 秦贞一 | 报表界面UI进一步完善,圆饼图雏形完成 |
| 齐畅 | 完善报表界面 |
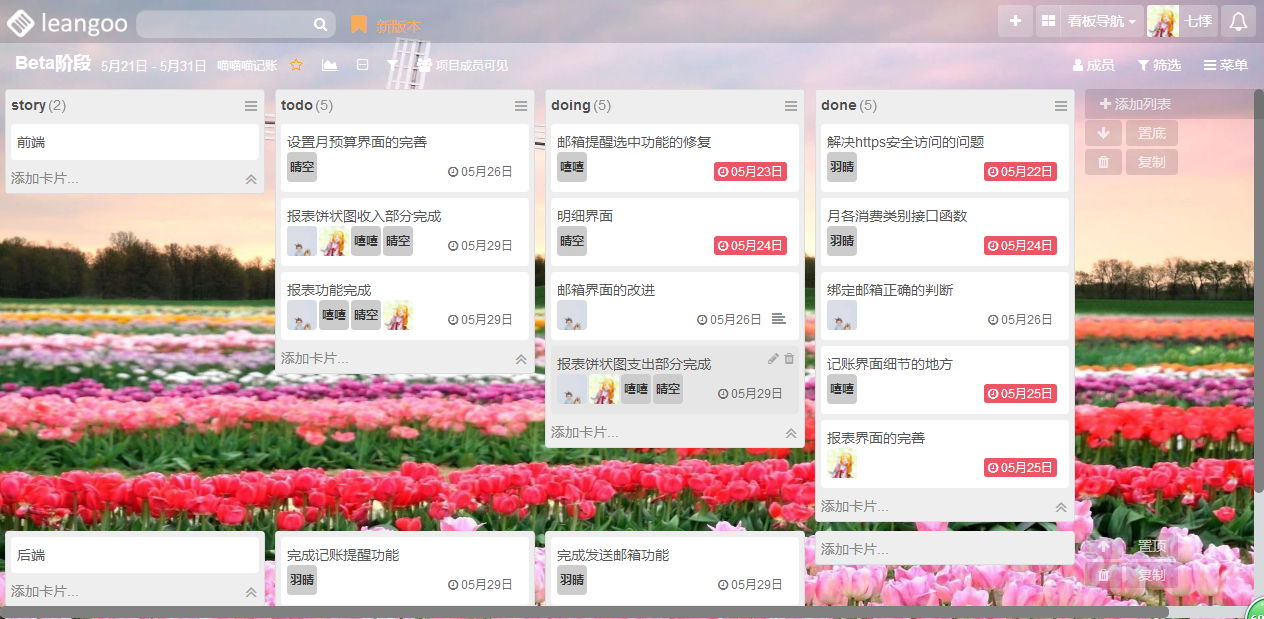
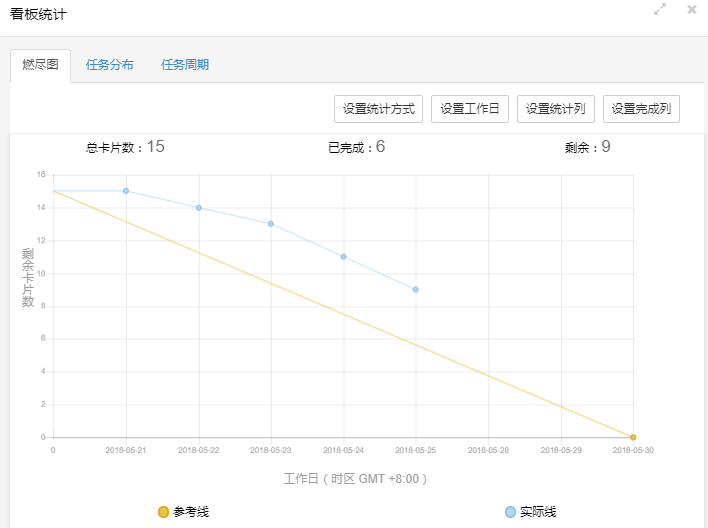
三、燃尽图
- 任务明细
共15张卡片

- 今日燃烧卡片

- 燃尽图

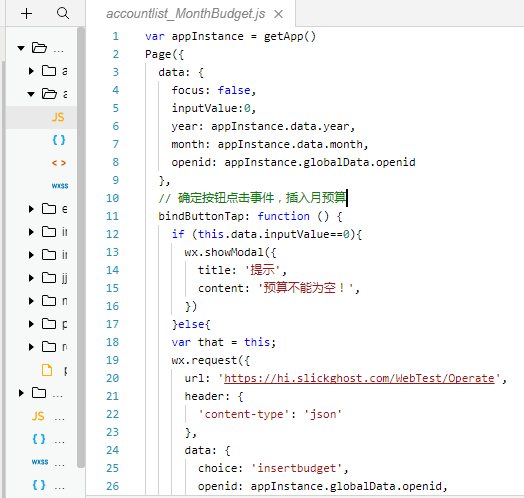
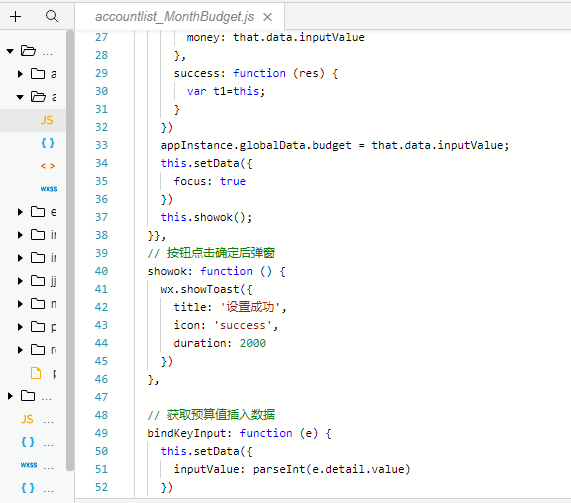
四、 每人的代码/文档签入记录;(截图)
五、适当的项目程序/模块的最新(运行)截图
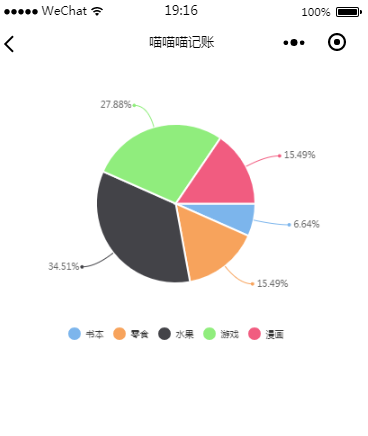
-
实现报表收入圆饼图的预览
现阶段,类型和金额都是预先设置好的,还未能连接后端的数据库

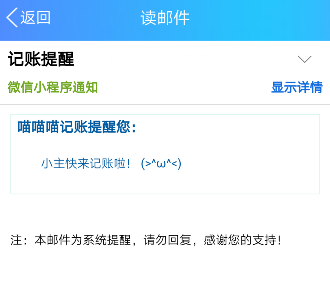
-
实现记账提醒功能
能够发送到用户所绑定的邮箱中(有没有很可爱(╹▽╹))

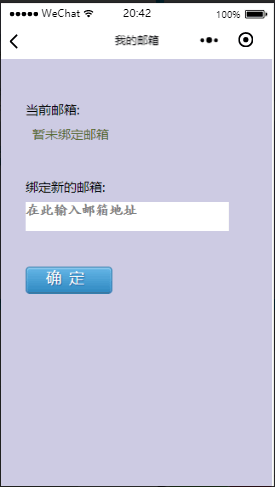
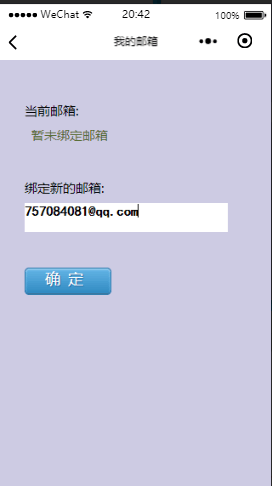
-
绑定邮箱的正确判断


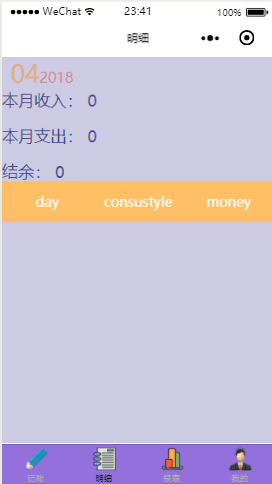
-
明细界面的优化
优化了一些bug


六、团队成员个人总结
| 成员 | 个人总结 |
|---|---|
| 林羽晴 | 在测试邮箱的时候遇到了点麻烦,最后发现是标签使用不当(oh,我可能是个傻子)。但是团队总体的进度开始步入正常,相对alpha阶段有了进步,大家的效率还不错。接下来,我也要快马加鞭,争取早点做完。 |
| 顾芷菱 | 之前记账提醒前端界面大致都做好了,但是组内发现了一个问题:用户选择了一个记账语句后,切换界面后,选择的那个点不是之前选择的那个,我对比问题进行修改,先是找到了另一种radio的写法,后又经过pm巨佬的帮助,找到了不能持续选中的症结所在:切换界面后变量值会刷新为空,我两一起对此加已改进后就实现了能持续选中了!我爱pm,完成任务真开心hhh~ |
| 郭炜埕 | 由于我们记账小程序背景色较暗,所以在界面设计过程中选择配色耗费了较长时间。在网上找过一些好看的样例,大都是css文件,不过在小程序中也基本都可用,甚是欣慰。之前还特别纠结邮箱地址有效和地址存在的区别,后来发现没多大必要纠结这些。总之,还是要善于沟通并利用网络资源啊。 |
| 洪亚文 | 关于如何在picker组件中获取显示的数据,直接在属性功能函数的绑定中利用index的值,并且需要对page中的数据进行备份后才能使用 2.关于更新了结余却没更新条目的原因是原先用一维数组对二维数组list进行叠加更新,因此当更新了年月时list保留原来的数据,需要在二次更新前进行清零处理 3.更新页面可以在picker绑定事件中再进行嵌套函数 4.代码的逻辑思维真的很关键 |
| 秦贞一 | 这几天一直在做报表的统计功能的实现,时间有限,资源有限,能力有限,做起来还是困难重重,所幸的是都克服了,虽然不能达到理想效果,但是还是实现了基本功能。熟悉了了图表组件的使用,wx-charts使用起来还是挺方便的。 |
| 齐畅 | 今天做了一个小时,实现了剩余的界面,总体来说还算顺利,下一步就是与后端的连接了,期待最后的成果。但愿以后百度再靠谱一点,颜色色差比淘宝都大,很耽误时间 |