小蜜蜂JS幻灯片类
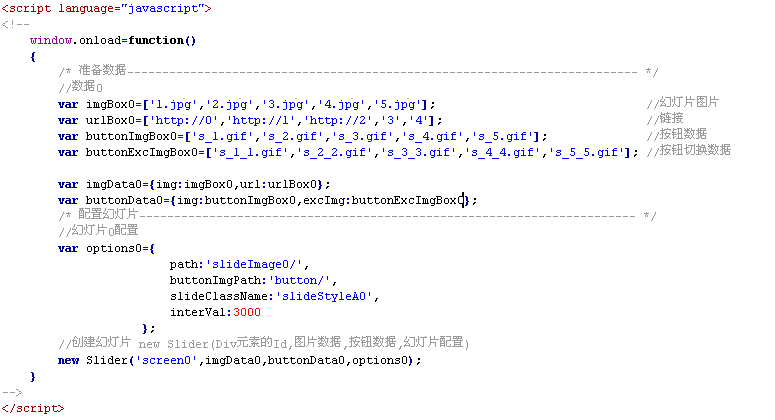
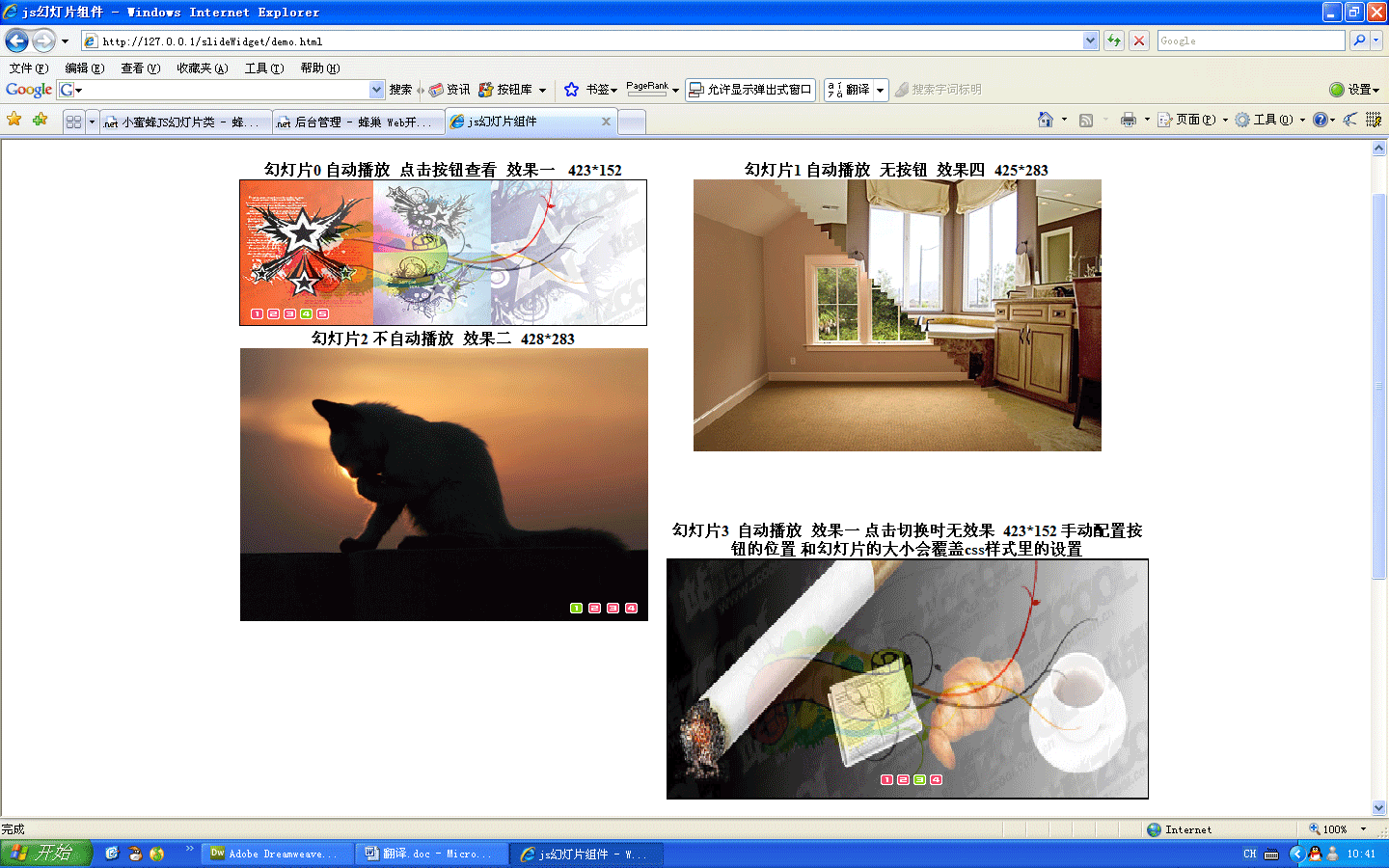
最近公司接了一个做婚纱摄影方面的小站,要求有一个幻灯片.于是上网找了找,大多现成的代码写的都很乱,看不懂. 以前也是找这些代码一加上就完事了,能实现其功能就行了.不过这些日了一直在看ajax实战,里面介绍的模拟面向对象编程方法.和prototype都很好. 于是想自己写一个类,来结束我在js幻灯片主面的混乱状态. 不过,这个类事先提供的四种效果,在非IE的浏览器里不能使用,折中的办法就是不使用这些效果,只是普通的轮换.看腾讯也是这么做的. MSN的在FF下根本不能自动播放.不过现在还没提供MSN新闻主页上的样式,就是下面是小缩略图,上面用于显示新闻图片.我这个类现在只提供按钮和图片样式了,等有时间 或非有人逼我写,在添加吧! 看过许多flash做的,真的很不错,而且还没有浏览器限制,真的很羡慕哇. 下面简单的把说明书上内容贴过来些,简单的看一下,如果有兴趣可下载,看一看 https://files.cnblogs.com/jusa/slideWidget.rar ,里面有很多小例子,有些js基础就能看明白的哦.
声明一下,本人对css滤镜一无所知,它在浏览器里的兼容性,也不知晓,只是看了别人的代码知道一点点.对prototype也就知道三个最基础的内容如$,class.create,extend方法.js也是菜鸟一只,所以本人写的类犯了什么基本错误,请不要喷我哦. 我也在学习这三项技术![]()
/* 小密蜂幻灯片类 v1.0 2008-07-16 请保留此注释,谢谢 ^_^
* Slider, version 1.0.0
* No(c) 2008 jusa wong <jusa.wong@gmail.com/3331137@qq.com>
* 在页中加入prototype库才能使用此类
/*--------------------------------------------------------------------------*/
var Slider=Class.create();
Slider.prototype={
initialize:function($element,$imgData,$buttonData,$options)
{
this.setOptions($options);
this.id='_'+String(Math.round(Math.random()*(9999-1))); //组件的随机Id
this.screen=$($element),this.screenSetStyle(); //获取容器,设置样式
this.slideDiv=this.createSlideDiv(this.screen); //创建幻灯片荧幕
if(this.options.isNeedButton) this.createButtonDiv(this.screen,$imgData.img.length-1,$imgData,$buttonData); //创建按钮
this.slideDiv.innerHTML=this.formatHtml($imgData.img[0],$imgData.url[0]); //导入第一个数据
this.counter=0,this.baby='1',this.virgin=true;
var oThis=this;
var browser=navigator.userAgent.toLowerCase();
this.isIE=(browser.indexOf("msie")!=-1) ? true:false;
if(this.options.autoPlay) this.timer=setTimeout(function(){oThis.open(oThis,$imgData,$buttonData)},this.options.interVal);
},
setOptions:function($options)
{
this.options={
autoPlay:true, //自动播放
isNeedButton:true, //是否需要按钮
isNeedLink:true, //是否需要链接
width:0, //手动配置宽
height:0, //手动配置高
buttonLeft:0, //手机配置按钮的靠左距离
buttonTop:0, //手机配置按钮的靠上距离
screenClassName:'screenStyle', //屏幕的配置,就是放置幻灯片的DOM元素了 -_-!
slideClassName:'slideStyleC', //幻灯片效果的样式名
slidePicClassName:'slidePicStyle', //幻灯片图片的样式名
interVal:4000, //间隔时间
path:'slideImage/', //幻灯片图片路径
buttonPanelClassName:'slideButtonDivStyle', //放置所有按钮的"DIV容器"的样式
buttonEachDivClassName:'slideButtonEachDivStyle', //每一个按钮"DIV容器"的样式
buttonEachPicClassName:'slideButtonEachPicStyle', //每个按钮图片的样式
buttonImgPath:'images/', //按钮图片路径 如果为空就幻灯片图片路径用
event:'onclick', //触发按钮的事件
excStyleValue:2 //在点击按钮切换图片时,想有效果切换就设置大于1的值,设置为0或其它值将无效果切换,默认为2
}.extend($options||{});
if(this.options.buttonImgPath==undefined||this.options.buttonImgPath=="") this.options.buttonImgPath=this.options.path;
if(this.options.event==undefined||this.options.even=='') this.options.event='onclick';
},
open:function($self,$imgData,$buttonData)
{
if($self.counter>($imgData.img.length-1)) $self.counter=0;
if($self.options.isNeedButton) $self.buttonController($self,$imgData,$buttonData);
$self.play($self,$imgData.img[($self.virgin==true) ? 1:$self.counter],$imgData.url[($self.virgin==true) ? 1:$self.counter]);
$self.counter+=1,$self.virgin=false;
$self.timer=setTimeout(function(){$self.open($self,$imgData,$buttonData)},$self.options.interVal);
},
screenSetStyle:function()
{
this.screen.className=this.options.screenClassName;
if(this.options.width!=0) this.screen.style.width=String(this.options.width)+'px';
if(this.options.height!=0) this.screen.style.height=String(this.options.height)+'px';
},
createSlideDiv:function($parentDiv) //创建幻灯片屏幕
{
var slideDiv=document.createElement('div');
slideDiv.id='slideDiv'+this.id,slideDiv.className=this.options.slideClassName;
if(this.options.width!=0) slideDiv.style.width=String(this.options.width)+'px';
if(this.options.height!=0) slideDiv.style.height=String(this.options.height)+'px';
$parentDiv.appendChild(slideDiv);
return slideDiv;
},
createButtonDiv:function($parentDiv,$buttonCount,$imgData,$buttonData) //创建幻灯片按钮
{
var buttonDiv=document.createElement('div');
buttonDiv.id='buttonDiv'+this.id,buttonDiv.className=this.options.buttonPanelClassName;
if(this.options.buttonLeft!=0) buttonDiv.style.left=String(this.options.buttonLeft)+'px';
if(this.options.buttonTop!=0) buttonDiv.style.top=String(this.options.buttonTop)+'px';
//makeHTML
var buttonHtml='';
for(var iButton=0;iButton<=$buttonCount;iButton++)
{
var imgButtonUrl=(iButton==0) ? this.options.buttonImgPath+$buttonData.excImg[iButton]:this.options.buttonImgPath+$buttonData.img[iButton];
var imgButton='<img id="sButton'+iButton+this.id+'" name="sButton'+iButton+this.id+'" src="'+imgButtonUrl+'" border="0" class="'+this.options.buttonEachPicClassName+'"/>';
var buttonLab='<div id="sButtonDiv'+iButton+this.id+'" class="'+this.options.buttonEachDivClassName+'">'+imgButton+'</div>';
buttonHtml+=buttonLab;
}
buttonDiv.innerHTML=buttonHtml,$parentDiv.appendChild(buttonDiv);
var oThis=this;
for(var iButton=0;iButton<=$buttonCount;iButton++)
{
eval('$("'sButton'+String(iButton)+this.id+'"').'+this.options.event+'=function(){oThis.rup(oThis,$imgData,$buttonData,'+iButton+')}');
}
},
rup:function($self,$imgData,$buttonData,$orderId) //按钮点击时的响应者
{
if($self.options.autoPlay)
{
clearTimeout($self.timer);
$self.counter=Number($orderId);
$self.timer=setTimeout(function(){$self.open($self,$imgData,$buttonData)},$self.options.interVal);
}
var eventButton=$('sButton'+$orderId+this.id);
$self.play($self,$imgData.img[$orderId],$imgData.url[$orderId],'eventTransfer');
eventButton.src=$self.options.buttonImgPath+$buttonData.excImg[$orderId];
for(var iButton=0;iButton<=$buttonData.img.length-1;iButton++)
{
if($orderId!=iButton) $('sButton'+String(iButton)+this.id).src=$self.options.buttonImgPath+$buttonData.img[iButton];
}
},
play:function($self,$img,$url,$transfer) //幻灯机
{
if($self.isIE)
{
//revealTrans效果
if($self.slideDiv.filters[0])
{
if($self.slideDiv.filters.revealTrans!=undefined)
{
if($self.slideDiv.filters.revealTrans.Transition==23)
{
$self.slideDiv.filters.revealTrans.Transition=23;
}
}
var durationValue=2; //默认的自动切换值为2,当检查到调用为"事件调用"则会查找配置表中的配置进行覆盖
if($transfer=='eventTransfer') durationValue=($self.options.excStyleValue.constructor==Number&&$self.options.excStyleValue>0) ? $self.options.excStyleValue:0;
$self.slideDiv.filters[0].Apply();
$self.slideDiv.innerHTML=$self.formatHtml($img,$url);
$self.slideDiv.filters[0].Play(duration=durationValue);
}
else
{
$self.slideDiv.innerHTML=$self.formatHtml($img,$url);
}
}
else
{
$self.slideDiv.innerHTML=$self.formatHtml($img,$url);
}
},
buttonController:function($self,$imgData,$buttonData)
{
if($self.virgin)
{
$('sButton1'+$self.id).src=$self.options.buttonImgPath+$buttonData.excImg[1];
}
else
{
$('sButton'+String($self.counter)+$self.id).src=$self.options.buttonImgPath+$buttonData.excImg[$self.counter];
$self.baby=String($self.counter);
}
for(var iButton=0;iButton<=$buttonData.img.length-1;iButton++)
{
if('sButton'+String(iButton)+$self.id!='sButton'+$self.baby+$self.id)
$('sButton'+String(iButton)+$self.id).src=$self.options.buttonImgPath+$buttonData.img[iButton];
}
},
formatHtml:function($img,$url)
{
var $$imgStyle='style="';
if(this.options.width!=0) $$imgStyle+='width:'+this.options.width+'px;';
if(this.options.height!=0) $$imgStyle+='height:'+this.options.height+'px;';
$$imgStyle+='"';
var $$html='<a href="'+$url+'" target="_blank"><img src="'+this.options.path+$img+'" border="0" class="'+this.options.slidePicClassName+'" '+$$imgStyle+'/></a>';
if(!this.options.isNeedLink) $$html='<img src="'+this.options.path+$img+'" border="0" class="'+this.options.slidePicClassName+'" '+$$imgStyle+'/>';
return $$html;
}
};
作用:简单方便创建,可多次实例化,可单独配置的幻灯片
构造方法 new Slider('DIV元素ID',幻灯图片数据,幻灯片按钮数据,配置表);
数据类型 new Slider('字符串',{img:Array,url:Array},{img:Array,excImg:Array},{
 .N个,见下面})
.N个,见下面})说明一下构造的要求与数据格式
1.放置幻灯片的DIV元素ID名:
这个还用解释吗?在html中写个div ,给一个唯一ID
2.幻灯片数据,这是一个JSON,形式是大括号{名:值}
这是的数据定义格式是这样的 {img:图片数据,url:链接数据}
注意了图片数据和url数据的类型都是数组,img和url的个数要一样,一个对着一个。
3.幻灯片按钮数据,这也是一个JSON
数据格式{img:按钮图片数据,excImg:切换时的按钮图片数据},也是要一个对一个,数据也是数组
4.配置表,这个配置表就是用来设置幻灯片对象的具设置,这也是JSON,我来说一下具体有哪些属性和默认值
autoPlay:true 自动播放设定,如果为假将不会自动播放.,默认为true
isNeedButton:true, 是否需要按钮
isNeedLink:true, 是否需要链接
width:0, 手动配置宽
height:0, 手动配置高
buttonLeft:0, 手机配置按钮的靠左距离
buttonTop:0, 手机配置按钮的靠上距离
screenClassName:'screenStyle' 放置幻灯片的DIV元素的样式,就是构造对象时指定的DIV元素,默认值为Slide.css文件下的screenStyle
,可以通
过修改此样式来满足自己的要求
slideClassName:'slideStyleC' 幻灯片效果样式名
slidePicClassName:'slidePicStyle' 每一张幻灯片图片的样式名,默认值为Slide.css文件下的slidePicStyle
interVal:4000 间隔时间,多长时间切换一次效果 ,单位毫秒,1000毫秒=1秒
path:'slideImage/' 幻灯片图片路径
buttonPanelClassName:'slideButtonDivStyle' 放置所有按钮的"DIV容器"的样式,这个是包含所有按钮的DIV,可以按钮的位置和样式
buttonEachDivClassName:'slideButtonEachDivStyle' 每一个按钮"DIV容器"的样式,自动创建在每个按钮外围
buttonEachPicClassName:'slideButtonEachPicStyle' 每个按钮图片的样式,按钮的大小啊,样式啥的全靠它了
buttonImgPath:'images/' 按钮图片路径 如果为空就使用幻灯片图片路径
event:'onclick' 触发按钮的事件
excStyleValue:2 在点击按钮切换图片时,想有效果切换就设置大于1的值。
设置为0或其它非数字值将无效果切换,
默认为2