Transparant Image Button (BMP, GIF, JPG...)

Introduction
*I'm not good at English, but if you can understand my story, isn't that enough? :)
When I made this application, especially as dialog based, a lot of buttons were used. Buttons are very important things in my situation. So I decided to make an Image button source.
As you know, there are many sources for image buttons. I think it's useless work making another image button. But those image buttons have a small problem.

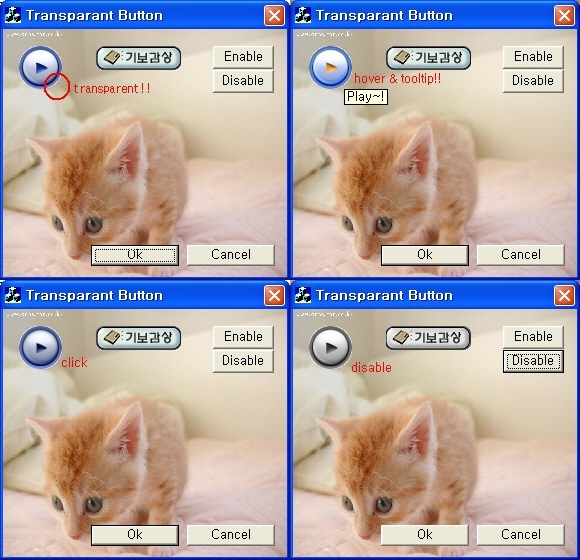
In this image, button's background hides the parent's background. That's not what I want. So I am going to handle this problem.
Using the code
There are two ways using this button. First of all, include the following files to your project:
- KbcBmp.h,
- KbcBmp.cpp,
- KbcButton.h,
- KbcButton.cpp,
- Picture.h,
- Picture.cpp
Then, let's start~!
- Using
DDX_Control- Include "KbcButton.h" in header file.
- Declare a
CKbcButtonvariable in header file. - Go to dialog resource and draw a button. Check 'Onwer draw' style.
- Use
DDX_Controllike this in CPP file:DDX_Control(pDX, IDC_PLAYBUTTON, m_btnPlay); - Then set button's image by calling
SetButtonImage()function. Collapse
Collapse// In your header file #include "KbcButton.h" class CTestButtonDlg : public CDialog { protected: CKbcButton m_btnPlay; ... ... } // in you cpp file void CTestButtonDlg::DoDataExchange(CDataExchange* pDX) { CDialog::DoDataExchange(pDX); //{{AFX_DATA_MAP(CTestButtonDlg) DDX_Control(pDX, IDC_PLAYBUTTON, m_btnPlay); //}}AFX_DATA_MAP } BOOL CTestButtonDlg::OnInitDialog() { ... ... // set button image.. m_btnPlay.SetButtonImage("play.bmp",RGB(255,255,255)); m_btnPlay.SetToolTipText("Play~!"); m_btnPlay.SetCursor(AfxGetApp()->LoadCursor(IDC_CURSOR1)); ... ... }
- Using
newoperation- Include "KbcButton.h" in header file.
- Declare a
CKbcButton*variable in header file. - Create
CKbcButtoninstance by usingnewoperator. - Call
Create()function. - Then set button's image by calling
SetButtonImage()function. Collapse
Collapse// In your header file #include "KbcButton.h" class CTestButtonDlg : public CDialog { protected: CKbcButton* m_pButton; ... ... // in you cpp file BOOL CTestButtonDlg::OnInitDialog() { ... ... // create button and set button image.. CRect rtButton; CWnd* pWnd = GetDlgItem(IDC_STATIC_SHOW); pWnd->GetWindowRect(rtButton); ScreenToClient(rtButton); m_pButton = new CKbcButton; m_pButton->Create("CKbcButton", WS_CHILD|WS_VISIBLE|BS_OWNERDRAW, rtButton, this, NEWBUTTON); m_pButton->SetButtonImage("show.gif",RGB(0,0,255)); ... ... }
That's all. Isn't it simple?
Make sure that you set 'Owner draw style' to a button.
Thanks
Thanks to Dr. Yovav Gad (CPicture's author) and The Code Project. :) I learned a lot of things from this site.
History
- Ver 1.0 (11/01/2004)
- Used
CPictureclass supporting JPG, GIF... - Fixed cursor problem.
- Used



