手把手教你用android studio创建第一个安卓程序加载html5页面(二)
经过上一篇,我们已经可以打开html页面了,但是有很多细节方面的内容我们还需要调整。
- 打开链接的问题
细心的网友可能已经发现,打开百度页面后,点击顶部的链接,会在手机的浏览器中打开相应的页面,这显然不是我们希望的。
在onCreate中添加如下代码
webview.setWebViewClient(new WebViewClient()
{
public boolean shouldOverrideUrlLoading(WebView view,String url)
{
view.loadUrl(url);
return true;
}
});
则可以在当前页面打开链接了。
- 回退的问题
打开链接的问题解决了,但是打开链接后,点击回退的按钮,直接退出程序了。
重载onKeyDown的函数,使其在页面内回退
@Override
@Override
public boolean onKeyDown(int keyCoder,KeyEvent event)
{
//页面内回退
if((keyCoder==KeyEvent.KEYCODE_BACK) && webview.canGoBack()){
webview.goBack();
return true;
}
return super.onKeyDown(keyCoder,event);
}
弹出提示框的问题
在index页面里加一个按钮,alert弹出提示
<button onclick="alert('测试弹出窗口')">弹出窗口</button>
点击后无窗口弹出,在Oncreat中添加如下代码
webview.setWebChromeClient(new WebChromeClient());
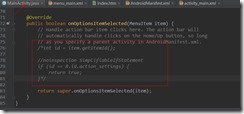
- 去掉menu
右上角有三个点的按钮,点击后有个默认的setting按钮,对我们装载html页面来说这个menu是没什么用的,那么我们现在就把这个menu处理掉。处理方法可以完全删除也可以先去掉setting,以后想添加的时候可以方便添加,为了方便以后添加,这里只是把这个setting去掉,menu相关的文件还保留。
menu_main.xml文件中把item项删除掉
现在编译会报错,还需要把mainactivity.java中的响应按钮的代码注释掉
现在,再看右上角就没有那三个点的menu了
到此篇结束,已经可以搭建出一个功能满足日常页面展示的apk了,后续有精力会逐步完善对手机设备的调用部分的功能。
做的过程中一路磕磕绊绊,查看了不少人的文章,由于开始查找资源的时候并没有准备写一篇文章,这些基本的问题解决后,才发现没有完整的一篇文章教我们避开这些坑,所以才有了写这篇文章的想法。所以并没有保留参看文章的地址,在此对所有参考过的文章作者表示感谢。
最后,是源码下载








 浙公网安备 33010602011771号
浙公网安备 33010602011771号