workerman GatewayWorker laralvel 即时通讯
1.官网地址
https://www.workerman.net/doc/gateway-worker
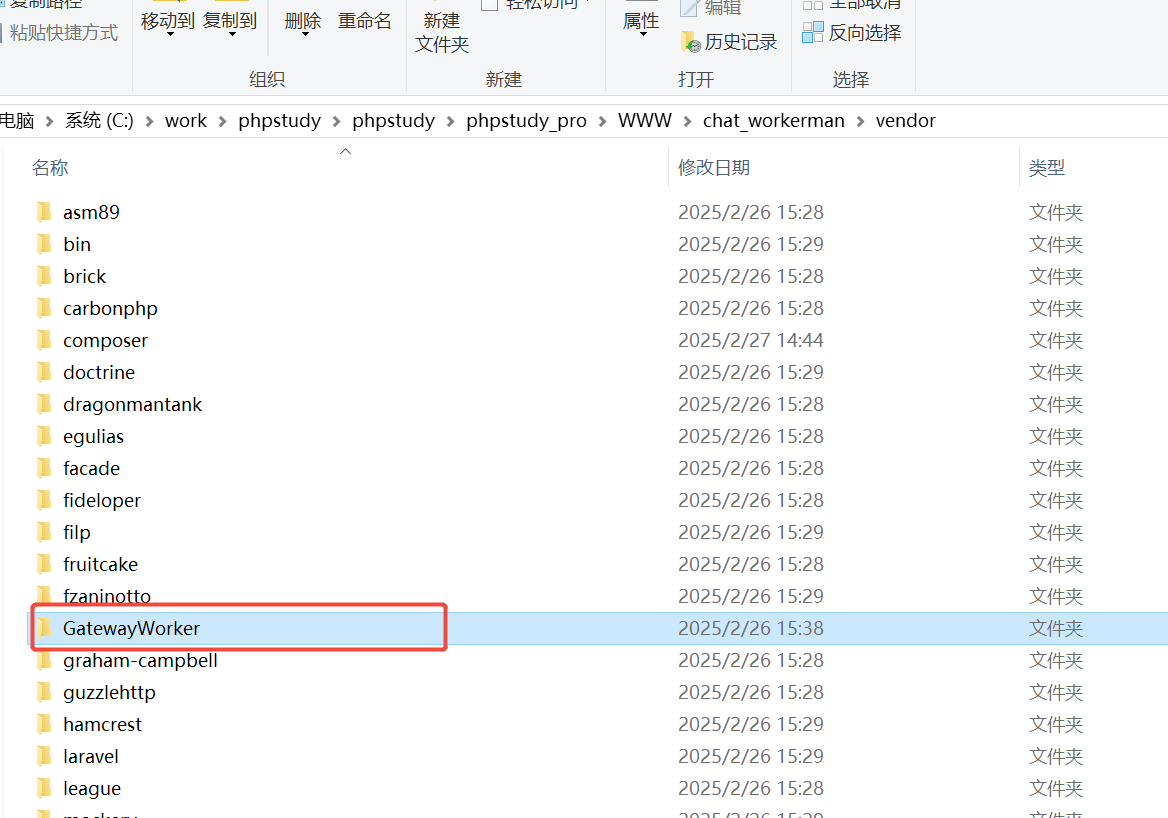
2.把下载的GatewayWorker 放入laravel 框架中

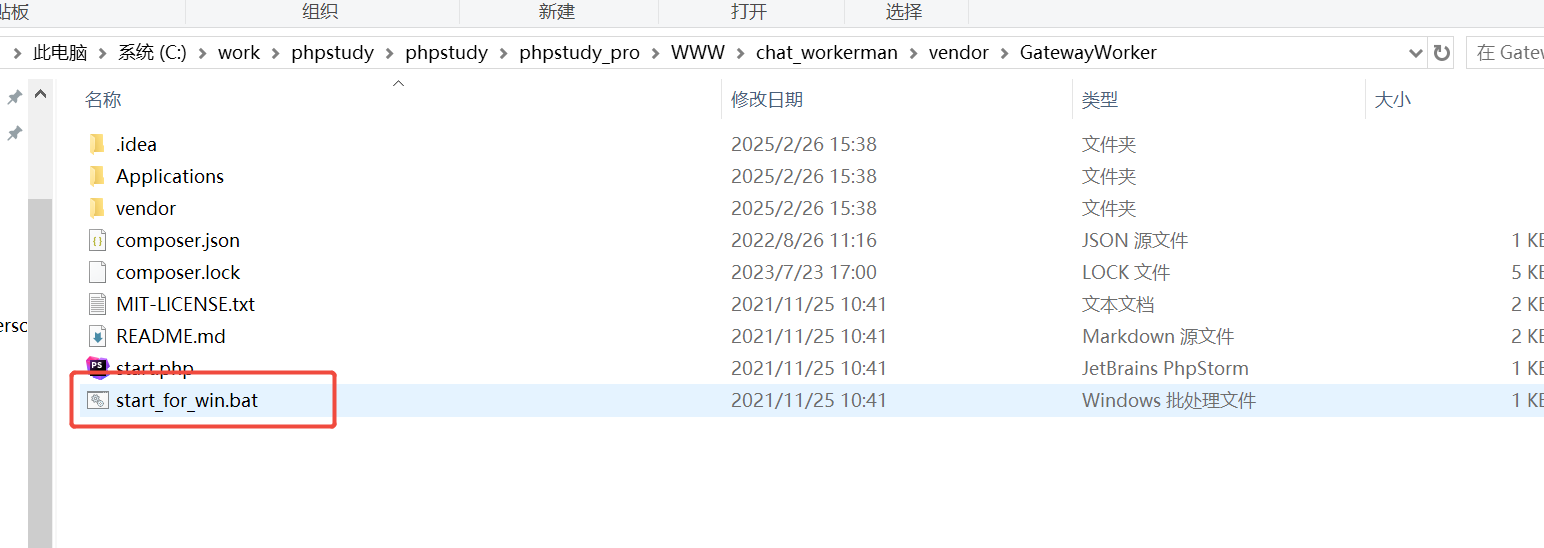
3.windows 中启动GetWayWork
双击启动

只需在events.php中做调整就好(每次修改都需要重新启动才会生效)


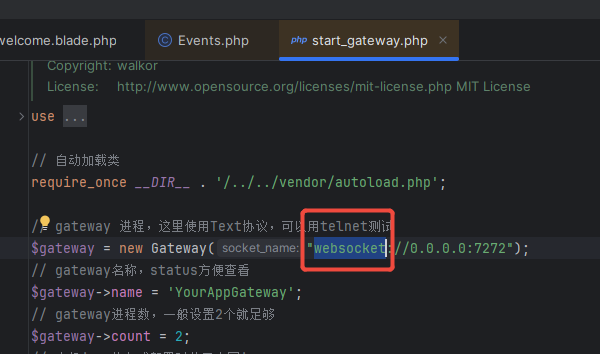
使用 websocket 协议
Events.php
class Events { /** * 当客户端连接时触发 * 如果业务不需此回调可以删除onConnect * * @param int $client_id 连接id */ public static function onConnect($client_id) { // 向当前client_id发送数据 Gateway::sendToClient($client_id, json_encode(array( 'type' => 'init', 'client_id' => $client_id ))); // 向所有人发送 // Gateway::sendToAll("$client_id login\r\n"); } /** * 当客户端发来消息时触发 * @param int $client_id 连接id * @param mixed $message 具体消息 */ public static function onMessage($client_id, $message) { $data = json_decode($message, true); $to_uid = $data['to_client_id'] ?? 0; $content = $data['content'] ?? ''; $uid=Gateway::getUidByClientId($client_id); Gateway::sendToClient($client_id, json_encode(array( 'type' => 'say', 'client_id' => $client_id, 'uid' => $uid, 'Message' => [ 'say'=>$content, ] ))); Gateway::sendToUid($to_uid, json_encode(array( 'type' => 'say', 'uid' => $uid, 'client_id' => $client_id, 'Message' => [ 'say'=>$content, ] ))); } /** * 当用户断开连接时触发 * @param int $client_id 连接id */ public static function onClose($client_id) { // 向所有人发送 // GateWay::sendToAll("$client_id 我失去连接了\r\n"); // echo "我失去连接了"; } }
前端js 调用(这里我个人设定两个ID进行测试) <script> var CurrentUsername = ''; var CurrentUserId = ''; var to_uid = 1869; ws = new WebSocket("ws://127.0.0.1:7272"); // 服务端主动推送消息时会触发这里的onmessage ws.onmessage = function(e){ // json数据转换成js对象 var data = eval("("+e.data+")"); console.log(data) var type = data.type || ''; switch(type){ // Events.php中返回的init类型的消息,将client_id发给后台进行uid绑定 case 'init': // 利用jquery发起ajax请求,将client_id发给后端进行uid绑定 $.get("{{url('ChatIndex')}}", {client_id: data.client_id,to_uid:to_uid}, function(res){ if(res.Code=200){ SendUsername=res.Message.SendUsername; SendUserId=res.Message.SendUid; requestUsername=res.Message.requestUsername; requestUid=res.Message.requestUid; SendAvatar=res.Message.SendAvatar; requestAvatar=res.Message.requestAvatar; } }, 'json'); break; case 'say': var messageClass = (data.uid == 2081) ? 'right' : 'left'; var username =(data.uid == 2081) ? SendUsername : requestUsername; var avatar =(data.uid == 2081) ? SendAvatar : requestAvatar; var sayMessage=data.Message.say; var messageHtml = ` <div class="message ${messageClass}"> <div class="message-content"> <!-- 头像 --> <div class="message-avatar"> <img src="${avatar}" > </div> <!-- 消息内容 --> <div class="message-body"> <div class="message-sender MyselfName">${username}</div> <div class="message-bubble MyselfSay"> ${sayMessage} </div> </div> </div> </div> `; $('.chat-container').append(messageHtml); // 自动滚动到底部 $('.chat-container').scrollTop($('.chat-container')[0].scrollHeight); break; // 当mvc框架调用GatewayClient发消息时直接alert出来 default : alert(e.data); } }; $('#sendMessage').click(function (){ var message=$('#message').val().trim() if(message == ""){ alert('不能发送空消息') }else{ var data = { content: message, to_client_id: to_uid }; var jsonData = JSON.stringify(data); // 发送 JSON 数据 ws.send(jsonData); $('#message').val('') } }) </script>
简单示例: