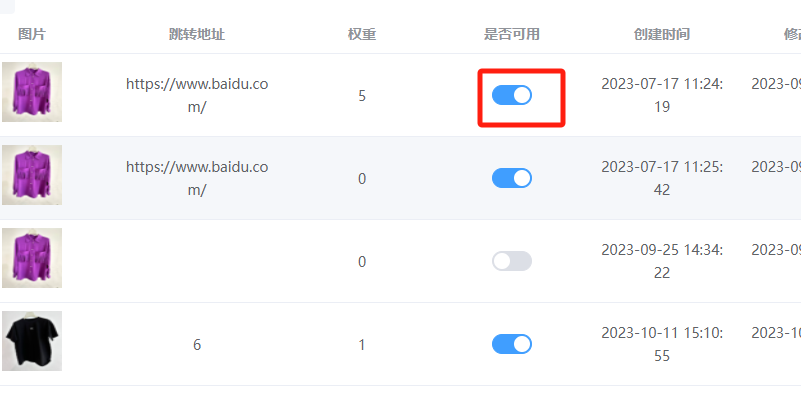
在el-table的表格中嵌入el-switch
1 2 3 4 5 6 7 | <el-table :data="tableData" border style="width: 100%" class="table"> <el-table-column label="是否可用" > <template #default="scope"> <el-switch v-model="scope.row.isactive" @change="isactiveChanged(scope.row)" /> </template> </el-table-column></el-table> |

分类:
vue3


