图片上传
1.借助于layui
1.1引入
<link rel="stylesheet" href="/static/center/layui/css/layui.css" media="all"> <script src="/static/center/layui/layui.js" charset="utf-8"></script> <script type="text/javascript" src="/static/index/js/jquery.js" ></script>
2.例如修改个人头像(给一个默认头像,需要加判断,要不然一刷新还是原来的头像)
<img src="/images/img.png" style="height: 150px;width: 150px;border-radius: 100px; cursor:pointer;" title="点击修改头像" id="headImg">
<script> layui.use('upload', function() { var upload = layui.upload; //执行实例 var uploadInst = upload.render({ elem: '#headImg' , url: '{{url("Index/addhead")}}' , data: {_token: '{{csrf_token()}}'} , size: 2000 , field: "file" , done: function (res) { console.log(res.img); if (res.code > 0) { return layer.msg('头像上传失败'); } var demoText = $('#demoText'); $("#headImg").attr("src", res.img) return layer.msg("头像上传成功!") } , error: function () { //演示失败状态,并实现重传 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-mini demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function () { uploadInst.upload(); }); } }); }); </script>
3.图片默认上传地址

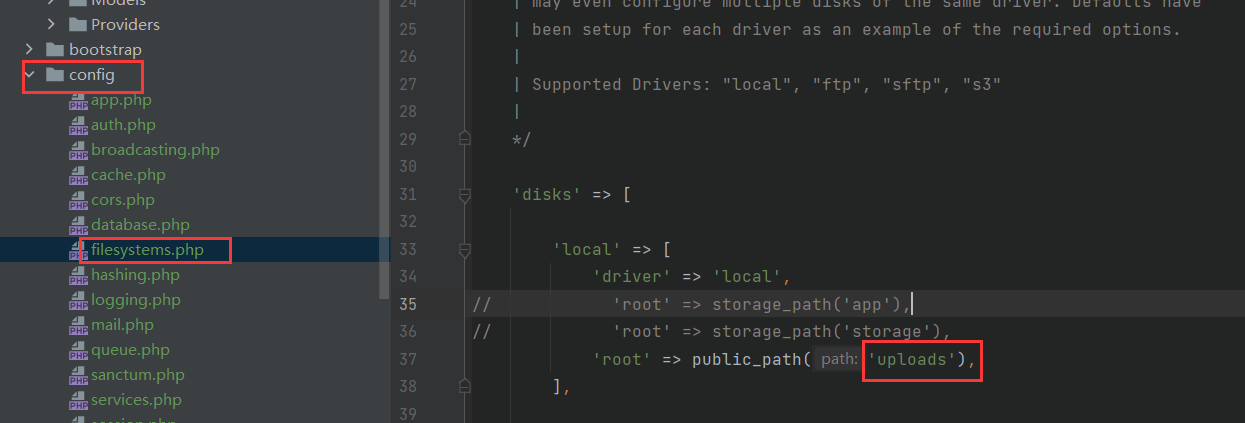
3.1为了解决后续读取问题把图片上传到public里面,需要修改配置文件

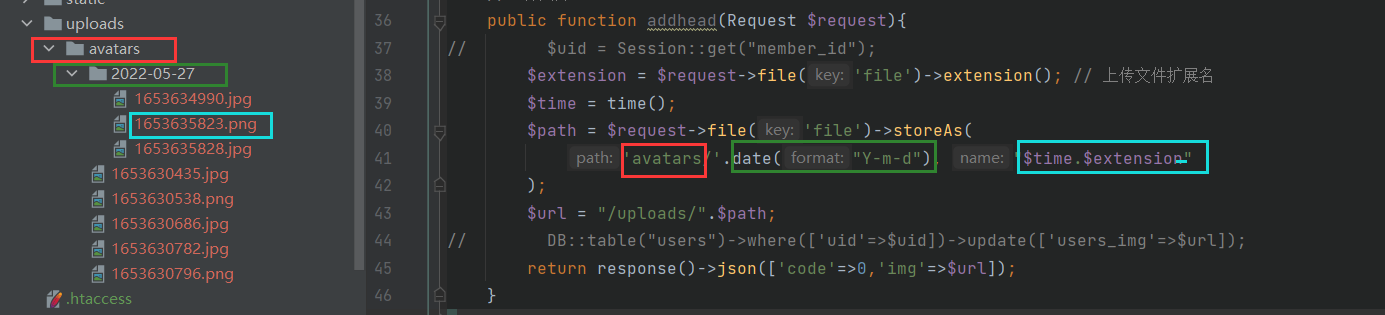
3.2以日期创建文件夹

3.控制器里操作
//上传图片 public function addhead(Request $request){ // $uid = Session::get("member_id"); $extension = $request->file('file')->extension(); // 上传文件扩展名 $time = time(); $path = $request->file('file')->storeAs( 'avatars/'.date("Y-m-d"), "$time.$extension" ); $url = "/uploads/".$path; // DB::table("users")->where(['uid'=>$uid])->update(['users_img'=>$url]); return response()->json(['code'=>0,'img'=>$url]); }
4.路由
Route::post("addhead","Index\ImageUploadController@addhead");



