微信小程序在ios手机端button缺少一条边框及textarea内容无法滚动的问题
最近基于uniapp开发微信小程序 ,遇到了两个坑
1、在ios手机上button会缺少右侧的一条边框
根据官方给出解决办法
.border1rpx, .border1rpx_before{
position: relative;
border-width: 0rpx !important;
padding: 0.5rpx;
z-index: 0;
}
.border1rpx::after, .border1rpx_before::before{
content: "";
border-style: inherit;
border-color: inherit;
border-radius: inherit;
box-sizing: border-box !important;
position: absolute;
border-width: 2rpx !important;
left: 0;
top: 0;
width: 200% !important;
height: 200% !important;
transform-origin: 0 0;
transform: scale(0.5) !important;
z-index: -1;
}
.border1rpx-full { margin: -1rpx; }
- 给.border1rpx的元素设置边框宽度为0
- 给::after伪元素宽高为两倍,边框设置2rpx,
- 边框其他样式继承元素的设置
- 然后再缩放0.5来达到边框为1rpx的效果
2、ios手机端 textarea内容无法滚动
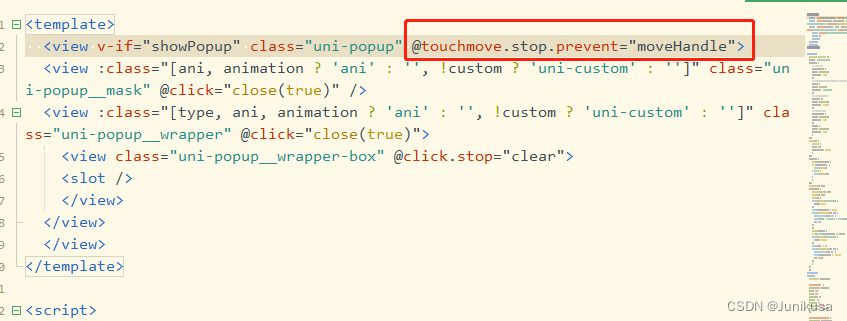
这个问题是因为我的需求是textarea是基于弹出层 uni-popup 而uni-popop组件最外层元素设置了@touchmove.stop.prevent="clear",删除掉即可。
由于我代码已经提交,就用原作者的截图了