View and Data API Tips: Constrain Viewer Within a div Container
By Daniel Du
When working with View and Data API, you probably want to contain viewer into a <div> tag, the position and size of <div> can be defined with CSS. The HTML can be simple as below, a <div> tag as a container, the position and style is defined in a CSS class named as “viewer”:
<h2>Autodesk View and Data API</h2>
<div id="viewer" class="viewer">
</div>
For example, here is my css class, make the viewer container with 800px * 500px, and to make it easy to see, I also add a background color:
.viewer {
background-color: darksalmon;
height: 500px;
width: 800px;
}
Here is how it looks like, seems good:
Now let’s add viewer, the code snippet is simple, you can go to github for complete code:
var viewerContainer = document.getElementById(containerId); var viewer = new Autodesk.Viewing.Private.GuiViewer3D( viewerContainer);
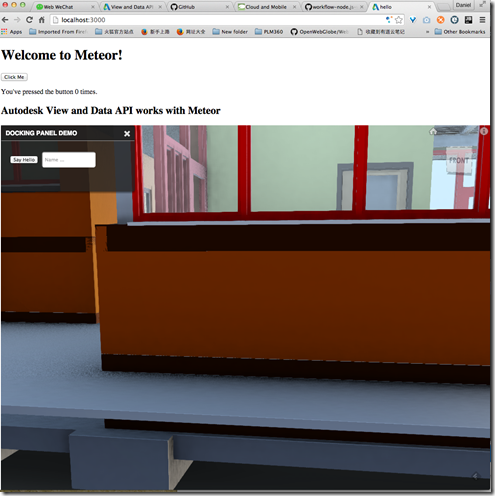
But just with this style, the viewer is “overflow” out of the <div> container,:
Here is a tip to contains the viewer into the <div> container, just edit the CSS as below, add “position : relative” :
.viewer {
background-color: darksalmon;
height: 500px;
width: 800px;
position: relative;
}
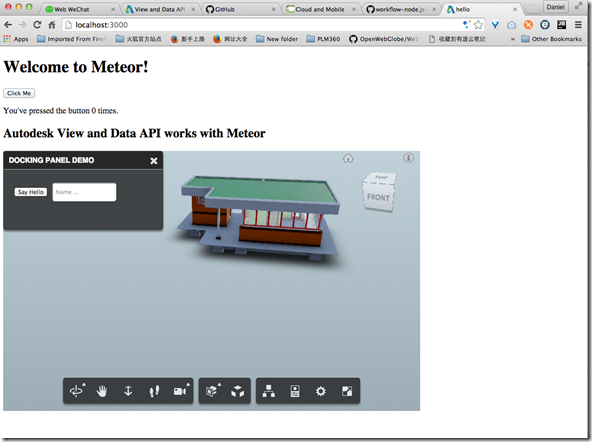
Here is how it looks after the change, the viewer is constrained within the div tag:
Not a big deal, just a small tip in case you do not know.