使用JxLib定制灵活网页布局Flexible weblayout
在MapGuide中,灵活网页布局提供了5个模版,每个模版都有各自不同的样式,你可以选择一个你喜欢的使用。但也许你希望能够对这些模版进行定制,或者干脆创建你自己的模版,如果你真有这想法,希望这篇文章能给你一点启发。MapGuide中的灵活网页布局也就是Fusion viewer是基于OpenLayers 和 JxLib的。他的界面布局部分由JxLib来完成,所以你可以参考JxLib的使用来对布局进行修改。
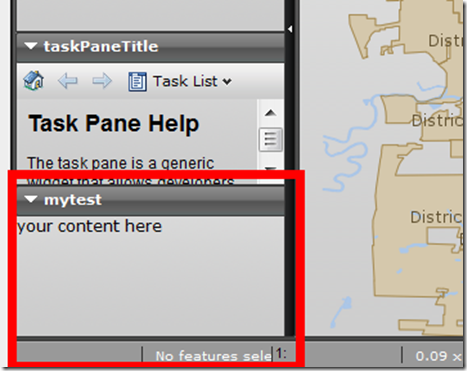
这里我做个很简单的例子,即为Slate模版添加一个panel,下面是效果截图:
下面开始着手干,用你喜欢的文本编辑器打开Slate的模版文件,缺省在 C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\fusion\templates\mapguide\slate\index.html,然后按照下面修改代码:
…
panel3 = new Jx.Panel({
label: OpenLayers.i18n('taskPaneTitle'),
collapse: true,
maximize: true,
contentId: 'TaskPane'
});
panel4 = new Jx.Panel({
label: 'mytest',
collapse : true,
maximize : true,
contentId : 'mytest',
content : 'your content here'
});
panelman = new Jx.PanelSet({
parent: splitter.elements[0],
panels: [panel1, panel2, panel3,panel4]
});
…
注意其中黑体的我增加的代码。
这个只是非常简单的例子,如果你想了解更多,还是需要阅读JxLib的相关文档来实现。你可以还会对这个DevTV视频感兴趣:
DevTV: MapGuide Fusion Technology Introduction
A self-paced video tutorial on how to build a web-based mapping application using the Fusion Viewer Technology and MapGuide Enterprise.
View Online | Download