MapGuide Fusion viewer中如何用Google Map/Yahoo Map/Bing Map做底图
MapGuide 2009开始提供了灵活的网络布局Flexible WebLayout,又称作Fusion Viewer。MapGuide Fusion Viewer是基于<Div>+CSS的布局模式,因而布局更灵活。MapGuide提供了5个模版,除此外你还可以自己定义自己的模版,通过CSS来控制Fusion的显示样式。Fusion Viewer采用了OpenLayers的一个子集,所以除了Fusion Viewer API外,OpenLayers的API也可以应用到MapGuide开发中来。
既然MapGuide Fusion Viewer构建于OpenLayers基础之上,那自然就可以利用OpenLayer的功能,最吸引人的就是把Google Map做为MapGuide的底图。在MapGuide2010版中需要我们自己来集成Google Map,峻祁连在以前的文章中也写过相关方法。在MapGuide Enterprise 2011中这个功能已经加入了产品中,这样就更加方便了。下面我们先来看看如何MapGuide Studio 2011中为引入Google Map/Yahoo Map/Bing Map做为底图。
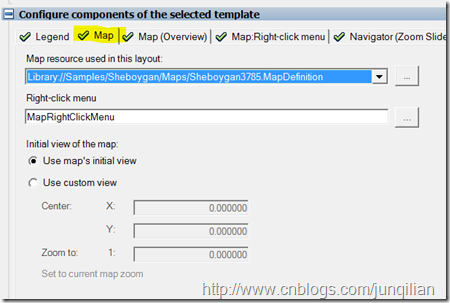
我们在MapGuide Studio 2011中创建一个Flexible Weblayout,在Map 选项卡中首先指定所采用的MapGuide 的map资源,设置初始视图等等,这些和以前版本中没有什么变化。这里我选用的地图资源是Sheboygon3785. 当然这个地图也不是普通地图,这里先按下不表,后面再说。
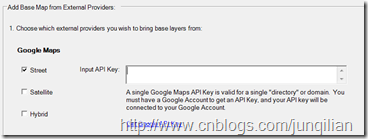
下面我们来添加底图。如果使用Google map或者Yahoo map,你需要申请一个API key,比如我用localhost为域名申请到的API Key为ABQIAAAAjpkAC9ePGem0lIq5XcMiuhT2yXp_ZAY8_ufC3CFXhHIE1NvwkxTS6gjckBmeABOGXIUiOiZObZESPg。 选择需要添加的地图类型,比如Google Map的 Street。 填入Google Map API key保存。Yahoo Map和Google Map类似。
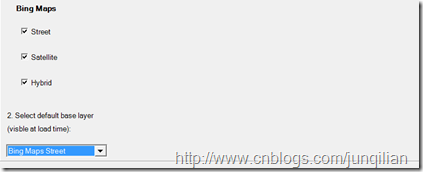
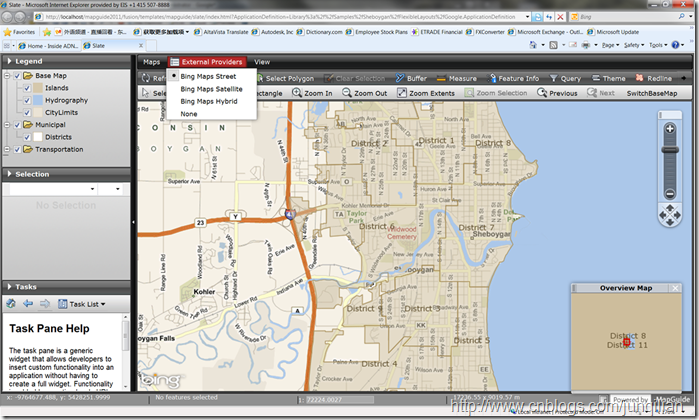
使用Bing Map方便些,不用申请API key,直接打钩就行了。如果你选择了多个地图类型,还可以确定把那个作为缺省底图,就是第一次加入地图的时候使用的底图。
好的,你现在可以保存Weblayout并在浏览器中预览查看了,Google Map应该已经成功显示出来了。不如如果当初选择的MapGuide地图资源不正确的话,你可能会发现一个问题,就是MapGuide的图层和Google Map的地图不能套合在一起,怎么回事呢?
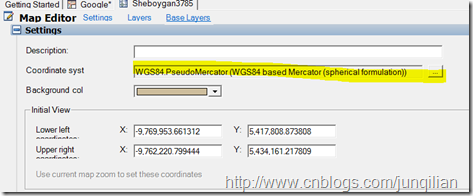
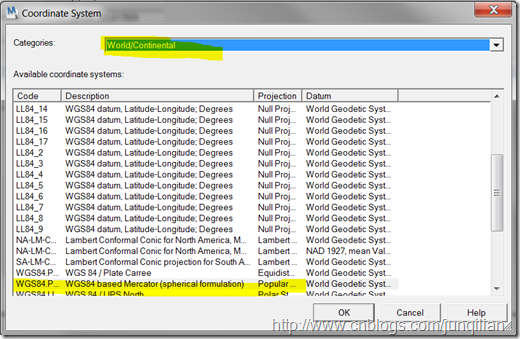
说到这里,得简单说一下坐标系。Google Map、Yahoo Map、Bing Map等采用的坐标系并不是标准的WGS84,而是把地球看成一个正球体(其实的椭球体,赤道方向比两极方向略长一点),都是采用的EPSG3785坐标系。当然精度可能会稍有损失,当对于Google Map等这样的应用精度应该也够了。要是你的MapGuide地图和Google Map完美套合,MapGuide的地图也必须选用和Google Map相同的坐标系才行。我们需要回到MapGuide Studio中打开map,来编辑他的坐标系,我们需要选择WGS84.PseudoMercator坐标系,在MapGuide Studio的 World/Continental目录里面可以找到。
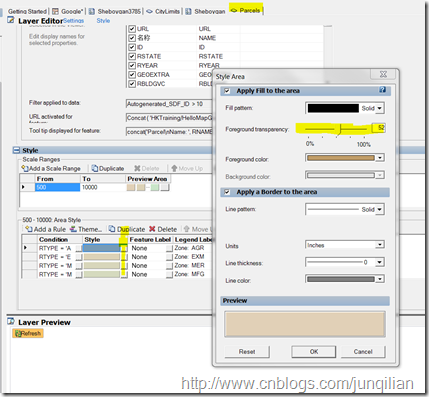
选择正确的坐标系之后我们再回到浏览器中查看,这下MapGuide地图就可以和Google Map\Bing Map等套合到一起了。不过貌似还有一个问题,就是我的MapGuide中的面图层的颜色都设置为了填充颜色,他会遮挡住下面的Google Map地图,咋办呢? 其实你可以编辑图层的样式把填充颜色的透明度更改一下就好了。
现在好了,我们有了Google Map、Yahoo Map或者Bing Map做底图,并其可以通过Extenal Providers菜单进行地图的切换。
今天先到这里吧,你可以试试 :)
Cheers,