Html2Image转换html成图片的一些坑
在将html转成图片这个领域,Html2Image这个工具使用率是不低的。但是这个工具有个明显的坑。
一、当你的html页面引入外部的CSS文件以及JS文件,生成的图片是无法带有这些动态效果的。也就是说,它不支持复杂的动态特性,只能支持写在html代码里的css效果。
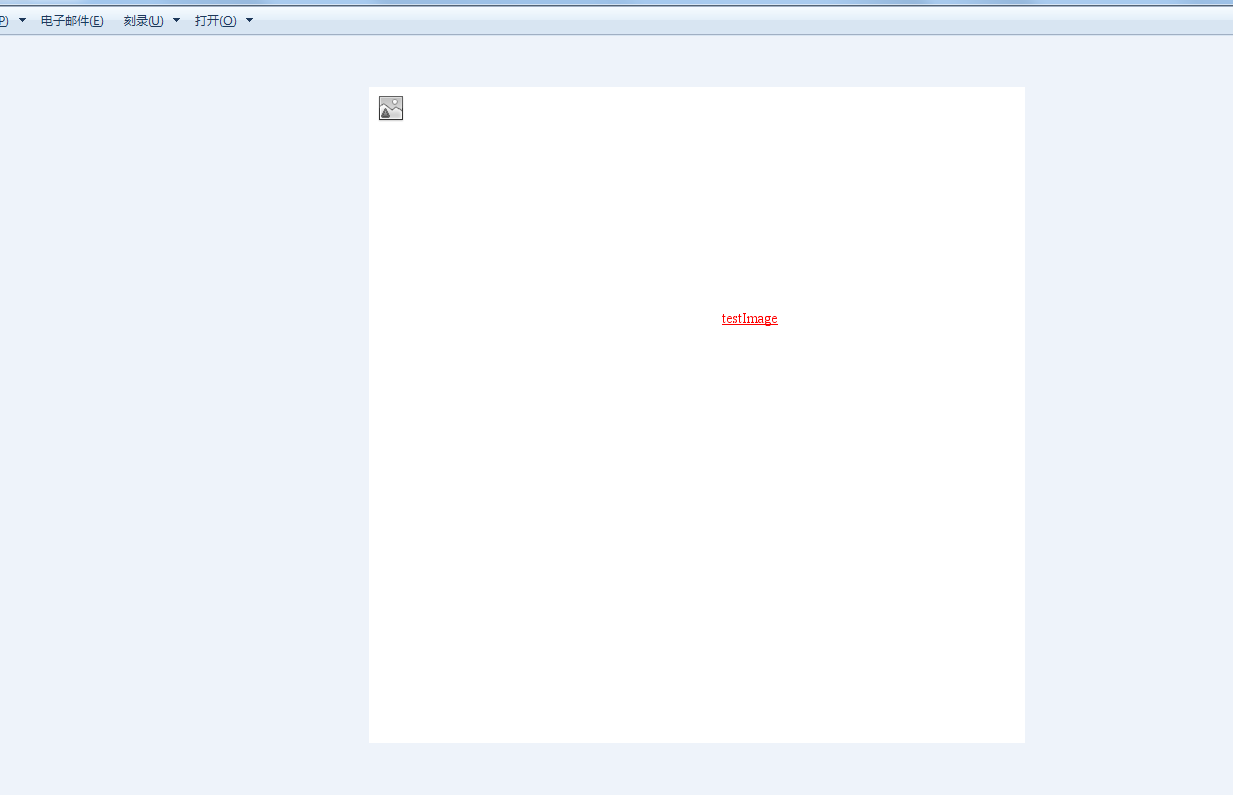
二、当html代码里带有图片时,生成的程序必须有一定的等待时间,否则生成的图片就会是这样的
如果你不想得到这样的图片,你需要设法在代码生成图片前让程序等待一会,比如Thread.sleep(8000);

1 package htmlToImg; 2 3 import gui.ava.html.image.generator.HtmlImageGenerator; 4 5 public class HtmlToImgTest { 6 public static void main(String[] args) { 7 HtmlImageGenerator imageGenerator = new HtmlImageGenerator(); 8 // String html = "<div class=\"header\"><ul class=\"nav\"><li><a href=\"/getAllQuestion\">题库管理</a>" 9 // + "<ul class=\"second-nav\"><li style=\"display:inline-block;width:800px;height:250px\"><a href=\"/getAllQuestion\">题目列表</a></li><li><a href=\"/getQuestion\">查找题目</a></li><li><a href=\"/addQuestionPage\">增加题目</a></li>" 10 // + "<li style=\"display: none\"><a href=\"#\">编辑题目</a></li><li style=\"display: none\"><a href=\"#\">删除题目</a></li></ul></li></ul></div>"; 11 // String html = "<p class=\"tiy\"><a target=\"_blank\" href=\"/tiy/t.asp?f=csse_font_size_em_percent\">亲自试一试</a></p>"; 12 String html = "<div style=\"width: 500px; height: 500px;\"><img src=\"http://car0.autoimg.cn/upload/spec/8090/u_20101129100303187264.jpg\" width=\"350\" height=\"233\"><a href=\"#\" style=\"color: red;\">testImage</a></div>"; 13 imageGenerator.loadHtml(html); 14 try { 15 // Thread.sleep(5000); 16 imageGenerator.getBufferedImage(); 17 Thread.sleep(8000); 18 } catch (InterruptedException e) { 19 e.printStackTrace(); 20 } 21 imageGenerator.saveAsImage("d:/car.png"); 22 imageGenerator.saveAsHtmlWithMap("hello-world.html", "d:/car.png"); 23 System.out.println("finish"); 24 } 25 }
这样就得到了正常显示的图片了
初步估计是工具加载流未完成就进行图片的生成以及保存工作,具体原因有时间再深究,先记录下这个API的一些小瑕疵。




