HTML
HTML 介绍
什么是 HTML
网页的构成:
- HTML:通常用来定义网页内容的含义和基本结构。
- CSS:通常用来描述网页的表现与展示效果。
- JavaScript:通常用来执行网页的功能与行为。
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦,它是一种用来告知浏览器如何组织页面的标记语言。
- 所谓
超文本(Hypertext),是指连接单个或者多个网站间的网页的链接。我们通过链接,就能访问互联网中的内容。 - 所谓
标记(Markup),是用来注明文本,图片等内容,以便于在浏览器中显示,例如 <head>、<body> 等。
HTML 发展简史:
- HTML 1.0:在 1993 年 6 月作为互联网工程工作小组(IETF)工作草案发布(并非标准)。
- HTML 2.0:1995 年 11 月作为 RFC 1866 发布,在 RFC 2854 于 2000 年 6 月发布之后被宣布已经过时。
- HTML 3.2:1997 年 1 月 14 日,W3C 推荐标准。
- HTML 4.0:1997 年 12 月 18 日,W3C 推荐标准。
- HTML 4.01(微小改进):1999 年 12 月 24 日,W3C 推荐标准。
HTML5:2014 年 10 月 29 日,万维网联盟宣布,经过接近 8 年的艰苦努力,该标准规范终于制定完成,是目前最为流行的版本,提供了很多标签新特性,现代大多数浏览器已经具备了 HTML5 的支持。
W3C 简介:
W3C 是万维网联盟(World Wide Web Consortium,W3C),又称 W3C 理事会。1994 年 10 月在麻省理工学院计算机科学实验室成立。建立者是万维网的发明者蒂姆·伯纳斯-李,负责制定 Web 相关标准的制定。
HTML 的组成
HTML页面由一系列的元素(element)组成的,而元素需要使用标签创建。
标签
一对标签(tags)可以设置一段文字样式,添加一张图片或者添加超链接等等。
示例:
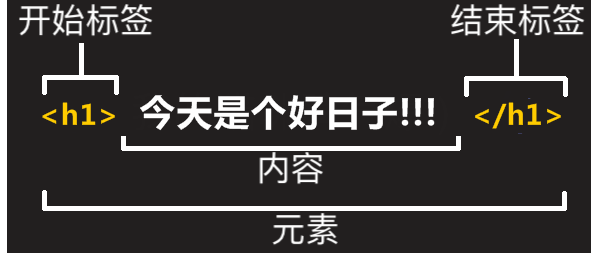
<h1>今天是个好日子</h1>
在 HTML 中,<h1>标签表示标题,那么,我们可以使用开始标签(Opening tag)和结束标签(Closing tag)包围文本内容,这样其中的内容就以标题的形式显示了。


属性
HTML标签可以拥有属性(attribute)。属性提供了有关 HTML 元素的更多的信息。我们只能在开始标签中,加属性通常以名称=值成对的形式出现。
示例:
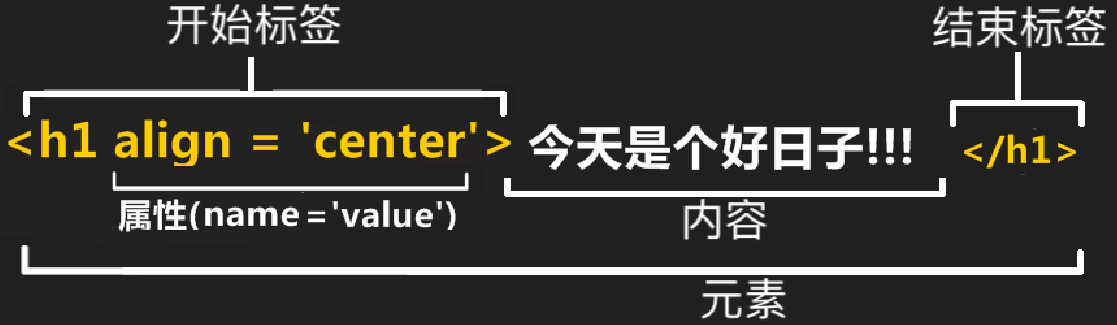
<h1 align="center">今天是个好日子!!!</h1>
在 HTML 标签中,align属性表示水平对齐方式,我们可以赋值为center来表示 居中。


HTML 整体结构
<!DOCTYPE html>:该标签表示声明文档类型,规定了 HTML 页面必须遵从的良好规则,从 HTML5 后, 是最短的有效的文档声明。
了解:早期的 HTML(大约 1991 年 2 月),文档类型声明类似于链接,能自动检测错误和其他有用的东西。使用如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">然而现在没有人再这样写,需要保证每一个东西都正常工作,已成为历史。
-
<html>:该标签包裹了整个完整的页面,是一个根元素(顶级元素)。其他所有元素必须是此元素的后代,每篇 HTML 文档只有一个根元素。 -
<head>:该标签是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。以后的章节能学到更多关于<head>元素的内容。目前主要了解两个标签:<meta charset="utf-8">:这个标签是页面的元数据信息,设置文档使用utf-8字符集编码,utf-8 字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容,能够避免页面乱码问题。<title>:这个标签定义文档标题,位置出现在浏览器标签上,而不是页面正文中。在收藏页面时,它可用来描述页面。
-
<body>:包含了文档内容,你访问页面时所有显示在页面上的文本,图片,音频,游戏等等。
HTML 基础语法
注释
如同大部分的编程语言一样,在 HTML 中有一种可用的机制来在代码中书写注释。
为了将一段 HTML 中的内容置为注释,需要将其用特殊的记号<!--注释内容-->包括起来。
示例:
<p>我在注释外!</p>
<!-- <p>我在注释内!</p> -->
标签
空元素
不是所有元素都拥有开始标签,内容和结束标记。一些元素只有一个标签,叫做空元素。它是在开始标签中进行关闭的。
示例:
第一行文档<br/>
第二行文档<br/>
嵌套元素
也可以把元素放到其它元素之中,这被称作嵌套。
比如,我们想要强调第一个,可以将 <b> 标签包围第一个,这样 b 标签就是嵌套在了 p 标签中:
<p>这是<b>第一个</b>页面</p>
块级和行内
概念
在 HTML 中有两种重要的元素类别,块级元素和行内元素。
块级元素:独占一行
- 块级元素(block)在页面中以块的形式展现。相对于其前面的内容,它会出现在新的一行,其后的内容也会被挤到下一行展现。
- 比如 <p>、<hr>,<li>、<div> 等。
行内元素:行内显示
- 行内元素不会导致换行,通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。
- 比如 <b>、<a>、<i>、<span> 等。
- 注意:一个块级元素不会被嵌套进行内元素中,但可以嵌套在其它块级元素中。
div 和 span
div 和 span 在页面布局中有重要作用。
-
<div>:是一个块级元素,是通用的内容容器,并没有任何特殊语义。它可以被用来对其它元素进行分组,一般用于样式化相关的需求。 -
<span>:是一个行内元素,是短语内容的通用行内容器,并没有任何特殊语义。它可以被用来编组元素以达到某种样式。
属性
标签的属性,主要用于拓展标签的内容。属性包含了元素的额外信息,这些信息不会出现在实际的内容中,但是可以改变标签的一些行为或者提供数据。属性总是以name=value的格式展现。
-
属性名:同一个标签中,属性名不得重复。
-
大小写:属性和属性值对大小写不敏感。不过 W3C 标准中,推荐使用小写的属性/属性值。
-
引号:双引号是最常用的,不过使用单引号也没有问题。
常用属性:
| 属性名 | 作用 |
|---|---|
| class | 定义元素类名,用来选择和访问特定的元素 |
| id | 定义元素唯一标识符,在整个文档中必须是唯一的 |
| name | 定义元素名称,可以用于提交服务器的表单字段 |
| value | 定义在元素内显示的默认值 |
| style | 定义 CSS 样式,这些样式会覆盖之前设置的样式 |
特殊字符
在 HTML 中,字符<, >,",'和&属于特殊字符,它们是 HTML 语法自身的一部分:
| 原义字符 | 等价字符引用 |
|---|---|
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
| 空格 | |
案例:新闻文本

重点讲解:
- div 布局的基本方式
- 文本标签的基本使用
文本结构的页面基本是由标题和段落构成的,内容结构化会使读者的阅读体验更轻松。
案例分析
div 样式演示
文本由几部分构成,我们可以先使用 div 将页面分割布局。例如,在 head 标签中,通过 style 标签加入样式:
<!-- 单个属性 -->
<style>
标签名{
属性名:属性值;
}
</style>
<!-- 多个属性 -->
<style>
标签名{
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
}
</style>
<!-- 一个属性还可以含有多个值,即同时设置多种样式 -->
<style>
标签名{
属性名:属性值1 属性值2 属性值3;
}
</style>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式演示</title>
<style>
div{
/*显示边框*/
border: 1px solid red;
/*宽度 占屏幕的60%*/
width: 60%;
/*高度 500像素*/
height: 500px;
/*边框外边距*/
margin: auto;
}
</style>
</head>
<body>
<div>第一个div</div>
</body>
</html>
效果如下:

【提示】
为了布局方便,我们通常可以先设置边框的样式,进行布局。结束后,再去掉边框,直观展示完整界面。
文本标签演示
使用文本内容标签,设置文字的基本样式:
| 标签名 | 作用 |
|---|---|
| p | 表示文本的一个段落 |
| h | 表示文档标题,<h1>–<h6> ,呈现了六个不同的级别的标题,<h1> 级别最高,而 <h6> 级别最低 |
| hr | 表示段落级元素之间的主题转换,一般显示为水平线 |
| li | 表示列表里的条目 |
| ul | 表示一个无序列表,可含多个元素,无编号显示 |
| ol | 表示一个有序列表,通常渲染为有带编号的列表 |
| em | 表示文本着重,一般用斜体显示 |
| strong | 表示文本重要,一般用粗体显示 |
| font | 表示字体,可以设置样式(已过时) |
| i | 表示斜体 |
| b | 表示加粗文本 |
li 的不换行效果:
li{ display: inline;} // 内联样式,有宽度,无高度
li{ display: inline-block;} // 内联样式,有宽度,有高度
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本标签演示</title>
</head>
<body>
<!--
段落标签:<p>
-->
<p>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。</p>
<p>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:</p>
<!--
标题标签:<h1> ~ <h6>
-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!--
水平线标签:<hr/>
属性:
size-大小
color-颜色
-->
<hr size="4" color="red"/>
<!--
无序列表:<ul>
属性:type-列表样式(disc实心圆、circle空心圆、square实心方块)
列表项:<li>
-->
<ul type="circle">
<li>javaEE</li>
<li>HTML</li>
</ul>
<!--
有序列表:<ol>
属性:type-列表样式(1数字、A或a字母、I或i罗马字符) start-起始位置
列表项:<li>
-->
<ol type="1" start="10">
<li>有序1</li>
<li>有序2</li>
</ol>
<!--
斜体标签:<i> <em>
-->
<i>我倾斜了</i>
<em>我倾斜了</em>
<br/>
<!--
加粗标签:<strong> <b>
-->
<strong>加粗文本</strong>
<b>加粗文本</b>
<br/>
<!--
文字标签:<font>
属性:
size-大小
color-颜色
-->
<font size="5" color="yellow">这是一段文字</font>
</body>
</html>
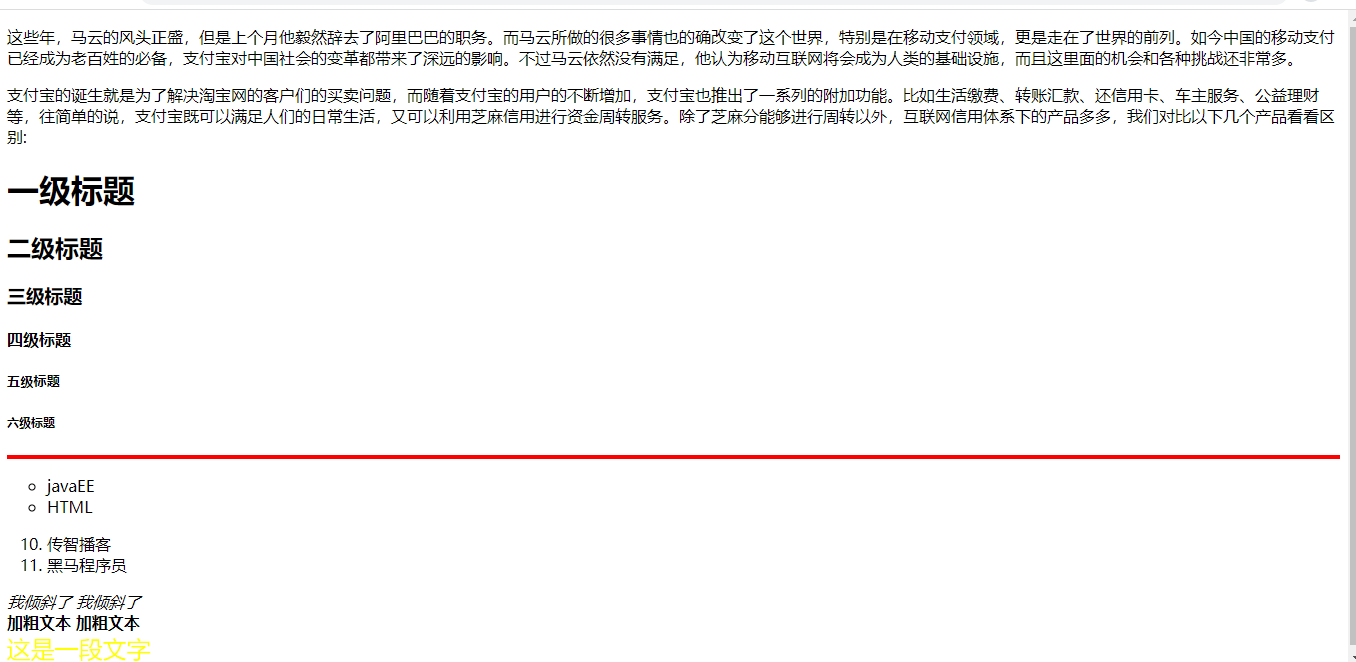
效果:

案例实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻文本</title>
<style>
div{
/*宽度 60%*/
width: 60%;
/*外边距*/
margin: auto;
}
</style>
</head>
<body>
<!--标题-->
<div>
<h1>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h1>
</div>
<!--作者信息-->
<div>
<i><font size="2" color="gray">作者:itheima 2088-08-08</font></i>
<hr/>
</div>
<!--副标题-->
<div>
<h3>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h3>
</div>
<!--正文内容-->
<div>
<p>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。</p>
<p>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:
<ol>
<li>蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。</li>
<li>微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大</li>
<li>蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆</li>
</ol>
</p>
<p>说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。</p>
<p><b>一、芝麻分600以上福利之信用购。</b>网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯</p>
<p><b>二、芝麻分600以上福利之信用免押。</b>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。</p>
<p><b>三、芝麻分600以上福利之国际驾照。</b>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢?</p>
<p>随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?</p>
</div>
</body>
</html>
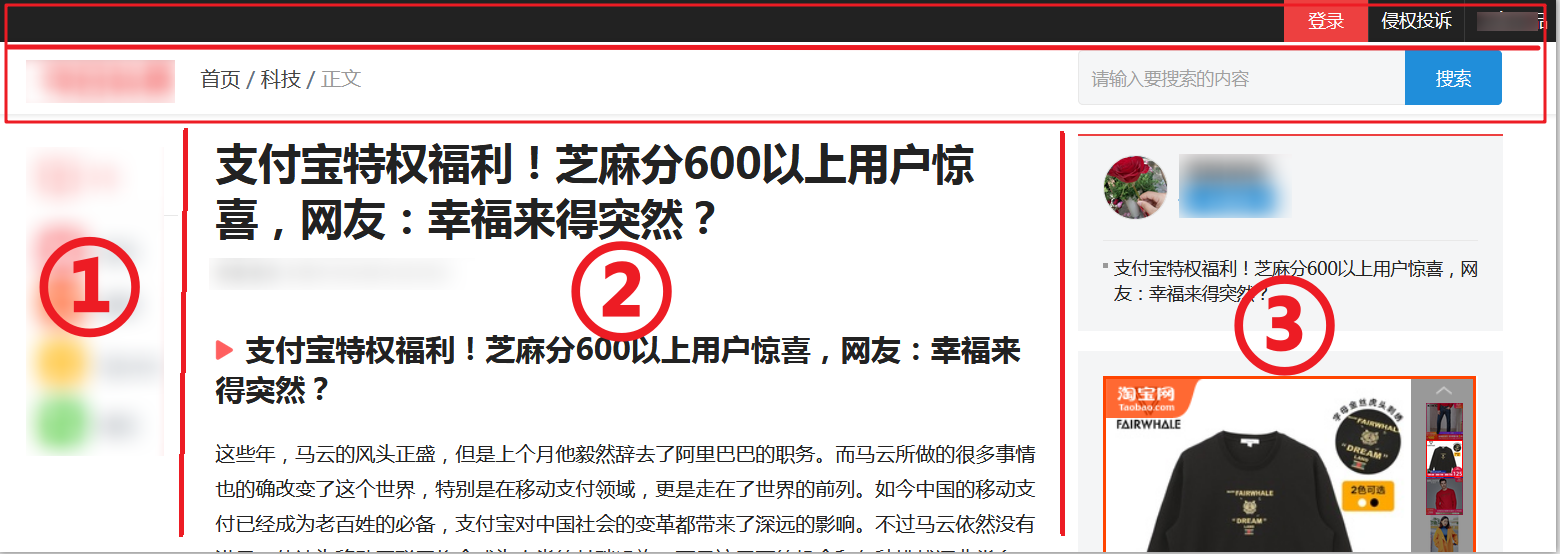
案例:头条页面

案例分析
div 布局

想要将 div 布局成案例效果,首先需要对多个 div 进行区分,再分别设置每一个 div 自身的效果。
div 的 class 值
首先编写三个 div,设置边框样式:
<style>
/* 给div标签添加边框 */
div{ border: 1px solid blue;}
</style>
<div>left</div>
<div>center</div>
<div>right</div>

发现通过 div 设置的样式都是一致的,无法个性化布局。
那么如何区分不同的 div 呢? 可以使用 class 的值,格式:
<head>
<style>
.class值{
属性名:属性值;
}
</style>
</head>
<body>
<标签名 class="class值">
<!-- class 是自定义的值 -->
</body>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式演示</title>
<style>
/* 给div标签添加边框 */
div{
border: 1px solid red;
}
/* 左侧图片的div样式 */
.left{
width: 20%;
height: 500px;
}
/ *中间正文的div样式 */
.center{
width: 59%;
height: 500px;
}
/* 右侧广告图片的div样式 */
.right{
width: 20%;
height: 500px;
}
</style>
</head>
<body>
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</body>
</html>
效果:

所以,使用 class 属性值,可以帮助我们区分 div,更加精确的设置标签的样式。
浮动布局和清除
主体部分分为三列,而 div 是独占一行的,所以想要使用 div 布局,就还需要加入浮动属性。
浮动(float):指定一个元素应沿其容器的左侧或右侧放置,允许文本或者内联元素环绕它。该元素从网页的正常流动中移除,其他部分保持正常文档流顺序。
格式:
<!-- 加入浮动 -->
float:none;不浮动
float:left;左浮动
float:right;右浮动
<!-- 清除浮动 -->
clear:both;清除两侧浮动,此元素不再收浮动元素布局影响。
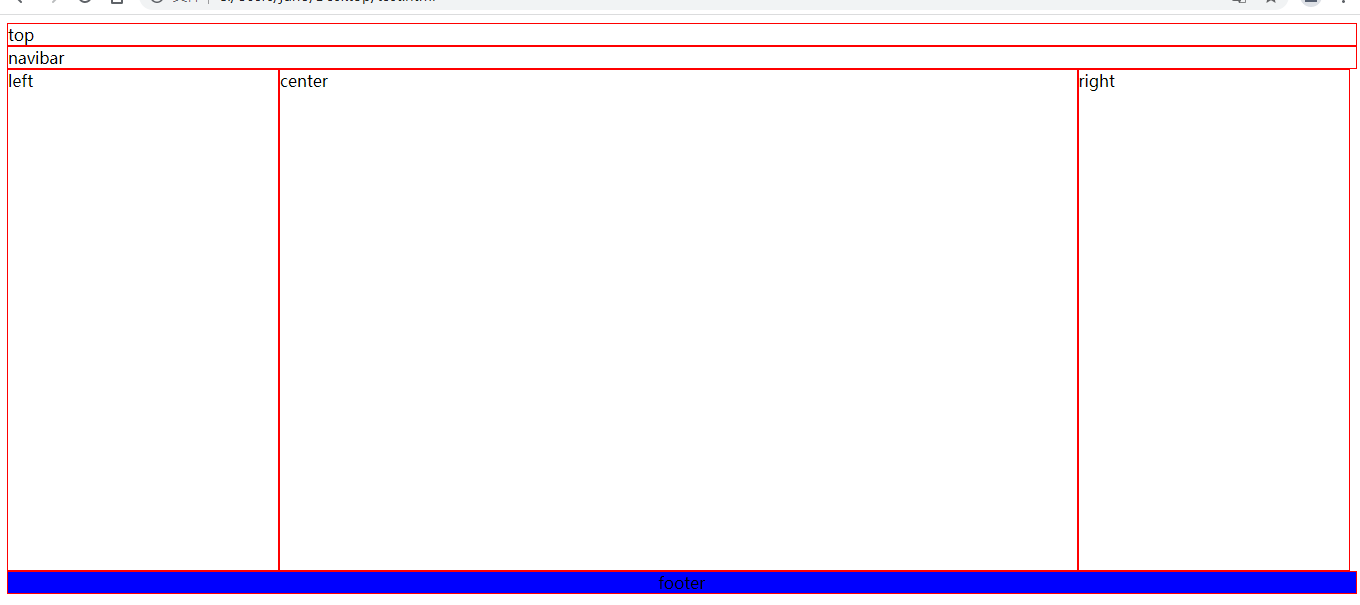
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式演示</title>
<style>
/*给div标签添加边框*/
div{
border: 1px solid red;
}
/*左侧图片的div样式*/
.left{
width: 20%;
height: 500px;
float: left;
}
/*中间正文的div样式*/
.center{
width: 59%;
height: 500px;
float: left;
}
/*右侧广告图片的div样式*/
.right{
width: 20%;
height: 500px;
float: left;
}
/*底部超链接的div样式*/
.footer{
/*清除浮动效果*/
clear: both;
/*文本对齐方式*/
text-align: center;
/*背景颜色*/
background: blue;
}
</style>
</head>
<body>
<!--顶部登陆注册-->
<div>top</div>
<!--导航条-->
<div>navibar</div>
<!--左侧图片-->
<div class="left">left</div>
<!--中间正文-->
<div class="center">center</div>
<!--右侧广告图片-->
<div class="right">right</div>
<!--底部页脚超链接-->
<div class="footer">footer</div>
</body>
</html>
效果:

设置背景
背景色:background-color: black;
背景图:background-image: url("../img/bg.png");
<!-- 简化版-->
<style>
div{
height: 666px;
background-color: gray;
}
/*左侧分享*/
.left {
width: 10%;
float: left;
}
/*中间文本*/
.center {
width: 80%; /*最后去除边框宽度恢复为60%*/
float: left;
background-image: url("../img/star.gif");
}
/*右侧广告*/
.right {
width: 10%;
float: left;
}
</style>
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
图片标签
| 标签名 | 作用 | 备注 |
|---|---|---|
| img | 可以显示一张图片(本地或网络) | src 属性是一个必需的属性,表示图片的地址 |
其他属性:
| 属性名 | 作用 | 备注 |
|---|---|---|
| title | 鼠标悬停(hover)时显示文本 | |
| alt | 图形不显示时的替换文本 | |
| height | 图像的高度 | |
| width | 图像的宽度 | |
超链接
| 标签名 | 作用 | 备注 |
|---|---|---|
| a | 表示超链接 | href 属性表示超链接指向的URL地址。 |
| 属性名 | 作用 |
|---|---|
| target | 页面的打开方式:_self 表示当前页,_blank 表示新标签页 |
去掉下划线:
根据某些样式的布局需求,去除下划线更为美观。
a {
text-decoration:none; /* none 表示不显示 */
}
案例使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>头条页面</title>
<style>
/*给div标签添加边框*/
/*div{
border: 1px solid red;
}*/
/*左侧图片的div样式*/
.left{
width: 20%;
float: left;
}
/*中间正文的div样式*/
.center{
width: 60%;
float: left;
}
/*右侧广告图片的div样式*/
.right{
width: 20%;
float: left;
}
/*底部超链接的div样式*/
.footer{
/*清除浮动效果*/
clear: both;
/*文本对齐方式*/
text-align: center;
/*背景颜色*/
background: blue;
}
/*超链接的样式控制*/
a{
color: white;
text-decoration: none;
}
</style>
</head>
<body>
<!--顶部登陆注册-->
<div>
<img src="../img/j1.png" width="100%"/>
</div>
<!--导航条-->
<div>
<img src="../img/j2.png" width="100%"/>
<hr/>
</div>
<!--左侧图片-->
<div class="left">
<img src="../img/j3.png" width="100%"/>
</div>
<!--中间正文-->
<div class="center">
<div>
<h1>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h1>
</div>
<!--作者信息-->
<div>
<i><font size="2" color="gray">作者:itheima 2088-08-08</font></i>
<hr/>
</div>
<!--副标题-->
<div>
<h3>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h3>
</div>
<!--正文内容-->
<div>
<p>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。</p>
<p>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:
<ol>
<li>蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。</li>
<li>微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大</li>
<li>蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆</li>
</ol>
<img src="../img/1.jpg" width="100%"/>
</p>
<p>说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。</p>
<p><b>一、芝麻分600以上福利之信用购。</b>网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯</p>
<p><b>二、芝麻分600以上福利之信用免押。</b>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。</p>
<img src="../img/2.jpg" width="100%"/>
<p><b>三、芝麻分600以上福利之国际驾照。</b>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢?</p>
<p>随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?</p>
</div>
</div>
<!--右侧广告图片-->
<div class="right">
<img src="../img/ad1.jpg" width="100%"/>
<img src="../img/ad2.jpg" width="100%"/>
<img src="../img/ad3.jpg" width="100%"/>
<img src="../img/ad1.jpg" width="100%"/>
<img src="../img/ad2.jpg" width="100%"/>
<img src="../img/ad3.jpg" width="100%"/>
</div>
<!--底部页脚超链接-->
<div class="footer">
<a href="#">帮助中心</a>
<a href="#">开放平台</a>
<a href="#">诚聘英才</a>
<a href="#">联系我们</a>
<a href="#">法律声明</a>
<a href="#">隐私政策</a>
<a href="#">知识产权</a>
<a href="#">廉政举报</a>
</div>
</body>
</html>
案例:登录页面

案例分析
表单
| 元素名 | 作用 |
|---|---|
| form | 表单属性,用来收集用户输入信息并向 Web 服务器提交的一个容器 |
示例:
<form >
//表单元素
</form>
表单常用属性
| 属性名 | 作用 | 备注 |
|---|---|---|
| action | 处理此表单信息的 Web 服务器的 URL 地址 | |
| method | 提交此表单信息到 Web 服务器的方式 | 常用的值有 get 和 post,默认为 get |
| autocomplete | 自动补全,规定表单或输入字段是否应该自动完成。当自动完成开启,浏览器会基于用户之前的输入值自动填写值。配合 input 标签使用 | 开启为 on,关闭为 off |
| placeholder | 提示用户输入框的作用 | 1. 用于提示的占位符文本不能包含回车或换行 2. 仅适用于当 type 属性为 text、search、tel、url or email 时,否则会被忽略 |
| required | 指定用户在提交表单之前必须为该元素填充值 | 1. 布尔属性 2. 当 type 属性是 hidden、image 或者 button 类型时不可使用 |
示例:
<!-- 一个简单的表单,会发送一个 GET 请求 -->
<form action="/web/login" method="get">
</form>
<!-- 一个简单的表单,发送 POST 请求 -->
<form action="/web/reg" method="post">
</form>
表单常用元素
表单元素指的是 input 元素、复选框、下拉框、提交按钮等等。
| 元素名 | 作用 | 备注 |
|---|---|---|
| label | 表单元素的说明,配合表单元素使用 | for 属性值为相关表单元素的 id 属性值 |
| input | 表单中输入控件,多种输入类型,用于接受来自用户数据 | type 属性值决定输入类型 |
| button | 页面中可点击的按钮,可以配合表单进行提交 | type 属性值决定按钮类型 |
表单元素的属性值
输入框和按钮的属性值
-
label 元素:表单的说明
- for 属性值:匹配 input 标签的 id 属性值
-
input 元素:输入控件
- type 属性:表示输入类型,text 值为普通文本框
- id 属性:表示标签唯一标识
- name 属性:表示标签名称
- value 属性:表示标签数据值
-
button 元素:表示按钮
- type 属性:表示按钮类型,submit 值为提交按钮
示例:
<form action="" method="post">
<label for="username">Username:</label>
<input type="text" id="username" name="username" value="tom">
<button type="submit" >login</button>
</form>
效果:

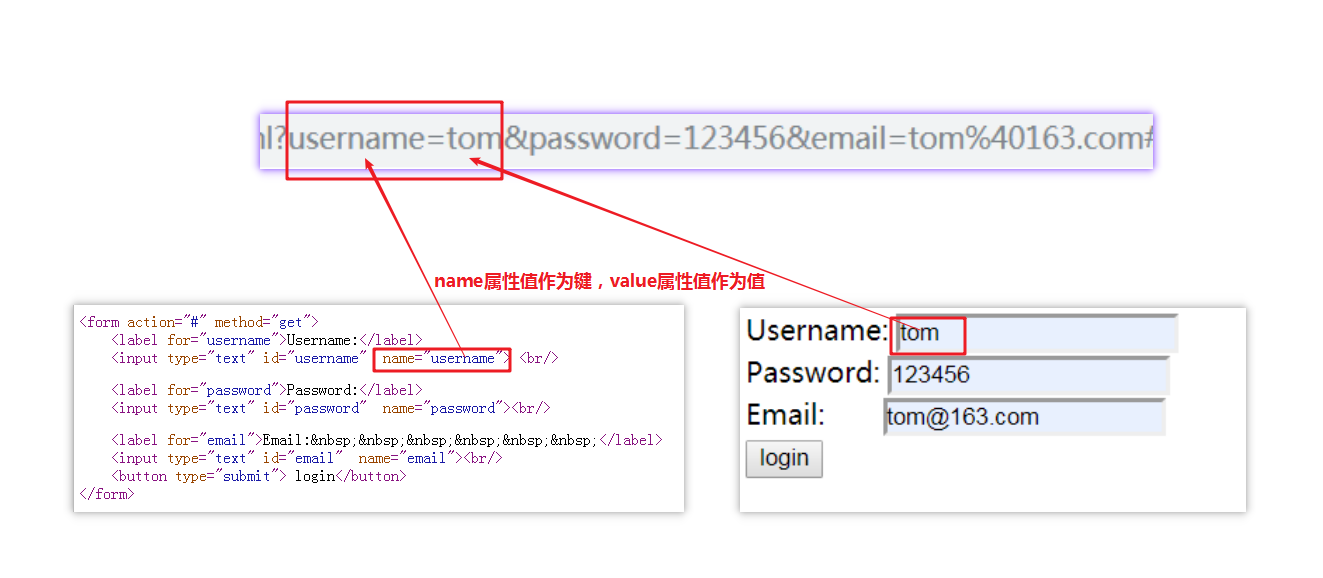
input 的 name 和 value 属性
| 属性名 | 作用 |
|---|---|
| name | 表示 <input> 元素的名称。在提交整个表单数据时,可以用于区分属于不同的 <input> |
| value | 表示 <input> 元素的输入值。允许用户通过页面输入 |
使用方式:
以 name 属性值作为键,value 属性值作为值,构成键值对提交到服务器,多个键值对则使用&进行分隔。
示例:

input 的 type 属性值
| 属性值 | 作用 | 备注 |
|---|---|---|
| text | 单行文本字段 | |
| password | 单行文本字段,值被遮盖 | |
| 用于编辑 e-mail 的字段,可以对 e-mail 地址进行简单校验 | HTML5 | |
| radio | 单选按钮 | 1. 在同一个“单选按钮组”中,所有单选按钮的 name 属性使用同一个值,因为同一时间只能有一个单选按钮被选择; 2. 必须使用 value 属性定义此控件被提交时的值; 3. 使用 checked 属性可以指示控件的缺省选择 |
| checkbox | 复选框 | 1. 必须使用 value 属性定义此控件被提交时的值; 2. 使用 checked 属性可以指示控件的缺省选择; 3. 选中多个值时,所有的值会构成一个数组而提交到 Web 服务器 |
| file | 此控件可以让用户选择文件,用于文件上传 | 使用 accept 属性可以定义控件可以选择的文件类型 |
| hidden | 此控件用户在页面上不可见,但它的值会被提交到服务器,用于传递隐藏值 | |
| date | HTML5 用于输入日期的控件 | 年、月、日 |
| time | HTML5 用于输入时间的控件 | 时、分、秒 |
| datetime-local | HTML5 用于输入日期时间的控件 | 不包含时区 |
| number | HTML5 用于输入浮点数的控件 | |
| range | HTML5 用于输入不精确值控件 | max 参数规定最大值 min 参数规定最小值 step 参数规定步进值 value 参数规定默认值 |
| search | HTML5 用于输入搜索字符串的单行文本字段 | 可以点击x清除内容 |
| tel | HTML5 用于输入电话号码的控件 | |
| url | HTML5 用于编辑 URL 的字段 | 可以校验URL地址格式 |
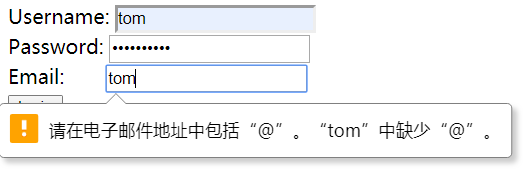
示例:
<form action="#" method="get">
<label for="username">Username:</label>
<input type="text" id="username" name="username"> <br/>
<label for="password">Password:</label>
<input type="password" id="password" name="password"><br/>
<label for="email">Email: </label>
<input type="email" id="email" name="email"><br/>
<button type="submit"> login</button>
</form>

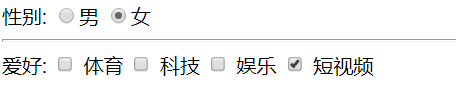
示例:单选/多选框
<form action="#" method="get">
<label for="gender">性别:</label>
<input type="radio" id="gender" name="gender" value="boy"/>男
<input type="radio" name="gender" value="girl" checked="checked"/>女
<hr/>
<label for="hobby">爱好: </label>
<input type="checkbox" id="hobby" name="hobby" value="sport"/> 体育
<input type="checkbox" name="hobby" value="tech"/> 科技
<input type="checkbox" name="hobby" value="fun" /> 娱乐
<input type="checkbox" name="hobby" value="video" checked="checked"/> 短视频
</form>

button 的 type 属性值
| 属性值 | 作用 |
|---|---|
| button | 无行为按钮,用于结合 JavaScript 实现自定义动态效果 |
| submit | 提交按钮,用于提交表单数据。 |
| reset | 重置按钮,用于将表单中内容恢复为默认值。 |
| image | 图片提交按钮。必须使用 src 属性定义图片的来源及使用 alt 定义替代文本。还可以使用 height 和 width 属性以像素为单位定义图片的大小 |
更多表单元素
| 标签名 | 作用 | 备注 |
|---|---|---|
| select | 表单的控件,下拉选项菜单 | 与 option 配合实用 |
| optgroup | option 的分组标签 | 与 option 配合实用 |
| option | select 的子元素,表示一个选项 | |
| textarea | 表示多行纯文本编辑控件 | rows 表示行高度, cols 表示列宽度 |
| fieldset | 用来对表单中的控制元素进行分组(也包括 label 元素) | |
| legend | 表示 fieldset 内容的标题 | fieldset 的子元素 |
select 示例:
<label for="pet-select">Choose a pet:</label>
<select name="pets" id="pet-select">
<option value="">--Please choose an option--</option>
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="hamster">Hamster</option>
<option value="parrot">Parrot</option>
<option value="spider">Spider</option>
<option value="goldfish">Goldfish</option>
</select>
<!--
select 的 name 属性值,与 option 的 value 属性值,构成键值对,提交到 Web 服务器
-->

textarea 示例:
<textarea name="textarea" rows="10" cols="50">Write something here</textarea>

fieldset 示例:
<form action="#" method="post">
<fieldset>
<legend>是否同意</legend>
<input type="radio" id="radio_y" name="agree" value="y">
<label for="radio_y">同意</label>
<input type="radio" id="radio_n" name="agree" value="n">
<label for="radio_n">不同意</label>
</fieldset>
</form>

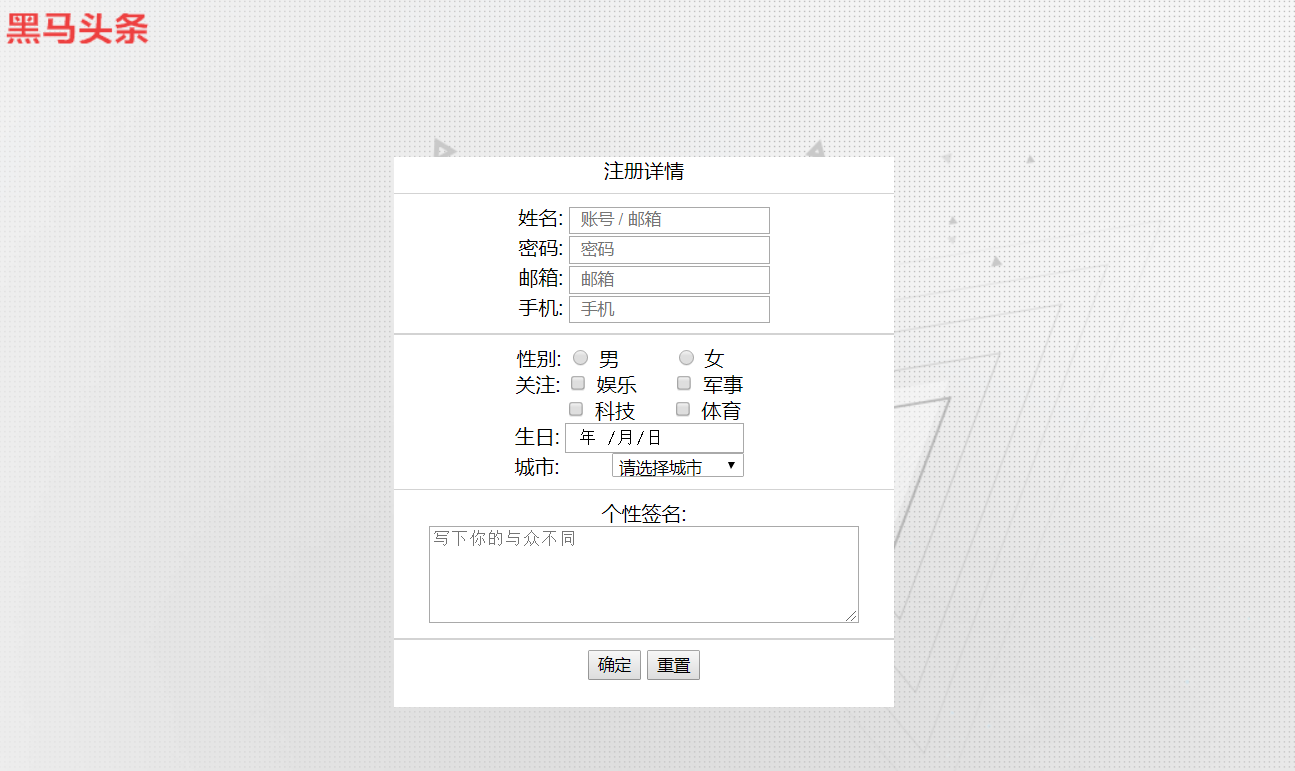
案例实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
body{
background: url("../img/bg.png");
}
.center{
/*背景颜色*/
background: white;
/*宽度*/
width: 400px;
/*文本对齐方式*/
text-align: center;
/*外边距*/
margin: auto;
}
</style>
</head>
<body>
<!--顶部-公司图标-->
<div>
<img src="../img/logo.png"/>
</div>
<!--中间-注册信息-->
<div class="center">
<div>注册详情</div>
<hr/>
<!--表单标签-->
<form action="#" method="get" autocomplete="off">
<div>
<label for="username">姓名:</label>
<input type="text" id="username" name="username" value="" placeholder=" 在此输入姓名" required/>
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" value="" placeholder=" 在此输入密码" required/>
</div>
<div>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" value="" placeholder=" 在此输入邮箱" required/>
</div>
<div>
<label for="tel">手机:</label>
<input type="tel" id="tel" name="tel" value="" placeholder=" 在此输入手机" required/>
</div>
<hr/>
<div>
<label for="gender">性别:</label>
<input type="radio" id="gender" name="gender" value="men"/>男
<input type="radio" name="gender" value="women"/>女
</div>
<div>
<label for="hobby">爱好:</label>
<input type="checkbox" id="hobby" name="hobby" value="music"/>音乐
<input type="checkbox" name="hobby" value="movie"/>电影
<input type="checkbox" name="hobby" value="game"/>游戏
</div>
<div>
<label for="birthday">出生日期:</label>
<input type="date" id="birthday" name="birthday" value=""/>
</div>
<div>
<label for="city">所在城市:</label>
<select id="city" name="city">
<option>---请选择所在城市---</option>
<optgroup label="直辖市">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</optgroup>
<optgroup label="省会市">
<option>西安</option>
<option>杭州</option>
<option>郑州</option>
<option>武汉</option>
</optgroup>
</select>
</div>
<hr/>
<div>
<label for="desc">个性签名:</label>
<textarea id="desc" name="desc" rows="5" cols="40" placeholder=" 请写下您的与众不同"></textarea>
</div>
<hr/>
<button type="submit">注册</button>
<button type="reset">重置</button>
</form>
</div>
</body>
</html>