Fiddler 安装配置
Fiddler 安装
-
下载地址:官网
-
安装依赖:Miscrosoft .Net Framework
浏览器 HTTPS 抓包配置
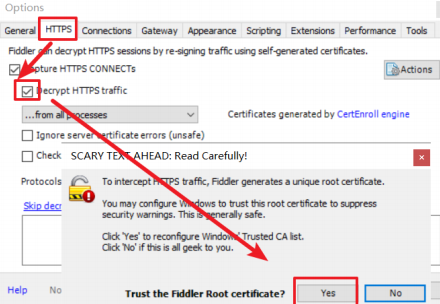
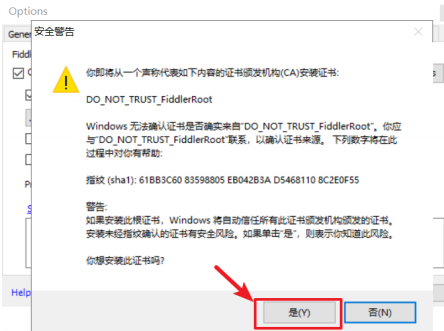
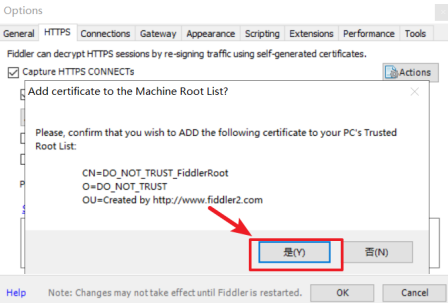
刚安装好的 Fiddler 只能抓取 http 请求,而 https 要先通过设置才可以抓包。





点击【OK】,重启 Fiddler。
APP HTTPS 抓包配置
为了行文及截图方便,以下使用 android 模拟器操作,真机的操作步骤一样。
普通 HTTPS
1)先对 Fiddler 进行设置:


-
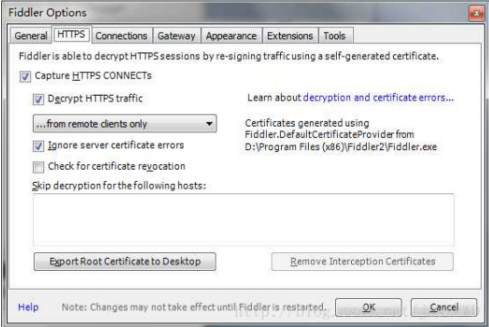
勾选“Capture HTTPS CONNECTs”,接着勾选“Decrypt HTTPStraffic”。同时,由于我们是通过 WiFi 远程连过来,所以在下面的选项框中选择“..from remote clients only”。
-
如果我们要监听的程序访问的 HTTPS 站点使用的是不可信的证书,则请接着把下面的“Ignore servercertificate errors”勾选上。
2)让手机和 PC 在同一个局域网下面,如果 PC 是笔记本,它们连接同一个 wifi 网络即可。
3)找到 PC 的 IP 地址(运行 ipconfig)。
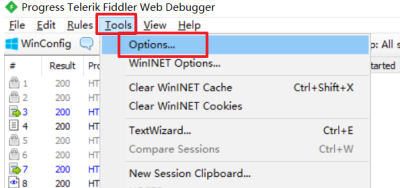
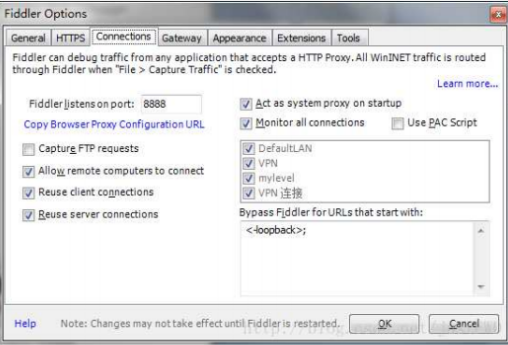
4)在 Fiddler 工具上点击:Tools -> TelerikFiddler Options -> connections,在如下的“Allow remote computers to connect”的勾打上:

-
监听端口默认是 8888,你可以把它设置成任何你想要的端口。勾选上“Allow remote computersto connect”。
-
为了减少干扰,可以去掉“Act assystem proxy on startup"。
-
打开手机,长按已连接的 wifi 网络,点击修改网络。
-
在代理上面选择手动,IP 填写上面获取的 192.168.0.103,端口填写 Fiddler 的监听端口 8888,之后点击保存。
-
此时就可以对普通的 https 抓包了。我们在手机上面,打开被测试移动 APP,在 Fiddler 上面就可以看到消息体。
过证书校验
上面的设置还不能抓像招商银行、支付宝等 APP 的 https 包,因为这些 APP 对 https 证书进行了校验,还需要将 Fiddler 代理服务器的证书导到 Android 设备上才能抓这些 APP 的包。
导入过程如下:
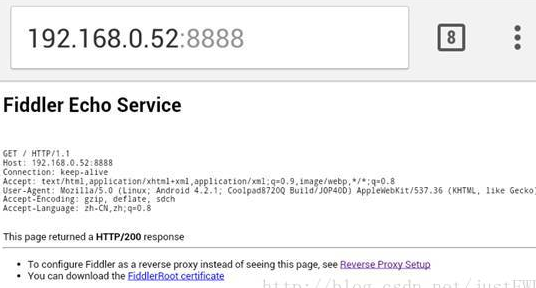
1)打开浏览器,在地址栏中输入代理服务器的 IP 和端口,会看到一个 Fiddler 提供的页面:

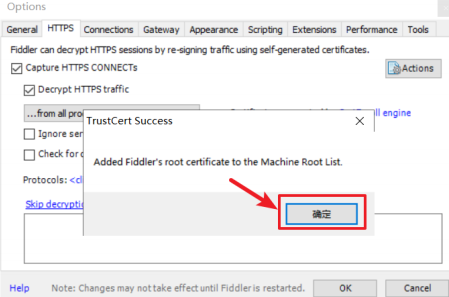
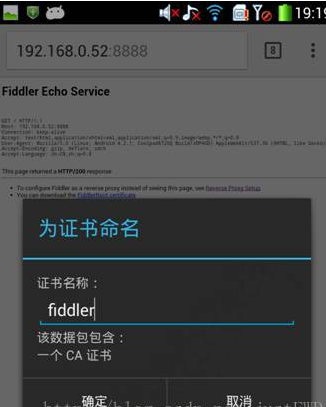
2)点击页面中的“FiddlerRoot certificate”链接,接着系统会弹出对话框:

- 输入一个证书名称,然后直接点“确定”就好了。
Tunnel to 443 问题
手机未绑定 Fiddler 证书
以 IOS 为例,设置 -> 通用 -> 描述文件与设备管理,查看证书是否存在。如图:

证书未认证
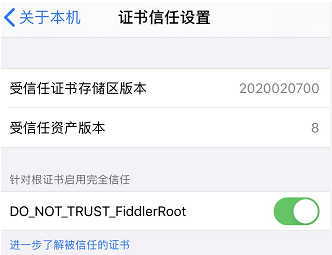
设置 -> 通用 -> 关于 -> 证书信任设置,查看证书是否认证,如图:

证书过期
检查手机系统当前时间是否正确,由于测试机为公用,并且某些特殊需求需要调整系统时间,所以建议检查系统时间。如图:

需服务器支持
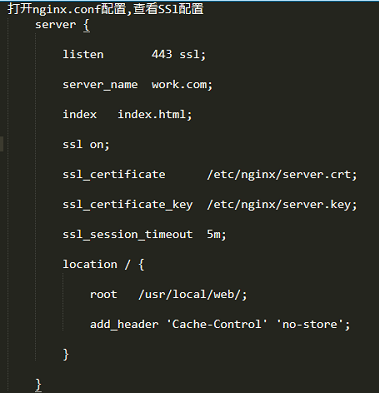
访问测试服务器,如查看 nginx.conf 配置。如图:

Windows 根证书无效
Fiddler 开启 HTTPS 证书设置后,Windows 根证书不信任。如图:

解决方法:将之前的证书删除
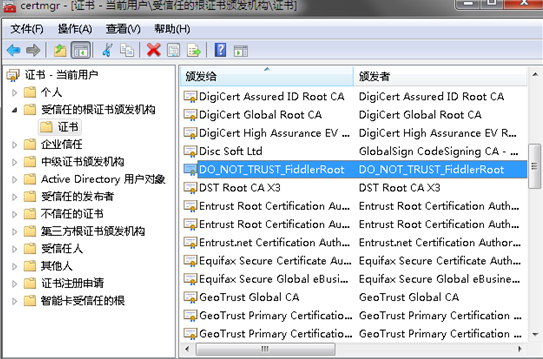
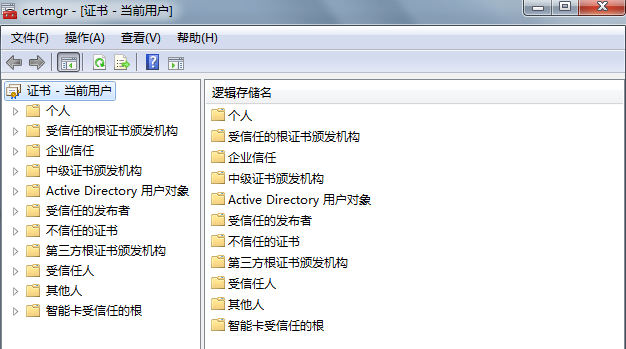
1)打开系统证书管理器(运行=》certmgr.msc=》回车),然后出现管理器,将之前生成的证书删除即可。

2)用“FiddlerCertMaker.exe”工具,进行认证。
3)重新安装手机证书,进行抓包即可。
修改 Fiddler 代码
简单概括一句,要加点代码在 fiddler 里面。
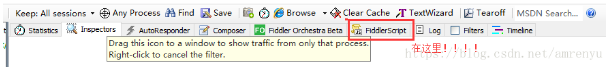
1)打开 fiddler,在右侧的选项卡里找到 Fiddler Script 标签(没有找到该标签的施主去 http://www.telerik.com/download/fiddler/fiddlerscript-editor 下载安装即可)。

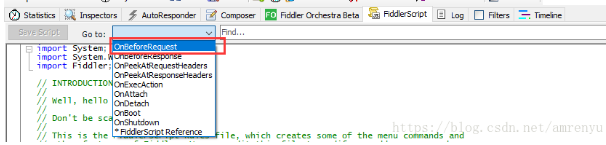
2)点击 Fiddler Script 这个标签,会出现很多很多的代码。在顶上的“Go to”的下拉列表里选择“OnBeforeRequest”:

3)拉到 OnBeforeRequest 方法的结尾。
-
注意,别跟滚车轱辘似的使劲滚鼠标滚轮一下子拉到整段代码的最下面,而是要拉到 OnBeforeRequest 方法的结尾。
-
在你选择了“OnBeforeRequest”这个选项时,整个页面会自动定位到这个方法的开始之处。
-
如图:

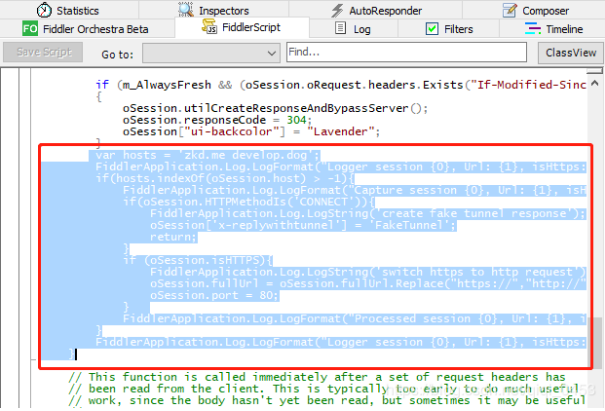
4)慢慢往下拉,别太快了,拉到这个方法的最后就停下来。找准地方后,在这个方法的最后一个大括号后面,插入以下代码:

var hosts = 'zkd.me develop.dog';
FiddlerApplication.Log.LogFormat("Logger session {0}, Url: {1}, isHttps: {2}, port: {3}", oSession.id, oSession.fullUrl, oSession.isHTTPS, oSession.port);
if(hosts.indexOf(oSession.host) > -1){
FiddlerApplication.Log.LogFormat("Capture session {0}, Url: {1}, isHttps: {2}, port: {3}", oSession.id, oSession.fullUrl, oSession.isHTTPS, oSession.port);
if(oSession.HTTPMethodIs('CONNECT')){
FiddlerApplication.Log.LogString('create fake tunnel response');
oSession['x-replywithtunnel'] = 'FakeTunnel';
return;
}
if (oSession.isHTTPS){
FiddlerApplication.Log.LogString('switch https to http request');
oSession.fullUrl = oSession.fullUrl.Replace("https://","http://");
oSession.port = 80;
}
FiddlerApplication.Log.LogFormat("Processed session {0}, Url: {1}, isHttps: {2}, port: {3}", oSession.id, oSession.fullUrl, oSession.isHTTPS, oSession.port);
}
FiddlerApplication.Log.LogFormat("Logger session {0}, Url: {1}, isHttps: {2}, port: {3}", oSession.id, oSession.fullUrl, oSession.isHTTPS, oSession.port);
5)点击头上的“SaveScript”,就完成了设置。
-
假如你这段代码粘贴的不对,它会有提示的,比如什么“仅在类定义内有效”等,如果出现,请检查粘贴位置、大括号什么的。
-
hosts 变量定义的域名就是我们想让 Fiddler 帮我们一起欺骗浏览器的域名。
-
这段代码的作用是判断如果这些指定的域名上有从浏览器传来 CONNECT 的请求时,直接返回一个假的 Response,这时 Fiddler 不会再试图去让请求的实际响应者回应这个 CONNECT 请求,而是自己返回了一个请求。
-
浏览器在收到这个请求以后不明就里,认为是服务器已经返回了安全信息,于是便愉快地继续发送请求。Fiddler 在收到之后的请求,会将 URL 中的 https 替换为 http,端口强制更换为 80 ,再发给请求的实际响应者。
6)多重启几次 fiddler,最终你会发现,所有的 https 请求,都完美的被抓取了。
使其在 HttpURLConnection 下正常抓包
通过上述配置,招商银行还有支付宝,都可以抓包了,但是对于像陌陌这样使用 HttpURLConnection 进行通讯的 APP 还是无能为力。因此还需要对 fiddler 进行如下设置:
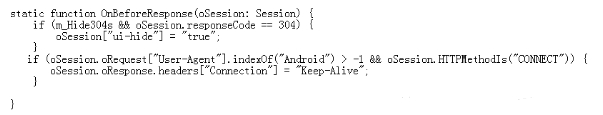
1)在 OnBeforeResponse 函数中添加以下代码:
if (oSession.oRequest["User-Agent"].indexOf("Android")> -1 && oSession.HTTPMethodIs("CONNECT")) {oSession.oResponse.headers["Connection"] = "Keep-Alive"; }
如下图所示:

这里的“Android”可替换为 User-Agent 里的其它字符,确保匹配上 User-Agent 就行。
让 HTTP 请求和 HTTPS 请求显示不一样的颜色
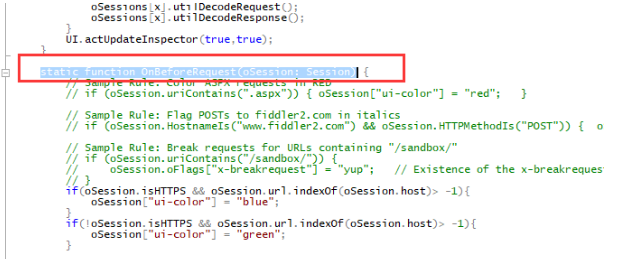
在 OnBeforeRequest 方法里添加一些代码,区分 HTTP 请求和 HTTPS 请求(颜色)。

if(oSession.isHTTPS && oSession.url.indexOf(oSession.host)> -1){ oSession["ui-color"] = "blue";
}
if(!oSession.isHTTPS && oSession.url.indexOf(oSession.host)> -1){
oSession["ui-color"] = "green";
}




