Mock
目录
Mock 介绍
什么是 Mock?
Mock 的意思是模拟,就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。
应用场景
这里分为两类测试:一类是前端对接口的 Mock,一类是后端单元测试中涉及的 Mock。
-
前端对接口返回数据的 Mock:
- 绕过前端限制,模拟不同场景或条件下的异常测试。
- 有些系统不支持重复请求,或有访问访问频次限制。如不可重复支付,获取敏感信息的接口访问频次不可高于 xx 等。
-
后端单元测试或接口的 Mock:
- 某依赖接口或模块还未开发完成,就需要对被测系统进行测试。
- 无法控制第三方系统某接口的返回。
实现方式
-
使用第三方的 Mock 平台(收费)
-
使用 Web 框架搭建 Mock 平台
- 如 python + flask
-
使用 Mock 框架搭建 Mock 平台
- Moco
- EasyMock
- Mockito(函数级别。可实现不发出请求,即可获得 mock 数据的功能)
Python + Flask 搭建 Mock 平台
介绍:Flask 是一个基于 Python 开发的轻量级 Web 应用程序框架。
安装 Flask:
- 安装:pip install Flask
- 验证:flask --version
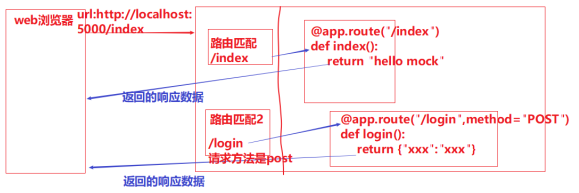
演示案例:
- 编写 Flask 服务器:
import json
from flask import Flask, request
# 创建一个应用对象
app = Flask(__name__)
# 定义“首页”视图函数,设置路由规则
@app.route("/index")
def index():
print("访问的index主页")
return "hello mock" # 默认返回"hello mock"给客户端
# 定义“登录页”视图函数
# 假设请求数据为:{"mobile":"13800000002", "password":"123456"}
@app.route("/api/sys/login", methods=["POST"])
def login():
# 将JSON请求数据转换成字典对象
result = json.loads(request.get_data().decode("utf-8"))
mobile = result.get("mobile")
password = result.get("password")
# 校验登录手机号和密码
if mobile == "13800000002" and password == "123456":
data = {
"success": True,
"code": 10000,
"message":"操作成功!",
"token": "ajsdfj-12312-szs-fd-dfs"
}
else:
data = {
"success": False,
"code": 99999,
"message": "抱歉,手机号或密码有误,请重试",
"token": None
}
return data # 返回校验结果给客户端
if __name__ == '__main__':
# 启动WEB服务器
app.run()
-
启动服务器:
- python py文件名
- pycharm“运行”
-
访问服务器:
- get 访问 /index 首页(浏览器)
- post 访问 /login 登录页(postman)

Moco 框架实现 Mock 平台
介绍
Moco 是一个简单搭建模拟服务器的框架(工具):
- 可以模拟 http、https、socket 等协议。
- 是基于 Java 开发的开源项目。(Github 地址:https://github.com/dreamhead/moco)
原理
- Moco 会根据一些配置,启动一个真正的 HTTP 服务(会监听本地的某个端口)。
- 当发起的请求满足某个条件时,就会返回指定的响应数据。
环境搭建
- 安装:JDK
- 下载:访问 moco 下载地址,下载所需版本,如“moco-runner-0.10.0-standalone.jar”
运行示例
- 创建配置文件:
[{
"description": "首页",
"request": {
"uri": "/index"
},
"response": {
"text": "hello world"
}
}]
- 启动 HTTP 服务:
java -jar <path-to-moco-runner> http -p <monitor-port> -c <configuration-file>
- <path-to-moco-runner>:jar 包的路径
- <monitor-port>:http 服务监听的端口
- <configuration-file>:配置文件路径
- 访问所配置的接口。
常用配置参数
定义请求方法
通过 method 参数指定:
[{
"description": "首页",
"request": {
"uri": "/index",
"method": "post"
},
"response": {
"text": "post请求的hello world"
}
}]
定义查询参数
通过 queries 参数定义:
[{
"description": "首页",
"request": {
"uri": "/index",
"method": "get",
"queries": {
"area": "010",
"kw": "hello"
}
},
"response": {
"text": "query params: hello world"
}
}]
定义请求头
通过 headers 参数定义:
[{
"description": "登录",
"request": {
"uri": "/login",
"method": "post",
"headers": {
"area": "010"
}
},
"response": {
"text": "set headers: hello world"
}
}]
定义 form 格式的请求体
通过 forms 参数定义表单格式的请求体:
[{
"description": "登录",
"request": {
"uri": "/login",
"method": "post",
"forms": {
"username": "tom",
"password": "123456"
}
},
"response": {
"text": "login success"
}
}]
定义 json 格式的请求体
通过 json 参数定义 json 格式的请求体:
[{
"description": "登录",
"request": {
"uri": "/login",
"method": "post",
"headers": {
"Content-Type": "application/json"
},
"json": {
"username": "tom",
"password": "123456"
}
},
"response": {
"text": "hello world66666"
}
}]
定义响应状态码
[{
"description": "首页",
"request": {
"uri": "/index2"
},
"response": {
"status": 500,
"text": "error"
}
}]
定义 json 格式的响应体
[{
"description": "登录",
"request": {
"uri": "/login"
},
"response": {
"headers": {
"Content-Type": "application/json;charset=UTF-8"
},
"json": {
"code": "10000",
"msg": "操作成功",
"data": {
"uid": 2,
"token": "xxx"
}
}
}
}]
解决中文乱码问题
定义响应的 Content-Type 类型为 charset=gbk:
[{
"description": "登录",
"request": {
"uri": "/login"
},
"response": {
"headers": {
"Content-Type": "application/json;charset=gbk"
},
"json": {
"code": "10000",
"msg": "操作成功",
"data": {
"uid": 2,
"token": "xxx"
}
}
}
}]
Moco 引入配置文件
1)首先需要定义被依赖的多个配置文件,如下 2 个:
login.json 文件:
[{
"description": "登录",
"request": {
"uri": "/login"
},
"response": {
"text": "success"
}
}]
index.json 文件:
[{
"description": "首页",
"request": {
"uri": "/index"
},
"response": {
"text": "hello world"
}
}]
2)定义 config.json 配置文件,关联 2 个 json 文件:
[
{
"include": "index.json"
},
{
"include": "login.json"
}
]
3)根据 config.json 中自定义的相对路径,把上述 3 个文件放在同一目录,并通过 -g 参数指定 config.json 启动服务:
java -jar moco-runner-0.11.0-standalone.jar http -p 8092 -g config.json




